こんにちは、クラウド事業部 CI/CDサービスメニューチームの山路です。
今回は GitLab 16.11 でGAとなったGitLab Duo Chatの紹介です。
背景
GitLabはGitLab DuoというAIを利用した機能を複数提供しています。GitLab Duo Chatはその一つで、チャット形式で利用者の質問に答えるほか、以下のような機能を提供しています。
- ソースコードの説明: IDE上で開いたコードがどのような動きをするか説明してくれます。プロジェクト参入直後など、該当のコードに馴染みのない人でも、素早く理解することをサポートします。
- リファクタコードの提案: IDE上のコードに対しリファクタリングしたコードを提案してくれます。
- テストコードの生成: IDE上のコードに対しテストコードを提案してくれます。テストコードを生成することでプロジェクトに導入する速度が早まり、早期のバグ検知などをサポートします。
GitLab Duo Chatは以下の形態で利用できます。IDEからだけでなくGitLabの画面からそのまま利用もできるので、ちょっと使いたいときにも便利そうです。
- GitLab画面: チャット機能のみ提供
- GitLab Web IDE: Duo Chatの全ての機能を提供
- Visual Studio Code: Duo Chatの全ての機能を提供
- JetBrains IDE: Duo Chatの全ての機能を提供
なお、GitLab Duo Chatを利用するには、Premium / Ultimateプランを利用するのに加え、GitLab Duo Pro / Enterprise (Coming soon) というアドオンを契約する必要があります。