はじめに
Power Platform推進チームの小野です。
Power Apps に配置できるコンポーネントのひとつに、「コンテナー」があります。

…といっても、弊社が強みとする「仮想化コンテナ技術」とは関係なくて、デザイン・UI の話です。
本投稿では、Power Apps のコンテナーのプロパティを深掘りしてみます。
Power Apps におけるコンテナー
Power Apps におけるコンテナーの役割は、他のコントロールを階層でまとめることです。Power Apps や PowerPoint での、複数アイテムのグループ化と似ています。
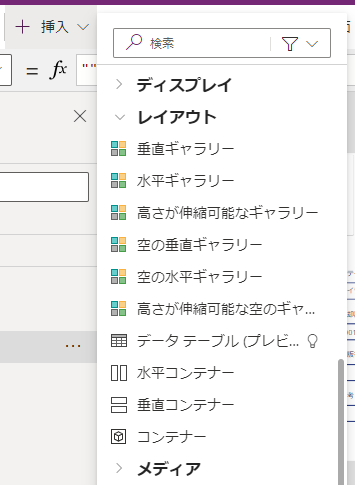
Power Apps におけるコンテナーは3種類あります。ひとつずつ簡単に紹介していきます。
- コンテナー
- 垂直コンテナー
- 水平コンテナー
コンテナー
(水平・垂直でない)コンテナーは、前述の「グループ化」に近い役割を持ちます。
コンテナー内の各コントロールは、コンテナーの範囲内に限り、移動やサイズ変更ができます。マウスでのドラッグやプロパティ指定によって操作できるので、コンテナーを利用していない時と操作感はほとんど変わりません。決められた領域から外にコントロールがはみ出さないように、コンテナーで外枠を決めてあげるような感覚です。

垂直コンテナー
垂直コンテナーは、複数のコントロールを垂直(上下)方向に並べるときに利用します。他のプロパティの設定(後述) に従って各コントロールが自動的に整列されるので、細かな位置合わせが不要になります。ボタンを1つ増やしたら他のボタンの位置も微調整しなきゃ、みたいなことがないのはいいですね。

