目次
はじめに
こんにちは、エーピーコミュニケーションズ クラウド事業部の高橋です。
今回のブログでは、Amazon S3 を使用してウェブサイトを公開しアクセスしてみる、という検証をしながら書きたいと思います!
Amazon S3 の作成・格納・アクセス設定もやったことがないので、入門編として参考いただけたらと思います!
どうぞよろしくお願いします!
関連記事
techblog.ap-com.co.jp
techblog.ap-com.co.jp
どんなひとに読んで欲しい
- Amazon S3 を作成したり設定してみたい人
- Amazon S3 を使用してウェブサイトを公開する基本的な方法を知りたい人
Amazon S3 を使用した HTML サイトの公開
ウェブサイトの基本的な公開方法の確認ということで、Amazon S3 を使用して HTML サイトを公開するという検証をやってみたいと思います!
Amazon S3 というと、やはりデータの格納や保管のイメージが強いですが、静的ウェブサイトをホスティングする静的ウェブサーバーとしても利用することができます。
これにより、ウェブサーバーとして EC2 インスタンスを立てなくとも、HTML サイトを簡単に公開することができます。
それでは、さっそく検証をやってみたいと思います!
① S3 バケットの作成
まずは、HTML ファイルを格納するための S3 バケットを作ります。
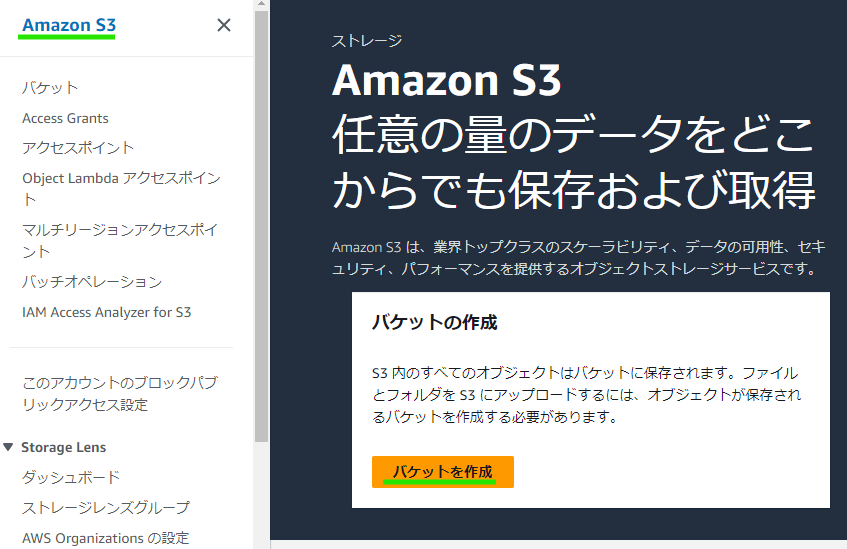
AWS コンソールの S3 画面から「バケットを作成」をクリックします。

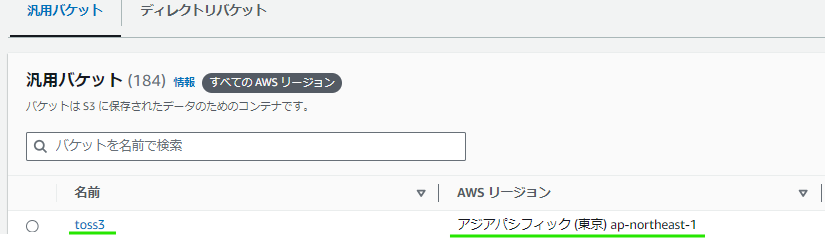
リージョンは東京で、バケットタイプはいったん「汎用」を選択し、バケット名を入力します。