ただし、現在は期間限定でPremium / UltimateプランのユーザーすべてにGitLab Duo Chatの機能を提供しています。この機会にGitLab Duo Chatを使ってみたい方は今のうちに触ってみることをお勧めします。
※参考:
検証
ここから実際にGitLab Duo Chatの各機能を使ってみます。今回はGitLab SaaS (Ultimateプラン) 環境での検証となります。
チャット機能でGitLabやCI/CDのことを質問する
まずはチャット機能からGitLabやCI/CDの一般的なことを質問してみます。チャット機能はGitLabの画面から利用できるので、そちらから試しました。
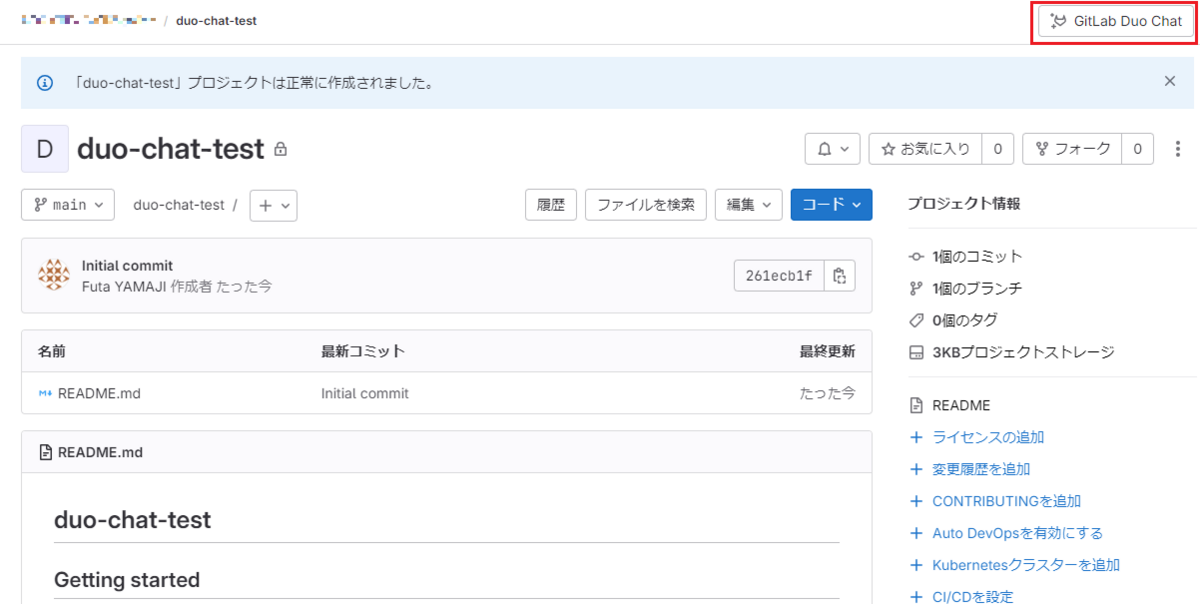
GitLabにログインすると、画面右上に GitLab Duo Chat というボタンがあるので、そちらを選択します。

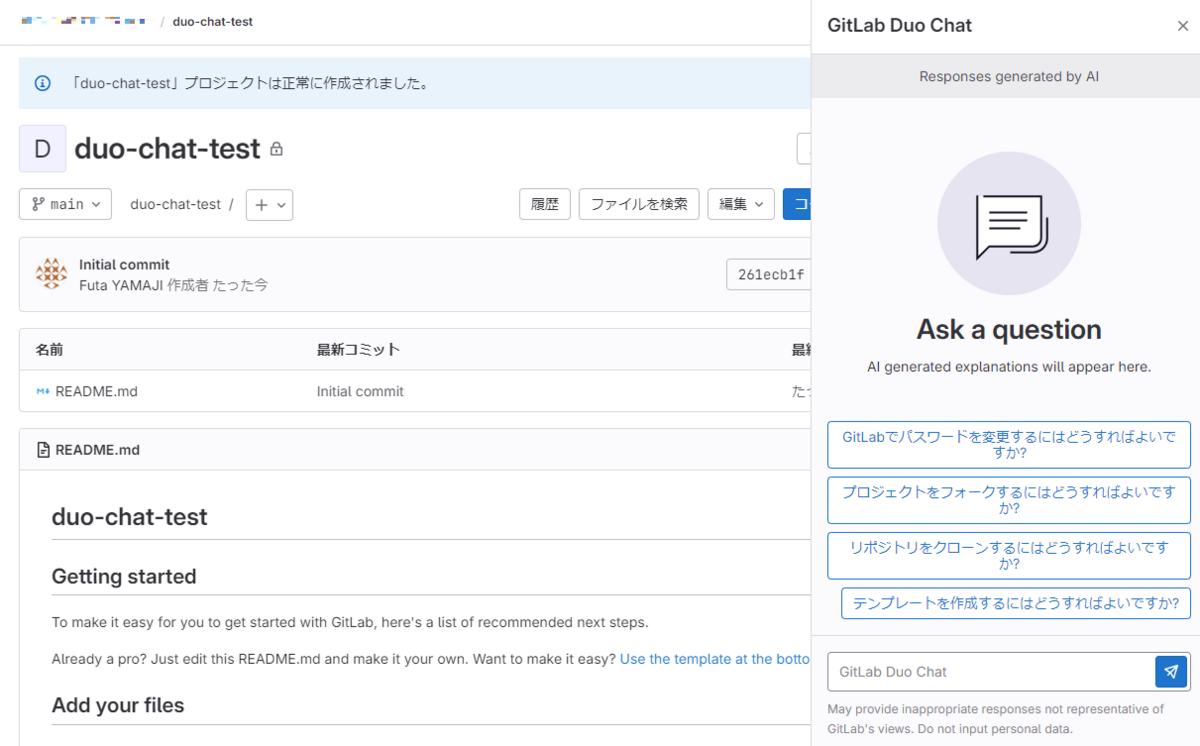
選択するとチャット画面が右側に表示されるので、ここから質問をします。なおGitLabのドキュメントにはいくつかの質問例も載っています。

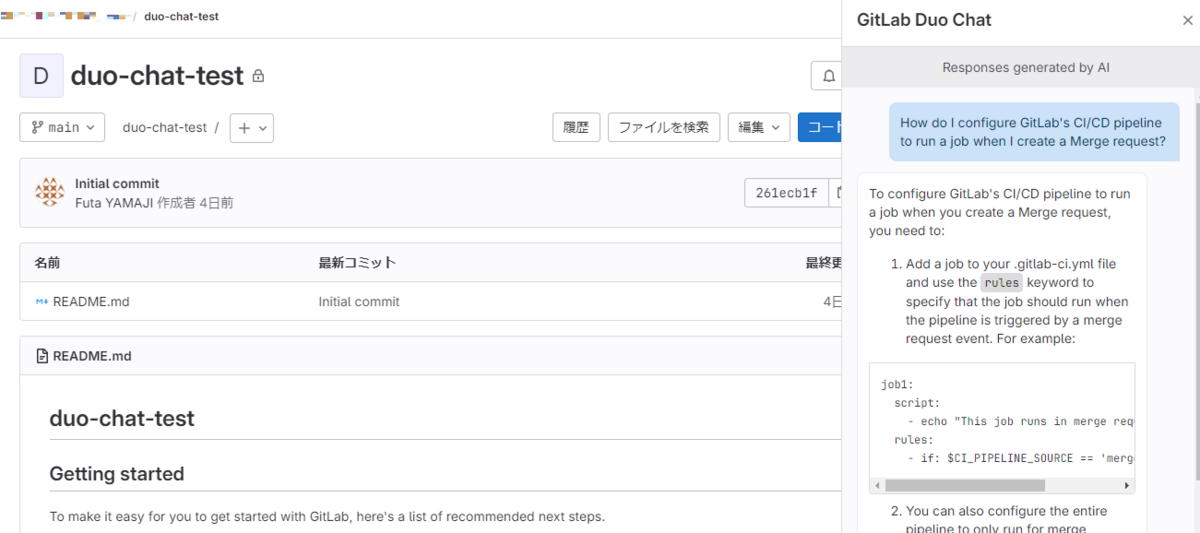
チャット欄から質問を入力・送信すると、以下のように返信されます。

ここでは3つほど質問をしてみました。
1つ目はGitLab CI/CDに関する質問として、Merge request作成時に起動するよう設定する方法を聞いてみました。
How do I configure GitLab's CI/CD pipeline to run a job when I create a Merge request?
