はじめに
Power Platform推進チームの小野です。
いきなり宣伝で恐縮ですが、UdemyでPower Platform講座の第2弾を公開しました。実際に手を動かしながら、Power Apps・Power Automateを学べる講座となっています。どうやって使うかイメージできない、という方はぜひ受講してみてください!
こういった演習形式の講座や実業務の一部分での効率化を通して、簡単なアプリが作れることをまず体験してほしいと思っています。
さて、そこから先、どうやってPower Appsの学びを深めるかは、実に悩ましい問題です。王道としては、実務を効率化しつつ経験を積む、PL-100などのAssociate試験に挑戦する、実際に稼働している他のアプリのクローンを作ってみる、などが候補かと思います。
私の場合は、娘に遊ばせる知育アプリを作ることでPower Appsの理解を深めています。使い方を間違っている感がありますが、こういう人は一定数いるようで、「Japan Power Platform Game Builders」というコミュニティがあったり、Power Appsで3Dのレースゲームを作っちゃう人がいたりします。
この投稿では、娘(3歳)の朝晩の身支度を劇的に改善したチェックリストアプリを紹介します。
アプリ概要
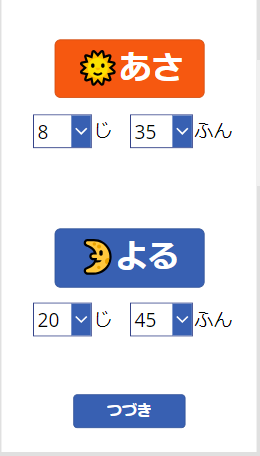
トップ画面では、朝か夜かの選択と、タイムリミットの調整ができます。

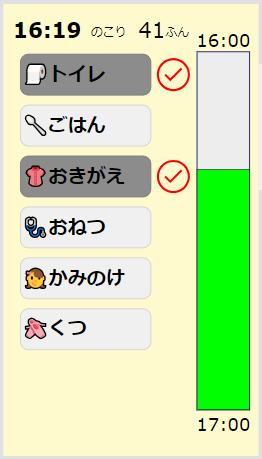
メイン画面では、支度の各項目をタップするとチェックマークが入り、すべて完了すると別の画面に遷移するつくりです。

縦方向のカラーバーや残り分数の表示で、残り時間の視える化に苦心しています。娘は数字を理解できているようですが、時計・時間の概念はまだ理解していないので、視覚的にわかりやすいように作り込みました。(時間系の説明は細かい・長くなるので、本稿では割愛します)
また、このアプリは、他のアプリとのコネクタを使わずに作っています。SharePointリストなどと接続せず、アプリ内で完結させるための工夫をしています。
仕組み解説:トップ画面
トップ画面の「あさ・よる」ボタンのOnSelectプロパティには、以下のようなコードを記述しています。(一部割愛しています)
ClearCollect(arr_tasks,
{title:"🧻トイレ", done:false},
{title:"🥄ごはん", done:false},
{title:"👚おきがえ", done:false},
{title:"🩺おねつ", done:false},
{title:"👧かみのけ", done:false},
{title:"🩰くつ", done:false}
);
SaveData(arr_tasks, "cache_tasks");
Navigate(Main, ScreenTransition.Cover)
ClearCollect関数でタスク一覧を作成
まず、コレクション(テーブル)を作成するClearCollect関数を記述しています。内容はシンプルに、titleとdone(完了/未完了フラグ)のみです。
こういったテーブルを読み込む場合はSharePointリストやオンラインのExcelを参照するのが一般的ですが、今回はコネクタを使わないコンセプトのため、OnSelectプロパティに内容を直書きしています。
SaveData関数でローカルに保存
コレクション作成後、SaveData関数を使ってローカルデバイスにコレクションをコピーしておきます。
SaveData関数は、オフライン環境でもデータを扱えるように、ローカルデバイスにデータを保存する関数です。後述の「つづき」機能を実現するために利用しています。
Navigate関数でメイン画面へ
トップ画面からメイン画面(チェックリスト)に移動するには、Navigate関数を使います。第2引数で画面切り替えのアニメーションを指定していますが、省略してもOKです。
「つづき」ボタンでは、LoadData関数でローカルから読み込み
トップ画面下部の「つづき」ボタンのOnSelectプロパティには、ClearCollect関数ではなく、ローカルデータを読み込むLoadData関数を記述しています。Navigate関数は先ほどと全く同じ。
LoadData(arr_tasks, "cache_tasks"); Navigate(Main, ScreenTransition.Cover)
仕組み解説:メイン画面
中央のギャラリーコントロールでは、トップ画面で作成したコレクションを表示しています。各レコードのtitle列を表示したボタンを作成し、OnSelectプロパティには下記のように記述しました。
Patch(arr_tasks,
LookUp(arr_tasks, title = ThisItem.title),
{done: Not(ThisItem.done)}
);
SaveData(arr_tasks, "cache_tasks");
If(
CountIf(arr_tasks, done = true) = CountRows(arr_tasks),
Navigate(Complete, ScreenTransition.Cover)
)
Patch関数でコレクション更新
Patch関数を使うと、データソースのレコードを作成・変更することができます。LookUp関数でコレクションから同じtitle列のレコードを探し、Not関数でdone列のtrue/falseを切り替えています。
コレクションをPatch関数で更新したら、SaveData関数でローカルに再保存します。コレクションとローカルデータを同じ状態にしておく意図があります。
If関数で終了判定
最後のIf関数は、すべてのチェック項目が完了状態になったかを判定しています。具体的には、done列がtrueであるレコードをCountIf関数で数えて、コレクションの行数を返すCountRows関数と一致したら、すべてのレコードでdone列がtrueになったと判断できます。その場合は、Navigate関数で完了画面(Complete)に移動します。一致しなかったら何もしません。
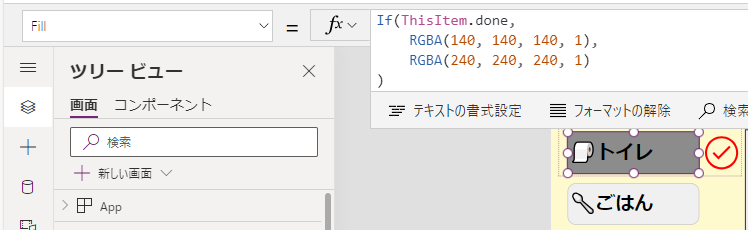
Fillプロパティでボタンの色を変える