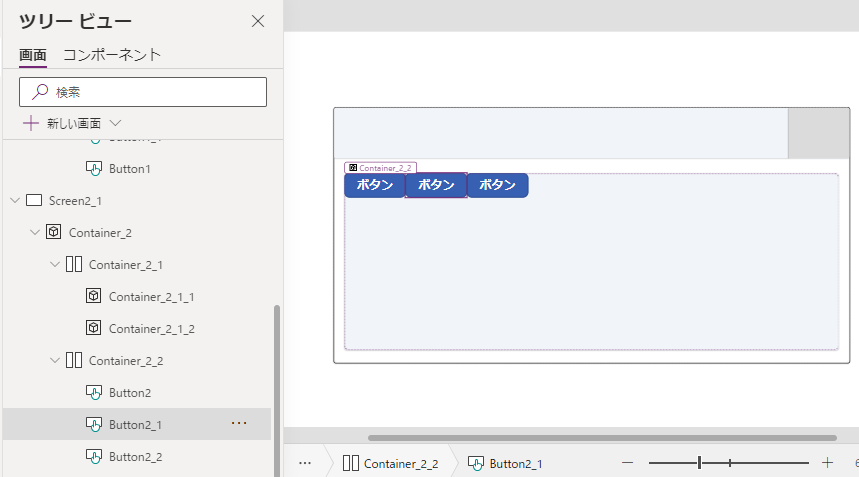
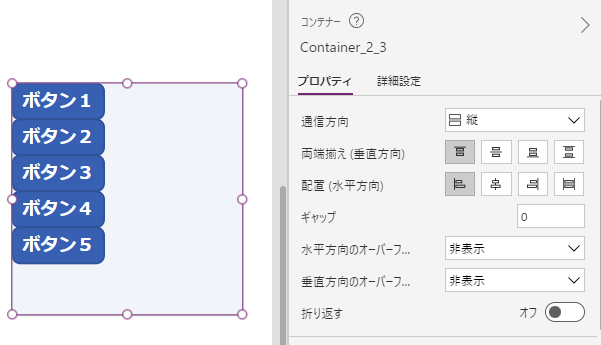
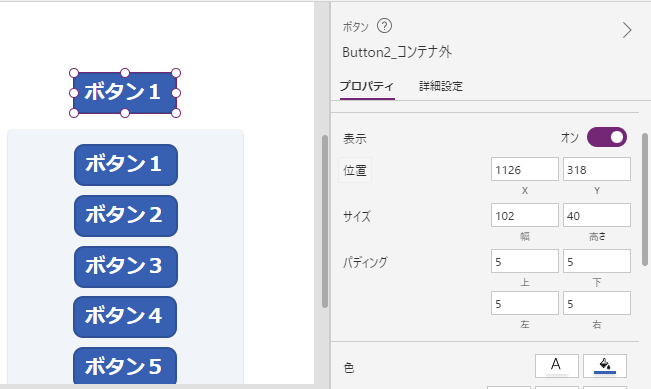
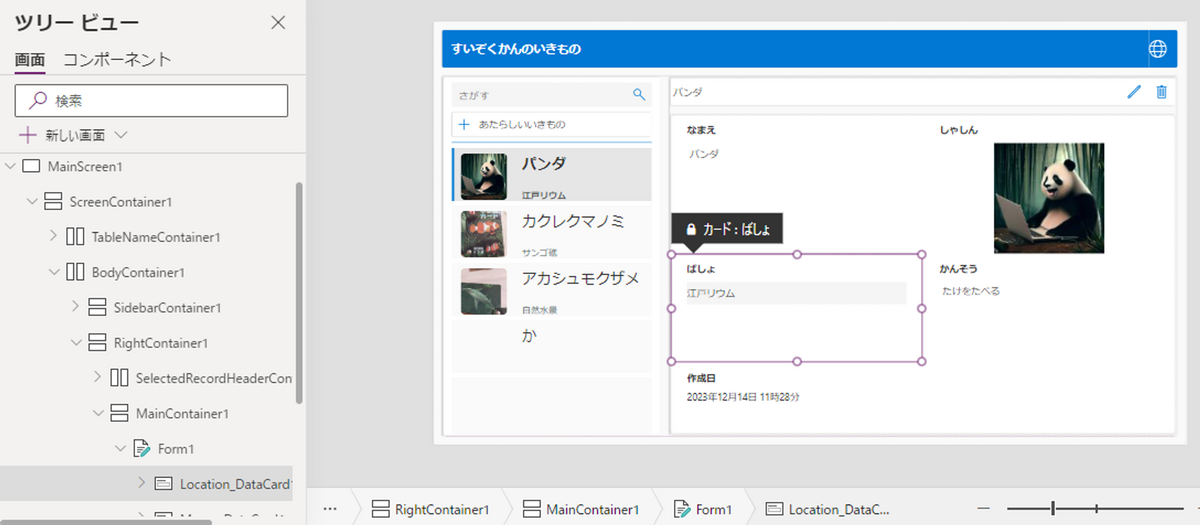
その一方で、垂直コンテナー内に配置した各コントロールは、マウスを使った移動やサイズ変更ができなくなります。多くの場合はマウスを使ってコントロールを配置していくと思うので、操作感が大きく変わります。上記の画面キャプチャでも、コントロールを選択した時に、サイズを変更するためのハンドル(○) が表示されていないことがわかりますね。
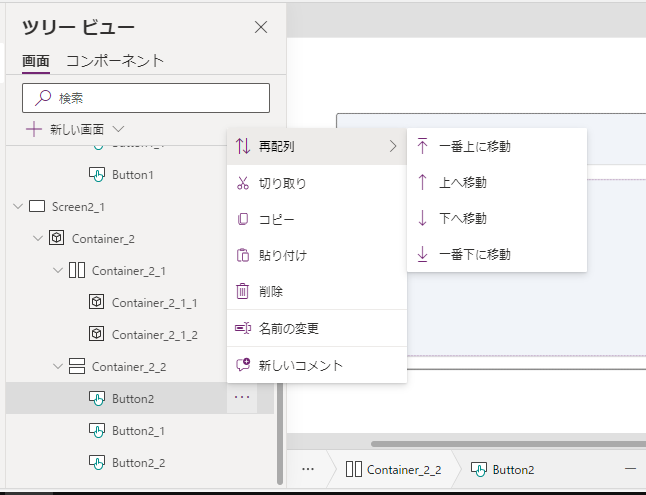
また、各コントロールの並び順の変更は、ツリービューの「再配列」で指定できます。なお、ツリービュー内もマウスドラッグでの移動はできず、上へ移動・下へ移動などを使って指定することになります。ちょっと面倒。

