
2023年9月14日に「ちょこっとBackstage」を公開しました。
今回はなぜ「ちょこっとBackstage」を作ったのかをご紹介したいと思います。
そもそもBackstageとは
ニュースリリースでも触れられていますが、Backstage はもともとSpotifyが開発し、2020年にCNCFに寄贈した Internal Developer PortalのOSSです。
開発チームが開発を進める際、本当に様々なツールにアクセスして情報を参照しています。コードリポジトリはもちろんですが、Issue Trackerなどのチケット管理サービス、CICDなどのツール、デプロイ先のリソース情報、ロギング/モニタリングサービスの画面、IaCサービスの画面など・・・ときにその数は10や20にも達します。
それぞれのサービスはとても優れており、深く情報を探索する際は役立つツール・サービスとなっています。しかし、開発中に見たいのは実はそのうちの概要レベルの情報のみ。その概要レベルを確認するためにそれぞれのサービスの画面を渡り歩くのは面倒なものです。
さらに最近の新しい開発モデルを採用している場合、1つのチームで複数のリポジトリ等を担当していることもあり、ますます確認が面倒になっていきます。
こうした点を解消するのがInternal Developer Poratl(IDP)であるBackstageです。普段確認する概要レベルの情報はすべてBackstage上に集約することで、さまざまなサービス画面を見る必要がなくなります。もしより深く探索しなければならないときはクリック1つでそのサービスに遷移できるので、普段の作業がぐっと楽になります。
他にもBackstageにはサービスカタログやドキュメント収集・表示機能、検索機能、テンプレート機能など便利な機能がいくつも用意されているので、利用しない手はありません。
ちょこっとBackstage (Chocott-backstage) を作ろうとした背景
開発を進める上で便利なBackstageですが、それを始めるにあたっては少し面倒な点があります。 Backstageの公式ドキュメント をみていただくとわかると思いますが(英語なので、読んでいくのも面倒ではありますね)、Backstageはソースコード生成から始めます。その後いくつかの作業をしていくわけですが、仮にGitHub IssueやGitHub Actionsと連携させる場合はそれに加えて以下のような作業をする必要があります。
- コードを生成
- データベースを設定
- いくつかのPluginをインストールし、ソースコードを修正
- GitHub Appを作成(GitHub側の画面で操作します)
- 作成したGitHub Appの情報をBackstageのコンフィグレーションに設定
- GitHubのユーザー情報をBackstage側に反映