以下が回答です。 rules を使った方法が案内されており、いい感じです。またGitLabの公式ドキュメントへのリンクもついてきます。
To configure GitLab's CI/CD pipeline to run a job when you create a Merge request, you need to:
1. Add a job to your .gitlab-ci.yml file and use the rules keyword to specify that the job should run when the pipeline is triggered by a merge request event. For example:
job1: script: - echo "This job runs in merge request pipelines" rules: - if: $CI_PIPELINE_SOURCE == 'merge_request_event'
2. You can also configure the entire pipeline to only run for merge requests using the workflow keyword:
workflow: rules: - if: $CI_PIPELINE_SOURCE == 'merge_request_event'
So in summary, you need to update your `.gitlab-ci.yml` file to include rules that specify which jobs/pipelines should run on merge request events.
Sources: Merge request pipelines
ちなみに日本語で質問をしても回答をくれました。日本語が使えるのはありがたいですね。
GitLabのCI/CDパイプラインで、Merge requestを作成したときにJobを実行するには、どのように設定すればよいですか?
回答はこちら。
GitLabのCI/CDパイプラインでMerge request作成時にジョブを実行する設定は以下のようにできます:
1. .gitlab-ci.yml ファイルにジョブを追加し、rulesキーワードを使用してそのジョブをマージリクエストイベントでトリガーされたパイプライン用に指定します。例:
job1: script: - echo "This job runs in merge request pipelines" rules: - if: $CI_PIPELINE_SOURCE == 'merge_request_event'
2. workflowキーワードを使用して、パイプライン全体をマージリクエスト専用にすることもできます:
workflow: rules: - if: $CI_PIPELINE_SOURCE == 'merge_request_event'
要約すると、.gitlab-ci.ymlファイルを更新して、どのジョブ/パイプラインをマージリクエストのイベントで実行するかを指定するルールを含める必要があります。
ご質問いただいた内容に対する回答としてご確認ください。 ご不明な点がございましたら、遠慮なくお問い合わせください。
次に、CI/CDに関する一般的な質問として、継続的インテグレーションとは何か聞いてみました。
Can you tell me what is the concept of continuous integration?
こちらも以下のように回答をもらえました。いい感じです。
Continuous integration is a software development practice where developers regularly merge their code changes into a central repository, after which automated builds and tests are run. The key goals of continuous integration are to find and address bugs quicker, improve software quality, and reduce the time it takes to and release new software updates.
Some key aspects of continuous integration typically include:
* Developers committing code to a shared repository (e.g. Git) multiple times per day
* Automatic builds and tests being run with each code commit
* Fast feedback on test failures and code issues to developers
* Improved collaboration between developers through shared code and rapid feedback
So in summary, it is a development practice that emphasizes regularly merging code, running automated tests, and catching issues early on through rapid feedback loops. The overall goal is to improve software quality and speed up validation and release cycles.
Sources: Relation of GitLab AutoFlow to GitLab CI
こちらも日本語でも回答してもらえました。
継続的インテグレーションとはどのような考え方か、教えて頂けますか?