水平コンテナー
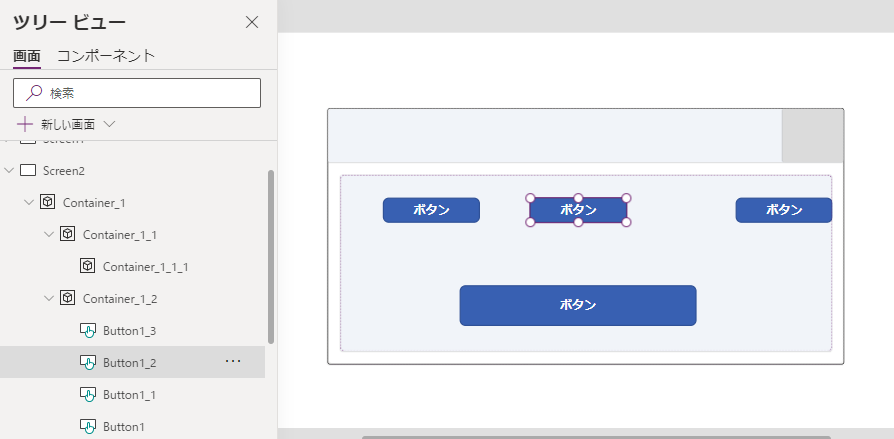
水平コンテナーは、垂直コンテナーの縦軸・横軸を入れ替えたものだとイメージするとよいかと思います。垂直コンテナー内のコントロールが上下方向に並ぶのに対し、水平コンテナーでは左右方向に並びます。

コンテナー内のコントロールをマウスで移動できない、などの特徴も垂直コンテナーと同じです。
垂直・水平コンテナーは、相互に変換可能
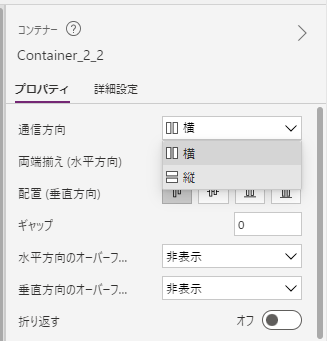
垂直・水平コンテナーは、通信方向(LayoutDirection) プロパティでいつでも切り替えられます。縦(Vertical) だと垂直コンテナー、横(Horizontal) だと水平コンテナーです。

コンテナー 3種類の比較
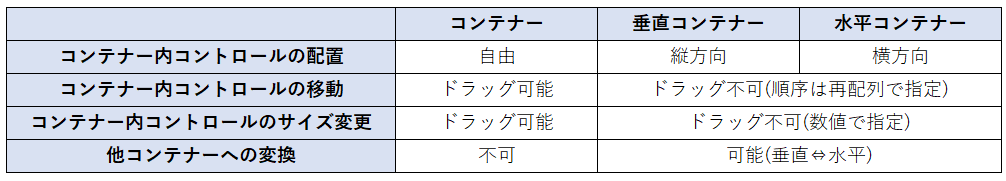
ここまでの内容を表でまとめました。

垂直コンテナーのプロパティ・挙動を確認
マウス操作に制限がかかる垂直コンテナーで、思い通りに各コントロールを配置するために、主要なプロパティを解説していきます。なお、水平コンテナーを使う場合は、縦 ⇔ 横、高さ ⇔ 幅、のように読み替えてください。
ポイントは、親コンテナーで設定するプロパティと、コンテナー内の子コントロールで設定するプロパティを区別して理解することかなと思います。
親コンテナー:子コントロールの配置を決めるプロパティ
子コントロール同士の位置関係を決めるプロパティとして、下記のようなプロパティがあります。