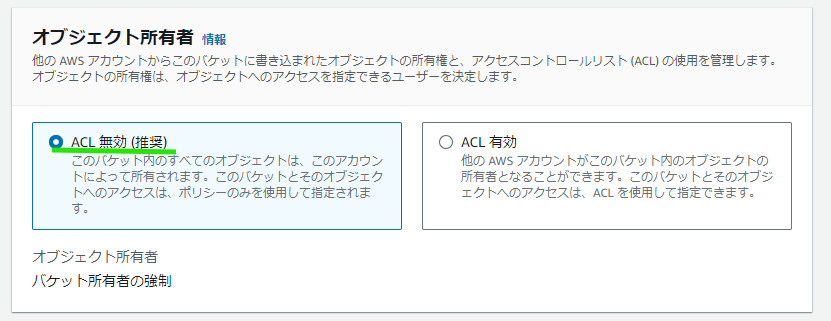
オブジェクト所有者は推奨の「ACL 無効」を選択します。

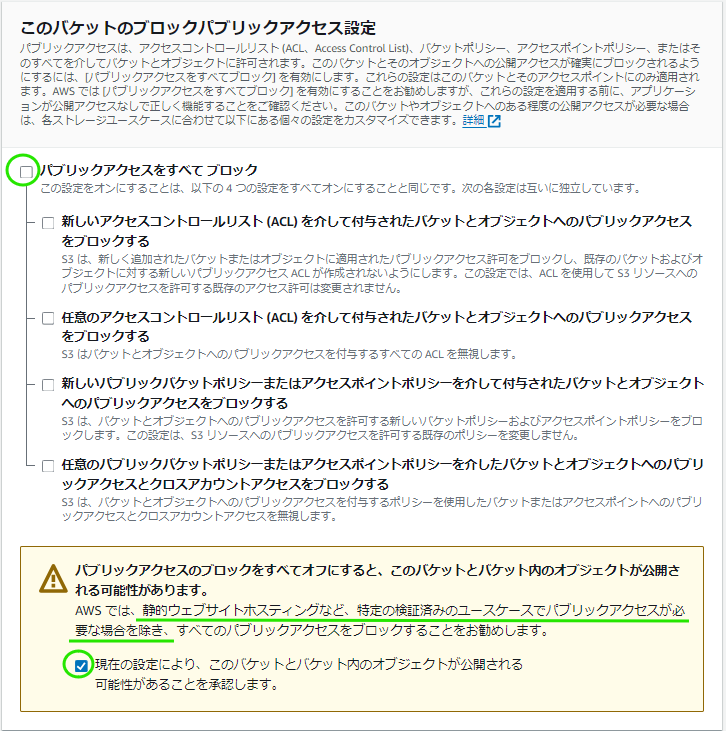
ここでは不特定多数にウェブサイトを公開することを目的とするため、「パブリックアクセスをすべてブロック」のチェックをすべて外します。
また、公開されることの注意事項についての承認にチェックを入れます。

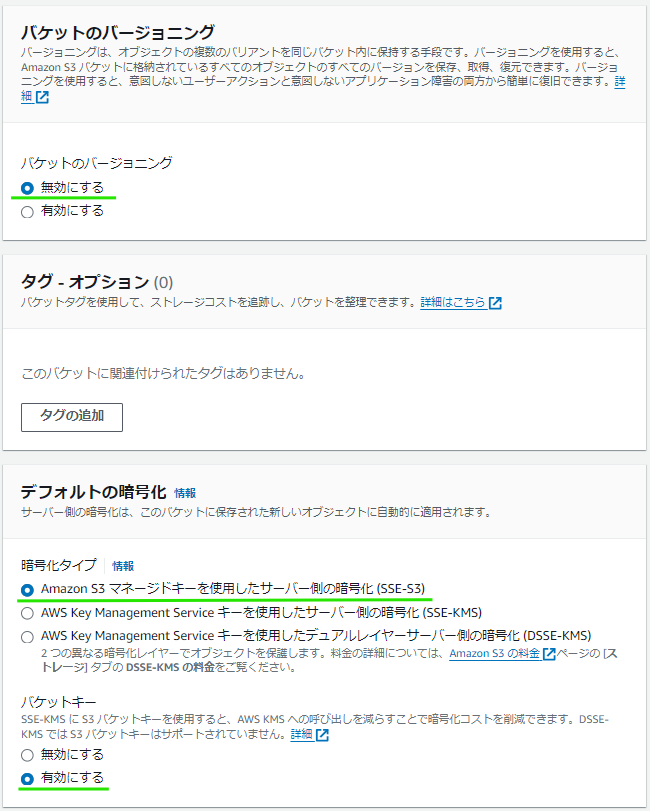
バケットのバージョニングと暗号化についても今回の検証に影響はないため、バージョニングは無効とし、また、暗号化はデフォルトの「SSE-S3」を選択し、バケットキーは念のため「有効にする」を選択します。

以上の設定を入力して「バケットを作成」をクリックして、無事に検証用 S3 バケットが作成されました!