回答はこちら。
継続的インテグレーションとは、ソフトウェア開発プロセスにおいて、開発者がソースコードの変更を頻繁に取り込み、自動的にビルドやテストを実行することで、品質の高いソフトウェアを効率的に提供する手法です。
具体的には、開発者が小さな変更を加えるごとに、その変更をリポジトリにコミットし、自動的にビルドやテストが実行されます。これにより、変更による問題が早期に発見され、品質が維持されます。また、頻繁にリリースを行うことで、市場への迅速なフィードバックが可能になります。
以上が継続的インテグレーションの概要です。
ここまでの回答を見ると、GitLabのドキュメントの記載に従った回答が返されているように見えます。
次に、GitLabのドキュメントになさそうな情報はどうかと思い、少し意地悪な質問ですが、GitHub Actionsについて聞いてみました。
Can you tell me what GitHub Actions is?
正直うまく回答できないかと思ったのですが、こちらも回答が返ってきました。チャットからは思ったより幅広い範囲で回答がもらえそうです。
GitHub Actions is a continuous integration and continuous delivery (CI/CD) platform that allows you to automate your build, test, and deployment pipeline. It is directly integrated into GitHub, allowing you to configure workflows that get triggered on certain GitHub events such as code pushes, pull requests, etc. These workflows are defined using YAML files checked into the code repository and consist of one or more jobs that can run commands, use actions, and integrate with other services. In summary, GitHub Actions facilitates setting up CI/CD pipelines in GitHub without the need for external tools.