- 通信方向:前述のとおり、垂直コンテナー ⇔ 水平コンテナーを切り替える設定です。
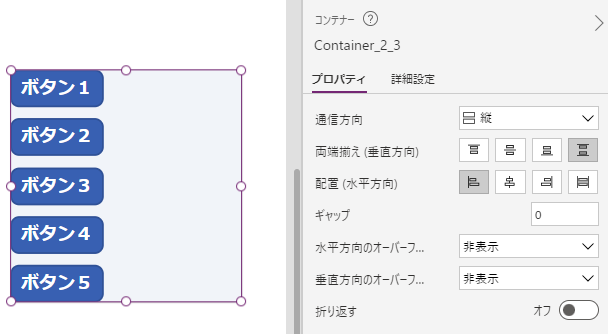
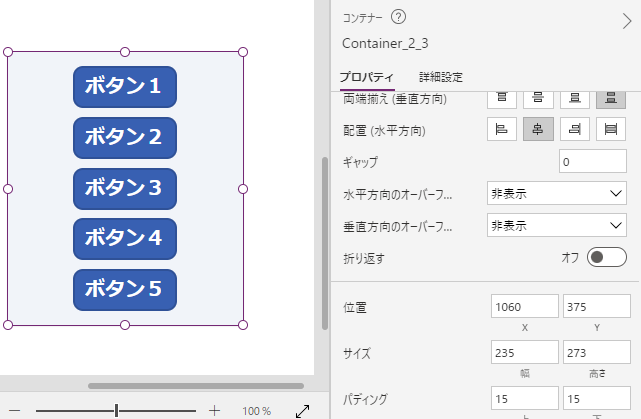
- 両端揃え:垂直方向の並び方を決めます。一番右の「間のスペース」を選択すると、先頭のコントロールを上端に、最後のコントロールを下端に配置し、その間に残りのコントロールを等間隔で並べます。

両端揃え「間のスペース」 - 配置:水平方向の並び方を決めます。一番右の「拡大」を選択すると、子コントロールの幅が親コンテナーの幅いっぱいにまで拡大されます。

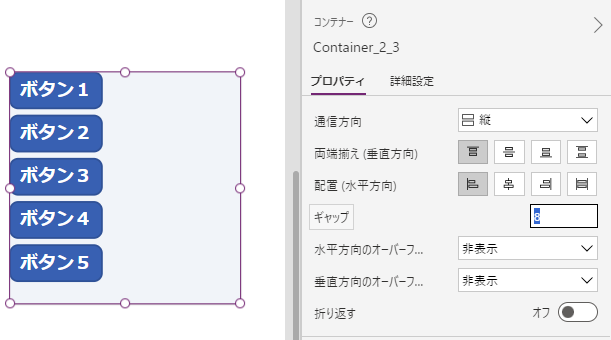
配置「拡大」 - ギャップ:子コントロール同士の間隔を数値で設定します。

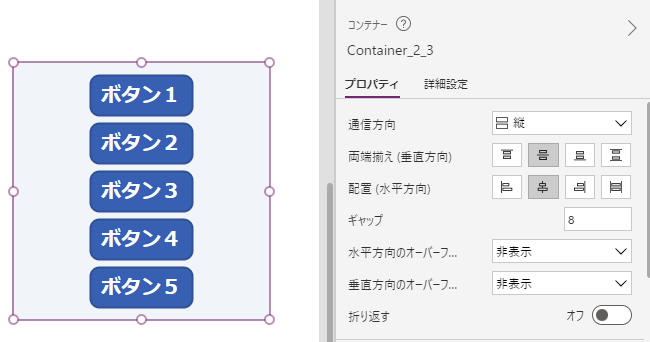
ギャップ設定あり
両端揃え・配置を「中央揃え」にして、ギャップを適度に設定すると、整った見た目になります。