ここまでできてやっと実行することができます。いろいろドキュメントを読み解きながらやれば確かに実行できますが、最初はなれないため動かすところまでいくのに1−2日かかることもあります。
そんな苦労は、「よし、これ使ってみよう。もっと深く理解しよう。」と決断してからにしたいもの。
そこで登場するのが『ちょこっとBackstage』です。
『ちょこっとBackstage』では上記の作業を概ね実施済みのコードを用意し、さらにすぐに手元でご利用いただけるようコンテナイメージも作成、docker composeコマンドですぐにご利用いただける状態にしてあります。 GitHub Appの登録だけはご自身でやっていただく必要がありますが、ここを乗り越えていただければ本当にすぐに動かせます(登録手順等もちょこっとBackstageのリポジトリに記載させていただきました)。
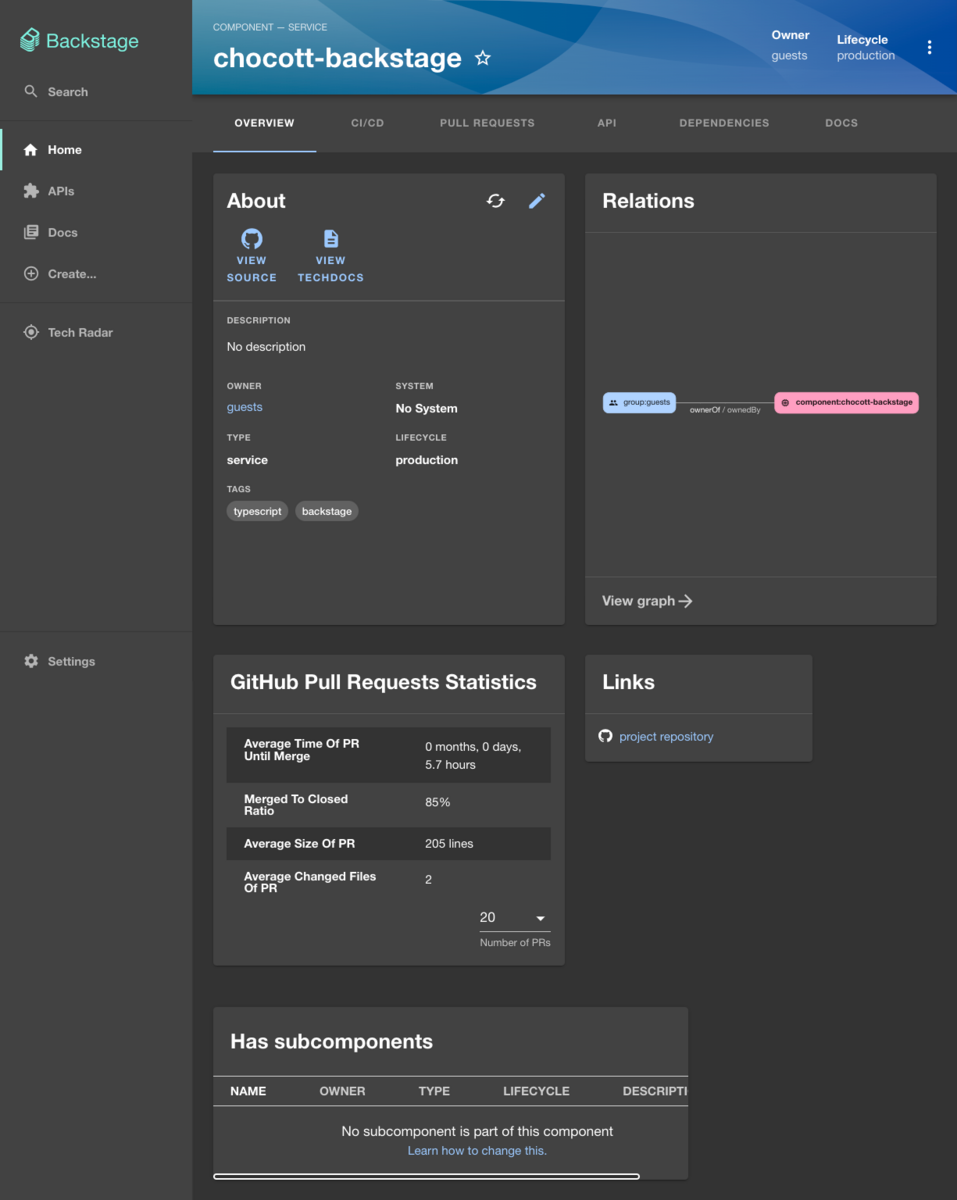
ちょっとした設定と手順にそった作業を1つしていただければ以下のような画面を見ることができます。

さらに、利用したソースコードも公開しておりますので、さらにコードを修正するなども自由に行っていただけます。
リポジトリはGitHub Templateとしてありますので、ご自身の環境に簡単にコピーできますし、プライベートリポジトリとしていただくことも可能です。
ぜひご利用いただいて「Backstageとはこんなものなのかー」を体験していただければと思います。
さらにその先へ
開発元のSpotifyが公開した情報によると、Backstage導入の効果はとても高いものがあります。
- Backstageを頻繁に利用している開発者はそうでない開発者の2.3倍アクティブである
- アクティブユーザーは17%短い時間で2倍の修正を行っている
- デプロイ頻度は2倍に、コード品質は3倍安定
- 12ヶ月後離職率も低レベルに(5%程度に)
他にも欧米の大手企業ではBackstageを導入することで大きな効果を得てます。 もちろん、この結果はchocott-backstageで提供している機能だけではなく、さまざまなPluginを導入・開発することで実現したものです。
このPluginによる拡張性の高さが、こうした高い生産性を生む原動力となってると思います。 私自身も先日1つPluginを開発して公開しており(この件は別の機会にご紹介します)、慣れてくればそれほど難しいものではありません。
このような大きな効果を生む可能性のあるポータルサービスです。ぜひ触って、次のステップを想像してください。
最後に
Backstage実際にチームで使ってみたいけど、まだまだわからないことも多いし、どうやって進めていけばいいのかもわからない。そういった声もあるかと思います。我々のチームでは「開発者ポータル立ち上げサービス」としてお客様環境へのBackstage導入支援も行っています。
ご興味のある方はぜひ一度ご相談ください。