Please let me know if you need any clarification or have additional questions!
日本語の場合はこちら。
GitHub Actionsとはどのような製品か、教えて頂けますか?
回答がこちら。
GitHub Actionsは、GitHubにネイティブ統合された継続的インテグレーション/継続的デリバリー(CI/CD)プラットフォームです。コードのプッシュ、プルリクエストなどのGitHubイベントをトリガーにして、ビルド、テスト、デプロイメントの自動化ができます。リポジトリにチェックインされたYAMLファイルを使ってワークフローを定義し、複数のジョブでコマンドの実行、アクションの利用、他のサービスとの連携ができます。要約すると、GitHub Actionsは外部ツールを必要とせずに、GitHub上でCI/CDパイプラインを設定できる機能です。
ご質問の内容に対する回答としてご確認ください。ご不明な点がございましたら遠慮なくお問い合わせください。
ソースコードを説明してもらう
次に、ソースコードに対する説明をしてもらい、そのコードがどんな動きをするものかGitLabに教えてもらいます。
ここではGitLab IDEを開き、簡単なPyhonコードを用意して、どんな説明がされるかを見ました。
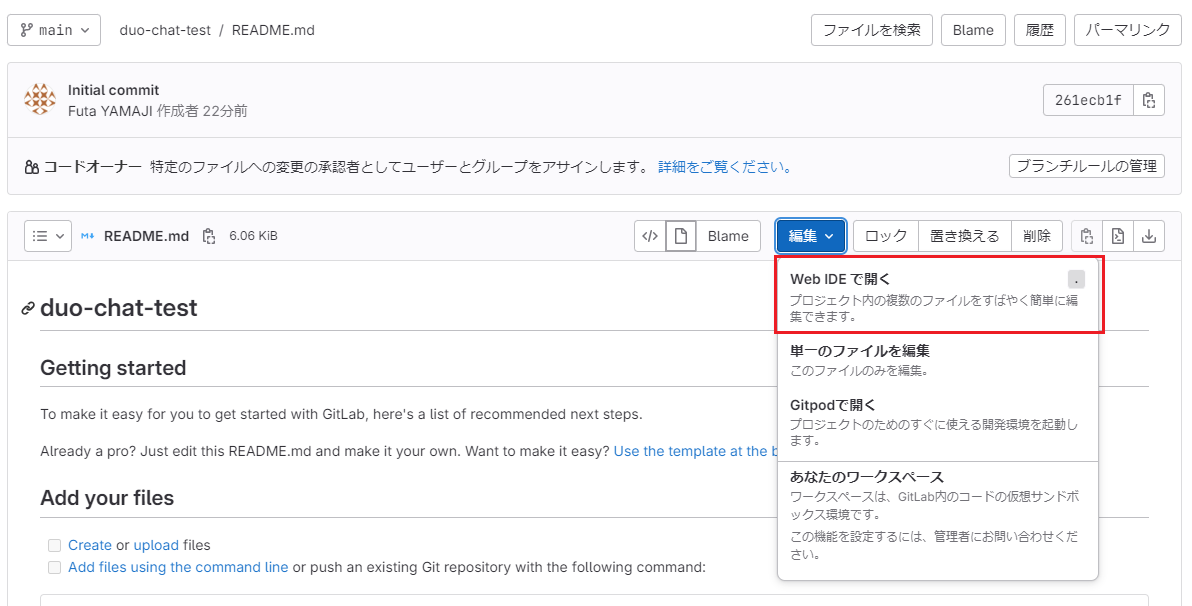
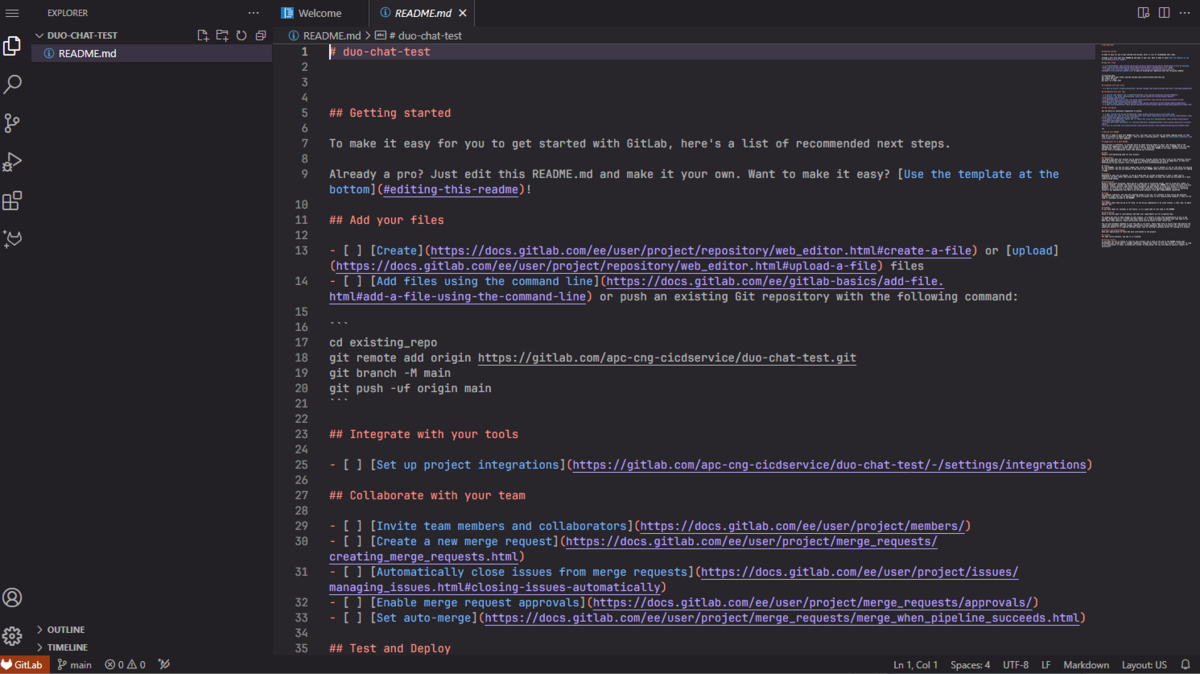
GitLab IDEを開くには、 編集 から Web IDEで開く を選択します。

するとVisual Studio Codeのような画面が開き、リポジトリ中のファイルを編集可能になります。

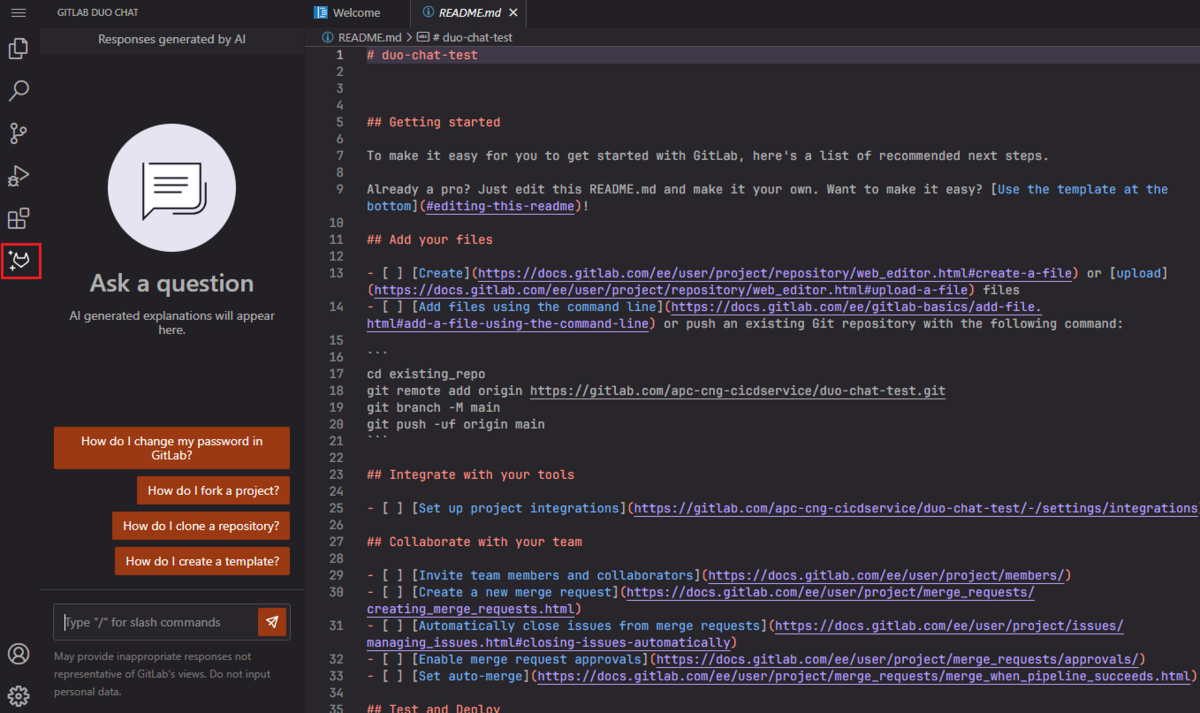
ここで画面左のGitLabアイコンを選択すると、GitLab Duo Chatの画面が開きます。先ほどGitLab画面からチャットで質問をしましたが、Web IDEではこの画面から質問できます。

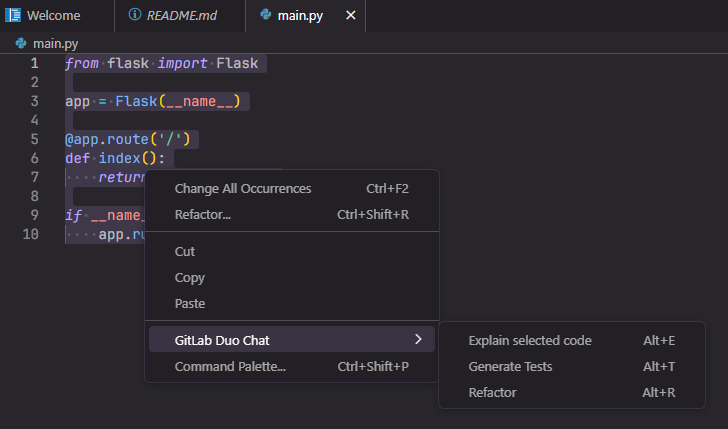