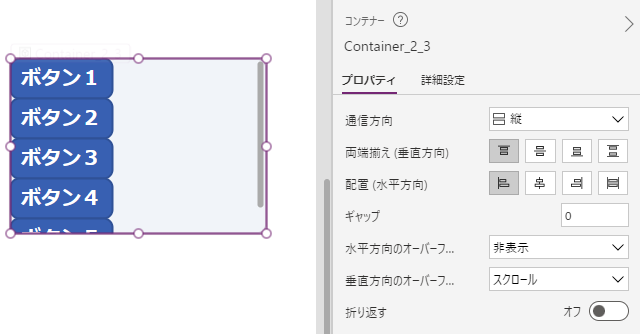
- 水平/垂直方向のオーバーフロー:親コンテナー内に表示しきれない子コントロールがあるときに、スクロールバーを表示するかどうかを選択できます。スクロールバーを非表示にする場合は、表示しきれなかった子コントロールはユーザーからは見えない・操作できない状態になるので注意が必要です。

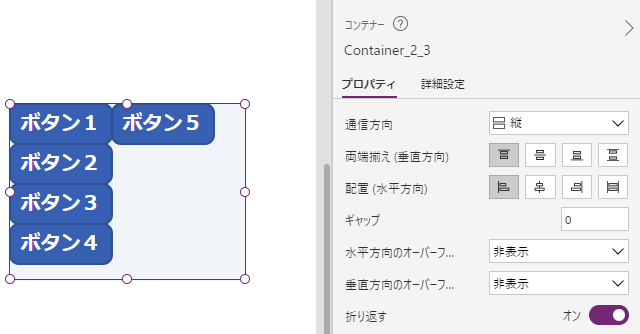
垂直方向のオーバーフロー「スクロール」 - 折り返す:子コントロールが親コンテナー内に表示しきれない場合、水平方向(右)に折り返して表示します。

折り返す「オン」
親コンテナー:親コンテナー自身の配置を決めるプロパティ

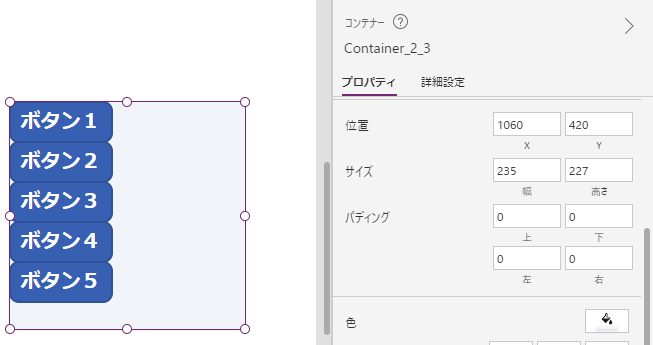
- 位置・サイズ:親コンテナー自身の位置・サイズを決めるプロパティです。サイズを変更すると、連動して子コントロールの配置も再計算されます。
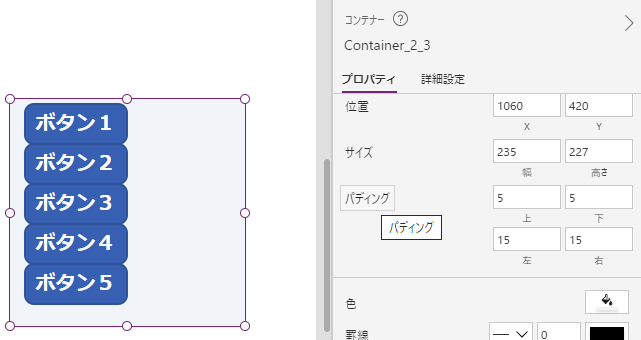
- パディング:子コントロールを配置できないスペースを設定します。親コンテナーの端の内側に、見えない壁を作るようなイメージ。下図では、上下左右にパディングを設定していますが、上端・左端揃えに設定しているため、実際に機能しているのは上と左のみです。

パディング
両端揃え「間のスペース」、配置「中央揃え」、パディングを適度に設定する形も、使いやすいです。子コントロール数が多い場合は、ギャップでの微調整が難しくなるので、こちらの方法がよいと思います。