② 作成した S3 バケットの設定
続いて、作成した S3 バケットについて静的ウェブサイトをホスティングする設定を入れていきます。
作成した S3 バケットをクリックし「プロパティ」を開きます。

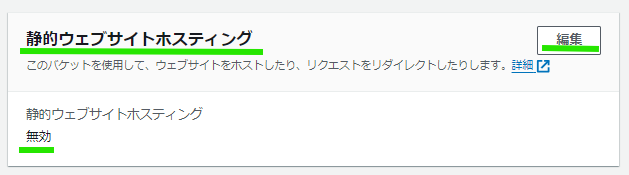
プロパティの一番下にある「静的ウェブサイトホスティング」の「編集」をクリックします。

静的ウェブサイトホスティングの設定で「有効にする」を選択し、ホスティングタイプは「静的ウェブサイトをホストする」を選択します。
「インデックスドキュメント」とは、ウェブサイトのホーム画面やデフォルトページを表示する際の HTML ファイルを入力します。

補足
「エラードキュメント」とは、何かしらのエラーでウェブサイトにアクセスできない場合に表示する HTML ファイルをオプションで設定します。
設定しない場合は、AWS のデフォルトのエラーページが表示されます。(後述で確認してみたいと思います!)
また、「リダイレクトルール」という項目もオプションでありますが、今回の検証に影響がないため割愛します。
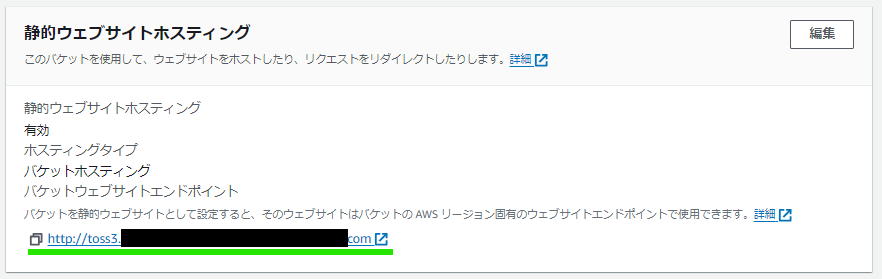
そして、静的ウェブサイトホスティングの設定を入力し保存したところ、以下のように設定が完了し「バケットウェブサイトエンドポイント」が作成されました。
この URL がウェブサイトのアドレスとなります。
URL を見る限り、静的ウェブサイトホスティングで設定して作成される URL の通信方法は「HTTP」のようです。
(この件についても、後述で触れたいと思います!)

③ HTML ファイルの作成
次に、S3 バケットに配置する公開用の HTML ファイルを作成します。
HTML ファイルの作成自体は、特段 AWS に関連した内容ではないので詳細は割愛いたしますが、以下の内容の「index.html」ファイルを文字コード「UTF-8」で作成しました。
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> S3を使用したHTMLサイト公開の検証 </body> </html>
④ 作成した HTML ファイルを S3 バケットに配置
続いて、作成した HTML ファイルを S3 バケットに配置します。
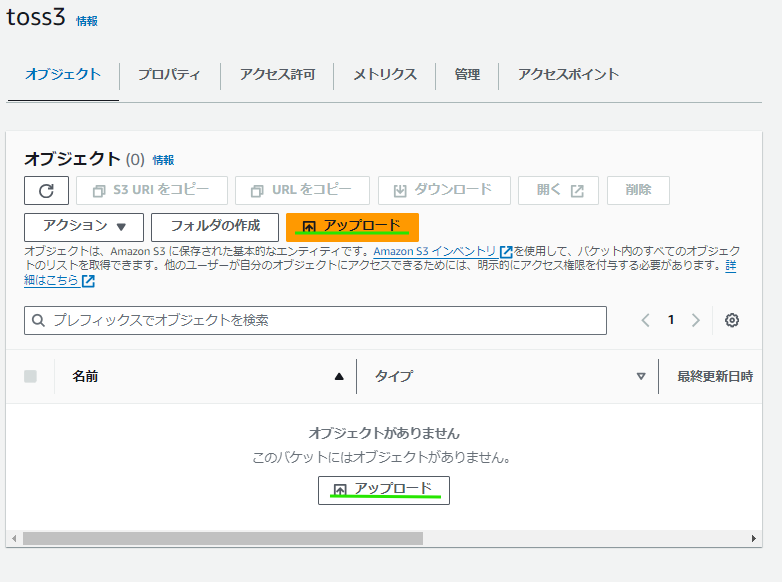
作成した検証用 S3 バケットをクリックし、「アップロード」をクリックします。