ここではPythonのコードを用意します。コードを選択後に右クリックを押すと GitLab Duo Chat メニューが表示され、その中に Explain selected code という選択肢があります。

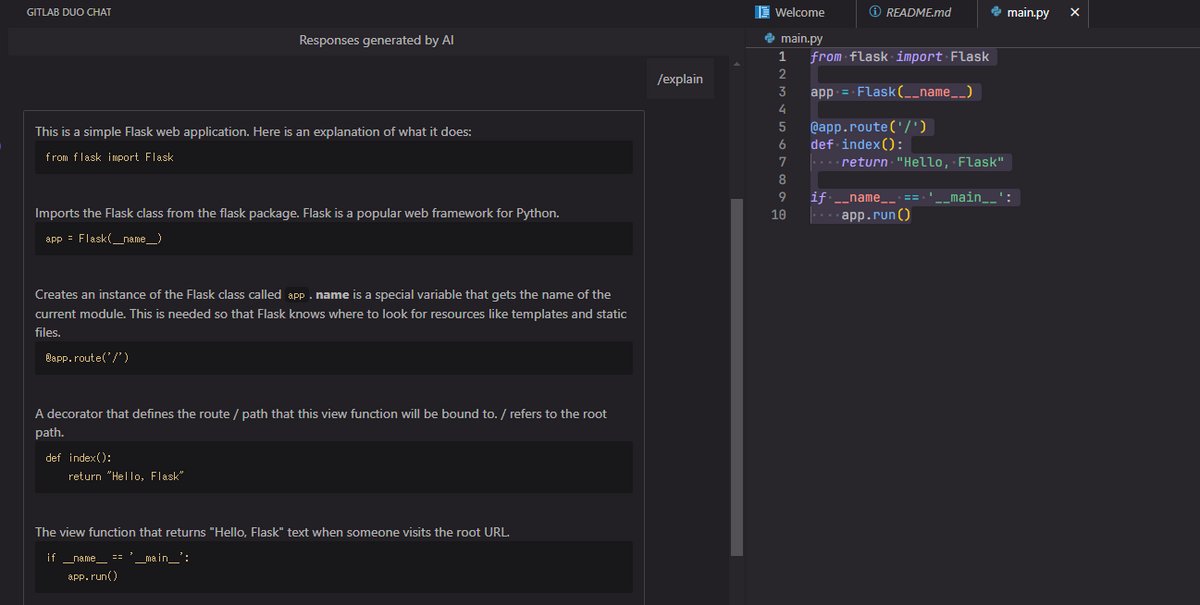
これを選択すると、先ほど開いたDuo Chat画面から回答が送られ、選択したコードの説明を読むことができます。なお、GitLab Duo Chatのチャット欄から /explain というコマンドを実行しても同じ操作が可能です。

ここでは以下のような回答が返ってきました。今回はFlaskのHello World的なコードを使ったこともあり、かなり正確な説明が返ってきたように感じます。
from flask import FlaskImports the Flask class from the flask package. Flask is a popular web framework for Python.
app = Flask(__name__)Creates an instance of the Flask class called app. name is a special variable that gets the name of the current module. This is needed so that Flask knows where to look for resources like templates and static files.
@app.route('/')A decorator that defines the route / path that this view function will be bound to. / refers to the root path.
def index(): return "Hello, Flask"The view function that returns "Hello, Flask" text when someone visits the root URL.