子コントロール
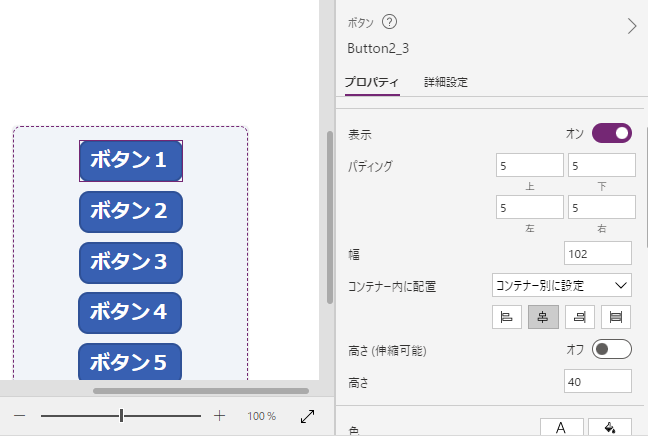
コンテナーに配置されたコントロールは、位置のプロパティがなくなり、「コンテナー内に配置」と「高さ(伸縮可能)」 のプロパティが増えます。コンテナー内と外でプロパティの表示項目が変わるので、ちょっと戸惑いますね。


- コンテナー内に配置:コントロールの水平方向の配置を決めます。ドロップダウン(コンテナー別に設定/カスタム)と 4つのボタンが見えていますが、下の 4つのボタンはカスタム設定の内容を示しているので、実質 5択です。
- コンテナー別に設定(
SetByContainer):親コンテナーの設定を引き継ぐ - スタート画面(
Start):左揃え - 中央揃え(
Center):中央揃え - 終了(
End):右揃え - 拡大(
Stretch):親コンテナーの幅まで拡大
- コンテナー別に設定(
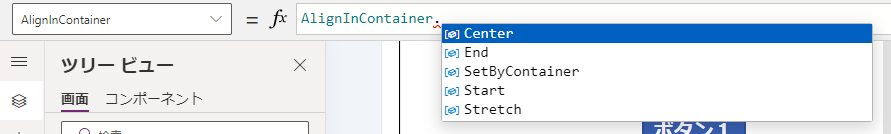
GUI・日本語訳だとわかりにくいですが、数式バーで AlignInContainer プロパティの選択肢を表示すると 5択であることがわかりやすいです。

- 高さ(伸縮可能):親コンテナーの中で、子コントロールが占める割合を設定します。ここがわかりにくかったので、この記事を書いたと言っても過言ではありません… 次項で詳細に解説していきます。
高さ(伸縮可能)・部分を塗りつぶす=FillPortions プロパティ
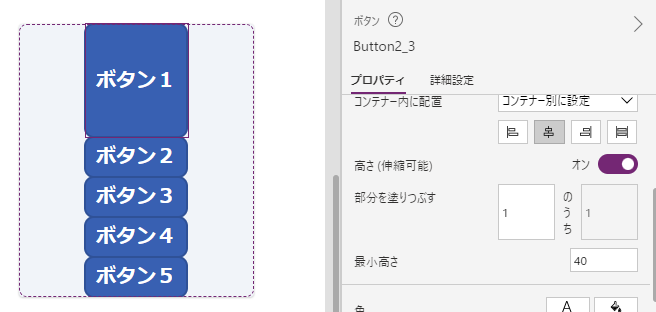
高さ(伸縮可能)のトグルスイッチをオンにすると、「部分を塗りつぶす」という新しいプロパティが表示されます。