各ボタンは、未完了状態だと薄い灰色、完了状態だと濃い灰色になるようにFillプロパティを設定しています。仕組みは簡単で、If関数でそのレコードのdone列を参照し、処理を分けているだけです。下記コードでは記載を省略していますが、条件文はThisItem.done = trueと同じ意味になります。
If(ThisItem.done,
RGBA(140, 140, 140, 1),
RGBA(240, 240, 240, 1)
)
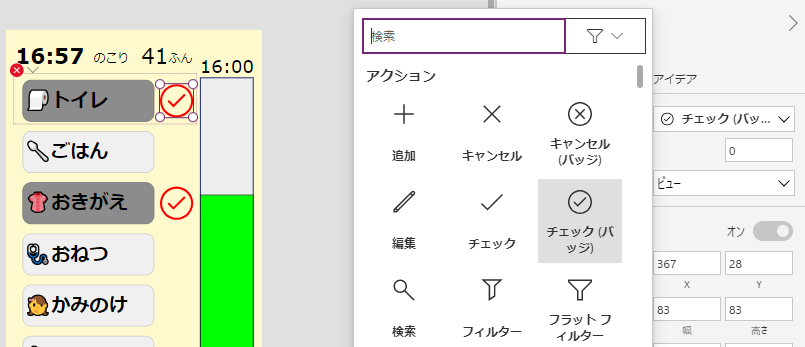
Visibleプロパティでチェックマーク表示・非表示

ボタンの色だけでなく、完了状態だった場合はボタンの右にチェックマークを表示させるようにしました。これは、チェックマークのVisibleプロパティにThisItem.doneと書くだけで実現できます。If(ThisItem.done = true, true, false)と同じ意味です。true/falseを活用すると、コードがシンプルになってわかりやすくなりますね。
なお、チェックマークや進む・戻るなどの一般的な図形は、挿入>アイコンから簡単に挿入できます。
「つづき」機能
勝手に終了する問題
作ったチェックリストアプリをスマホで使ってみたところ、大きな問題点が判明しました。
スマホを画面オフにしたり、Power Apps以外のアプリをアクティブにしたりした状態で、何分か経過すると起動していたアプリが終了して初期状態に戻ってしまうことです。トップ画面に戻されたあと、再度「あさ・よる」ボタンを押すと、コレクションが再作成されるため、先ほどまでの進捗がリセットされてしまいます。
リセットの挙動はPower Appsのシステム設定でコントロールできなさそうで、そもそも環境やスマホのスペックの問題の可能性もあります。結局、原因特定が難しかったので、アプリ側で対処することにしました。
進捗データをローカルに保存する策
そこで、SaveData関数でコレクション(進捗)をローカルデータに保存し、LoadData関数で読み込めるようにすることにしました。リセットされてしまった場合は、「つづき」ボタンを押して、ローカルに保存してあるデータを読み込んでからメイン画面に移動します。ローカルに保存されているデータは、前回起動時にいずれかのボタンを押したタイミングのコレクションと同じものが入っているので、前回の続きから実行する機能が実現できる、というわけです。
一般的なビジネス利用のようにSharePointリストと接続している場合は、SharePointリストを読み込めば前回起動時のデータが取得できます。SharePointリストなどの外部データソースを使わない制約がなければ、SaveData・LoadData関数を使うことはなかったでしょう。
おわりに
身支度をチェックリストアプリにしたことで、タスクの視える化とゲーミフィケーションが実現できました。おかげで朝の忙しい時間帯での娘の身支度がスムーズに進むようになりました。
また、コネクタを使わない制約を課したことで、SaveData・LoadData関数について貴重な学びを得ることができたと思います。SaaSでありながら、電波が届かないところでも使えるアプリが作れてしまう、おもしろい関数ですね。
Power Appsの利点として、スマホやタブレットでも利用できることが挙げられます。今回のアプリを実業務に活かすとしたら、自席・PCから離れて行う物理作業(オフィスの戸締りとか、電気・水道メーター確認とか)のお供に、スマホで使えるチェックリストアプリはどうでしょうか。利用ユーザーが誰か、ボタンを押した時刻はいつか、といった情報を取得するようにすれば、証跡を残したり所要時間の把握もできます。