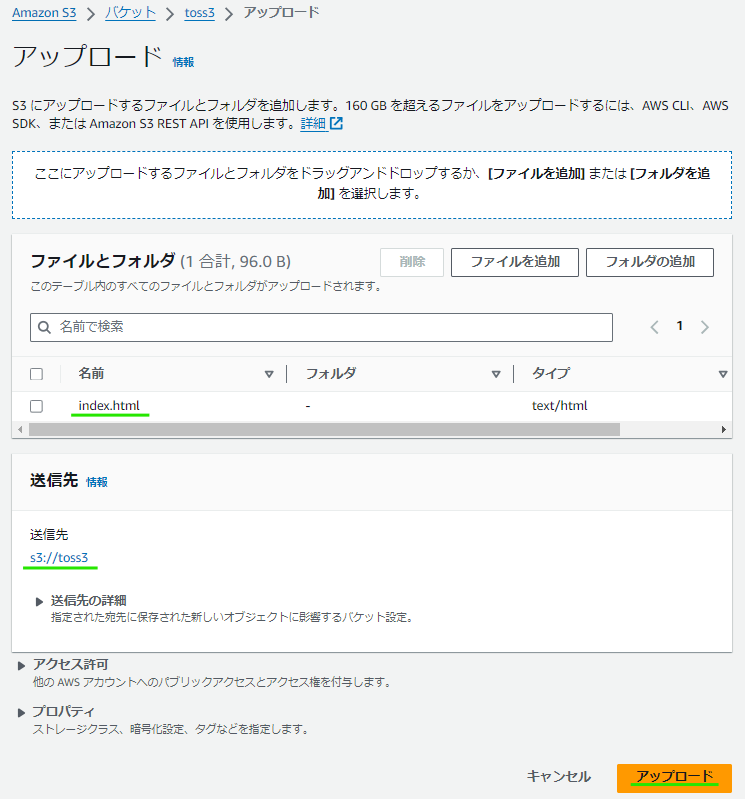
先ほど作成した「index.html」ファイルをアップロードします。
プロパティの設定などは、今回の検証に関わってこないので、そのまま「アップロード」をクリックします。

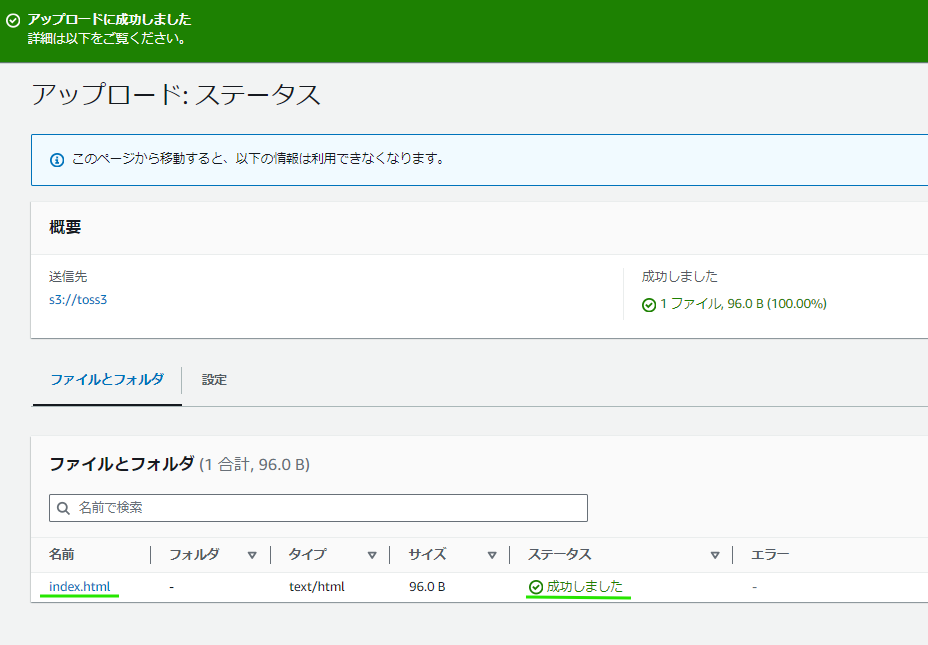
無事に S3 バケットに公開用の HTML ファイルをアップロードできました!