if __name__ == '__main__': app.run()Runs the Flask web app only if the script is executed directly, not imported. app.run starts the built-in web server.
So in summary, this creates a simple Flask app that returns "Hello, Flask" text on the root URL path. The app.run() call starts the development server to serve the app.
リファクタリングしたコードを提案してもらう
次にコードのリファクタリングを試してみます。先ほどのソースコードの説明と同じように、該当するコードを選択して右クリックし Refactor を選択、もしくはチャット欄から /refactor と入力します。

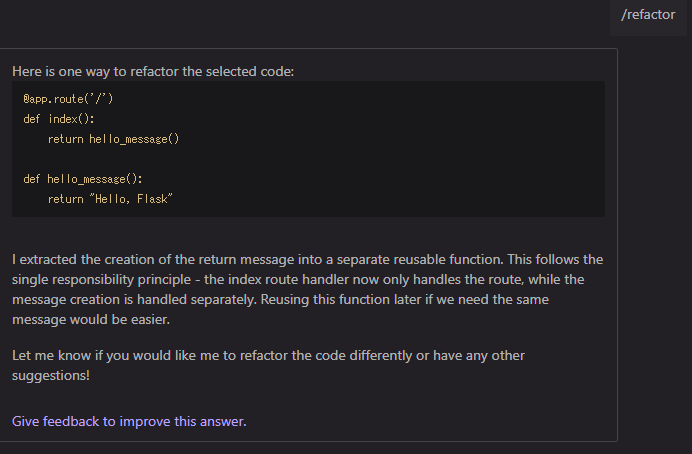
ここでは以下のようなリファクタリングを提案されました。リファクタリングしたコードの提案だけでなく、どういった理由でリファクタリングをしたかも記載されます。
@app.route('/') def index(): return hello_message() def hello_message(): return "Hello, Flask"
I extracted the creation of the return message into a separate reusable function. This follows the single responsibility principle - the index route handler now only handles the route, while the message creation is handled separately. Reusing this function later if we need the same message would be easier.
Let me know if you would like me to refactor the code differently or have any other suggestions!