⑤ S3 バケットに配置された HTML ファイルにアクセス
HTML ファイルのアップロードも完了したので、早速アクセスしてみたいと思います!
「② 作成した S3 バケットの設定」で作成したバケットウェブサイトエンドポイントの URL をクリックしてみたところ・・・

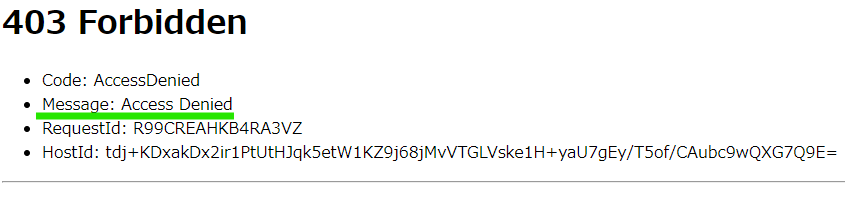
以下のエラー画面に遷移し、正常に HTML ファイルにアクセスすることができませんでした・・。
「Access Denied」と表示されているように、どうやらアクセス権限がうまく設定されていないように思われます。

では、バケットないしはオブジェクトに対してどのようにアクセス設定をするか確認していきたいと思います。
まず、オブジェクトの「アクセス許可」を確認してみたところ、以下の表示がありました。
どうやら「① S3 バケットの作成」で「ACL 無効」を選択しているために、オブジェクト所有者に「バケット所有者の強制」が適用されているようです。
また、その場合は、バケットポリシーを使用してアクセス制御をすることとなっているようです。

それでは、バケットポリシーからアクセス制御を試みたいと思います!
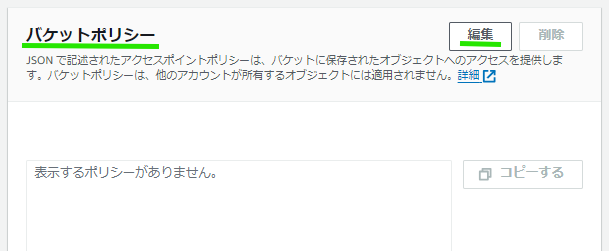
作成した S3 バケットをクリックし「アクセス許可」を開きます。

「アクセス許可」の「バケットポリシー」から編集をクリックします。

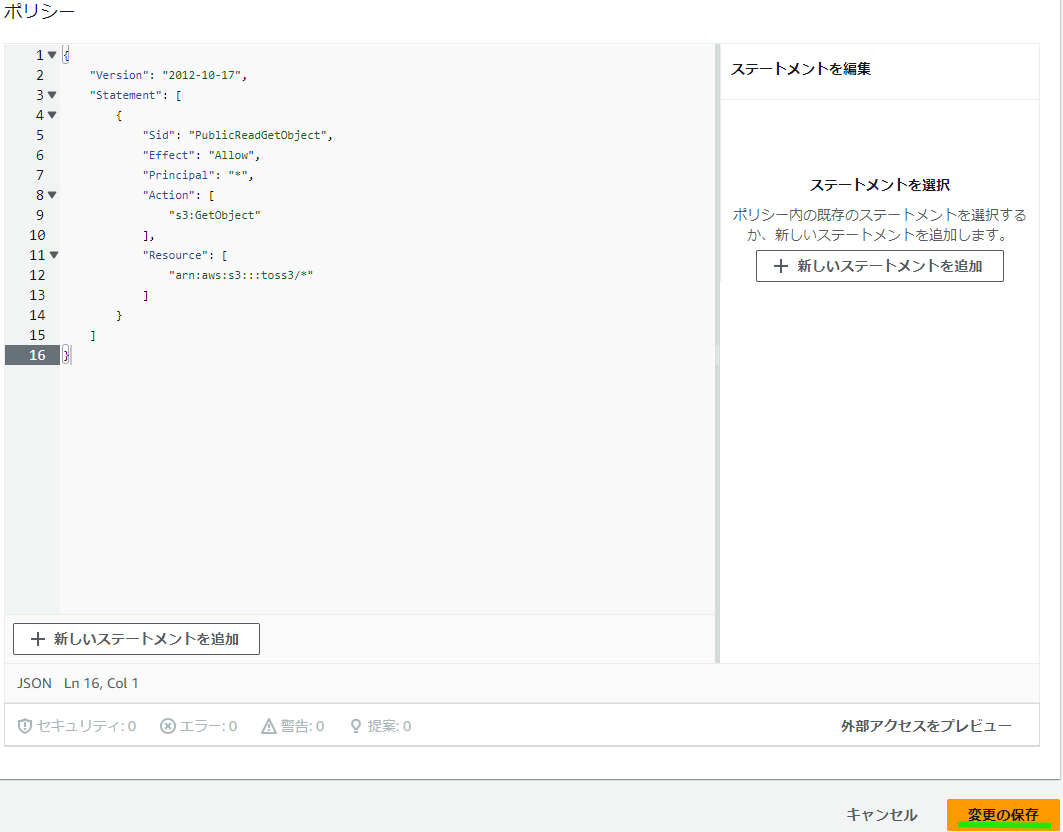
ポリシーの内容としては、以下のように、バケットのコンテンツへのフルアクセスを許可するコードを入力します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::(作成したバケット名)/*"
]
}
]
}
以下のようにバケットポリシーを入力したら「変更の保存」をクリックします。

それでは、改めてバケットウェブサイトエンドポイントの URL をクリックしてみると・・・
正常に HTML のウェブサイトが開けました!

これにて、今回の目的であった S3 バケットを使用した静的ウェブサイトの公開の検証は完了です!
アクセスエラーの表示
補足として、「② 作成した S3 バケットの設定」にて触れました「エラードキュメント」についても検証してみたいと思います!
もし何かしらの原因にてバケットウェブサイトエンドポイントの URL にアクセスできなかった場合、どのような表示が出るのか確認してみたいと思います。
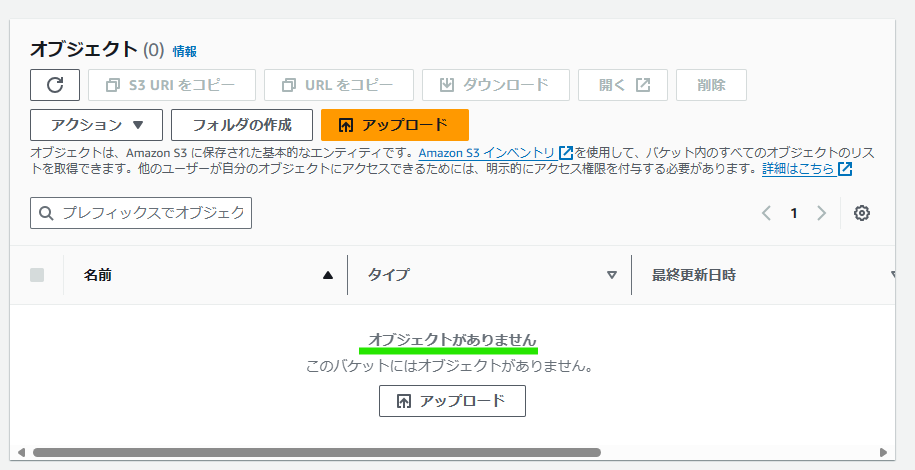
今回の検証では、S3 バケットにアップロードした「index.html」ファイルを削除して検証します。
以下のように、一旦、S3 バケットから「index.html」ファイルを削除しました。

そして、改めて、バケットウェブサイトエンドポイントの URL にアクセスしてみたところ・・・
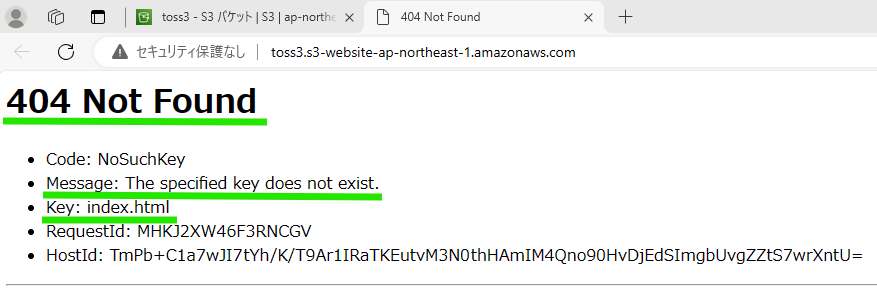
以下のように、AWS デフォルトの「404 Not Found」エラー表示となりました!