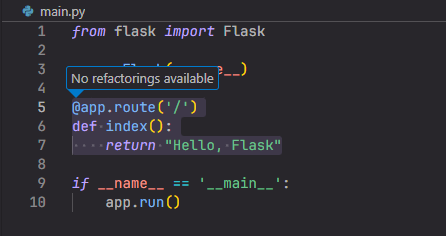
なお、特に改善する余地がないコードに対しては No refactorings available というメッセージが表示されました。

テストコードを生成してもらう
最後にテストコードの生成を試しました。上記と同様に右クリックから Generate Tests 、もしくはチャット欄に /tests と入力します。

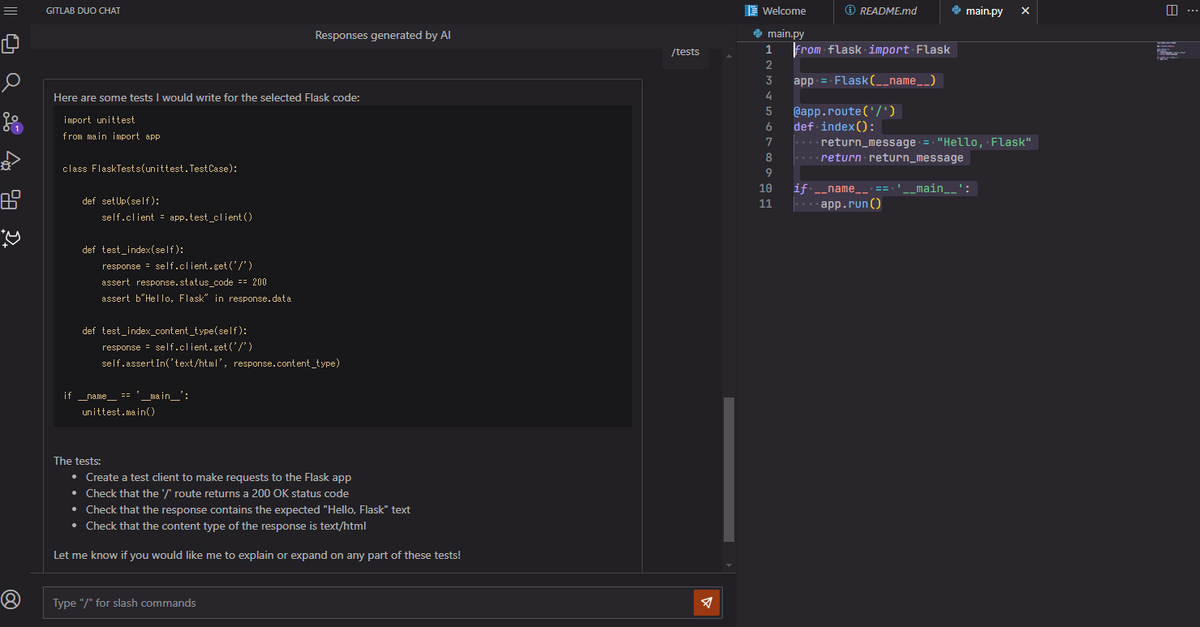
ここでは以下のようなテストコードを生成しました。こちらもコードの生成だけでなく、テストコードで実行する処理の内容、テストの内容を出力します。
import unittest from main import app class FlaskTests(unittest.TestCase): def setUp(self): self.client = app.test_client() def test_index(self): response = self.client.get('/') assert response.status_code == 200 assert b"Hello, Flask" in response.data def test_index_content_type(self): response = self.client.get('/') self.assertIn('text/html', response.content_type) if __name__ == '__main__': unittest.main()
The tests:
* Create a test client to make requests to the Flask app
* Check that the '/' route returns a 200 OK status code
* Check that the response contains the expected "Hello, Flask" text
* Check that the content type of the response is text/html
Let me know if you would like me to explain or expand on any part of these tests!
さいごに
今回はGitLab Duo Chatを紹介しました。以前紹介したGitLab Duo Code Suggestions と共に開発効率を向上するようサポートしてくれる機能ですが、「GitLab画面やVSCodeなどのIDEといった複数のインターフェイスから利用できる」、「チャットだけでなくコードの説明からリファクタリング・テストコード生成まで行える」などの特徴もあり、気軽に利用できる便利な機能であると感じました。
また繰り返しになりますが、GItLab Duo Chatは期間限定でPremium/Ultimateプラン利用者は全員が利用出来ます。本機能の効果を実際に触って確かめたい場合は、お早めに触ってみることをおススメします。
最後に、弊社はGitLabオープンパートナー認定を受けております。 また以下のようにCI/CDの導入を支援するサービスも行っているので、何かご相談したいことがあればお気軽にご連絡ください。