それでは次に、S3 バケット設定の「エラードキュメント」に任意のファイルを設定してみて、エラー表示を確認してみたいと思います!
まずは「index.html」ファイルと同じ要領で「error.html」ファイルを作成します。
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> エラー表示の検証! </body> </html>
作成した「error.html」ファイルを S3 バケットにアップロードします。

続いて、S3 バケットの「プロパティ」から「静的ウェブサイトホスティング」の「編集」をクリックします。
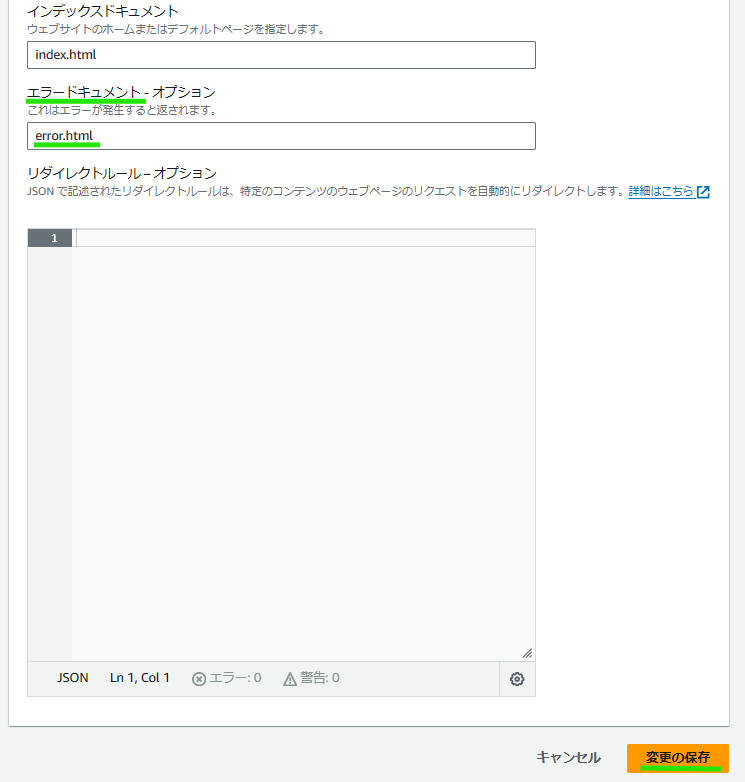
そして「エラードキュメント」に先ほどアップロードした「error.html」ファイルを入力し、「変更の保存」をクリックします。

再度、バケットウェブサイトエンドポイントの URL にアクセスしてみたところ・・・
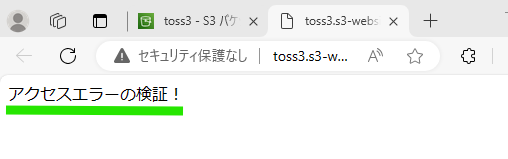
無事にアップロードした「error.html」ファイルにて、任意のエラー内容を表示することができました!

おわりに
今回のブログでは、Amazon S3 を使用して HTML サイトを公開する基本的な方法を検証してみました!
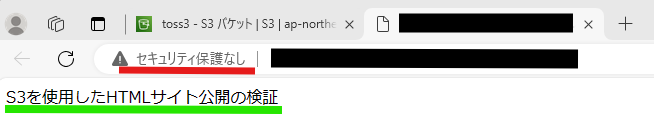
しかし、検証結果を確認した際、以下のように「セキュリティ保護なし」(Edge を使用) という表示がでておりました。

確認したところ、Amazon S3 だけを使用した静的ウェブサイトのホスティングでは HTTP 通信ということでした。
ウェブサイトエンドポイント - Amazon Simple Storage Service
重要 Amazon S3 ウェブサイトエンドポイントは HTTPS またはアクセスポイントをサポートしていません。
そのため、セキュリティのためにも HTTPS 通信にて HTML サイトを公開できるように、今回の検証を踏まえて中編で HTTPS 化を検証してみたいと思います!
※ また、後編では、独自ドメインを取得して静的ウェブサイトにアクセスする方法を検証しています!
まずは前編をご拝読いただき、ありがとうございました!
お知らせ
APCはAWS Advanced Tier Services(アドバンストティアサービスパートナー)認定を受けております。

その中で私達クラウド事業部はAWSなどのクラウド技術を活用したSI/SESのご支援をしております。
www.ap-com.co.jp
https://www.ap-com.co.jp/service/utilize-aws/
また、一緒に働いていただける仲間も募集中です!
今年もまだまだ組織規模拡大中なので、ご興味持っていただけましたらぜひお声がけください。