部分を塗りつぶす の初期設定は「1 のうち 1」となっており、左側の数値のみ編集できる状態です。部分を塗りつぶす の右側の数値は、同じコンテナー内にあるすべてのコントロールの 部分を塗りつぶす の設定値(左側)の合計が表示されています。つまり、右側の数値が分母、左側の数値が分子になっている状態です。
GUI上ではトグルスイッチと数値入力ボックスがありますが、これらで設定しているのは、いずれも FillPortions プロパティの数値です。画面右側のプロパティ ペインでプロパティ名をクリックすると、画面左上のプロパティリストにクリックしたプロパティが表示されますが、高さ(伸縮可能) をクリックしても、部分を塗りつぶすをクリックしても、表示されるのは FillPortions プロパティです。
具体的な挙動として、高さ(伸縮可能) をオンにすると、FillPortions が 1 に設定されます。そして、新たに表示された 部分を塗りつぶす の左側を変更すると、FillPortions がその値に変更されます。
FillPortions の挙動確認
FillPortions の設定値がどう画面に反映されるかは、Microsoft Learn の例を試してみるとわかりやすいでしょう。
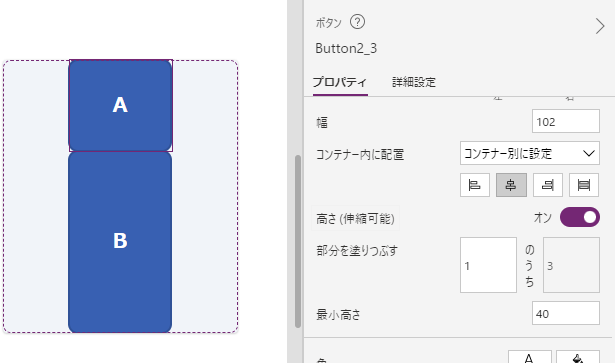
たとえば、子 A の Fill portions が 1 に設定され、子 B の Fill portions が 2 に設定されている場合、子 A は使用可能な追加スペースの 1/3 を取得し、子 B は使用可能な追加スペースの 2/3 を取得します。

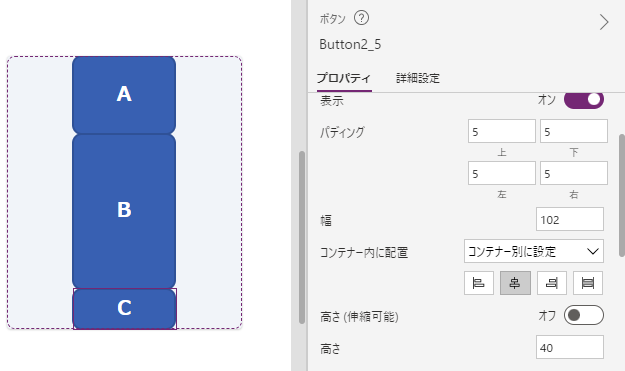
さらに、高さ(伸縮可能) がオフ、つまり FillPortions=0 の子C を追加してみると、下記のようになります。

高さ=40 の子C があり、子C 以外のスペースのうち、子A が 1/3 を、子Bが 2/3 を占めている 状態ですね。
また、親コンテナーでギャップ・パディングが設定されている場合、それらも「使用可能な追加スペース」から除外されます。

FillPortions 設定時の、最小高さ LayoutMinHeight プロパティ
FillPortions を1以上に設定すると、高さ(Height) から最小高さ(LayoutMinHeight) に表示が変わります。子コントロールの高さは FillPortions によって決定されるようになりますが、それによって子コントロールが小さくなりすぎることを防ぐ設定です。
※GUI として表示されるかどうかが変わるだけで、Height も LayoutMinHeight も、プロパティとしての設定値を保持しています。
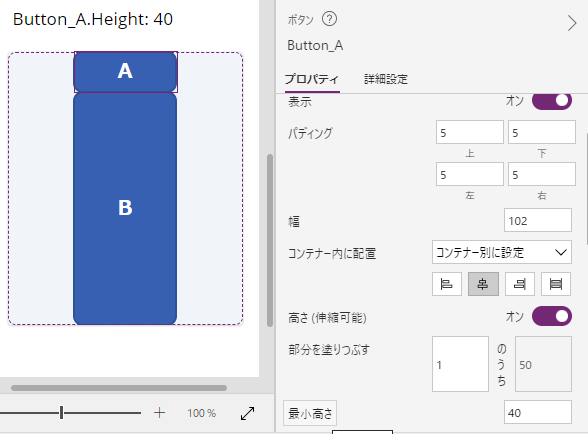
先ほどの Microsoft Learn の例で、子B の FillPortions を 49 に設定すると、子A が占める割合は1/50、計算上は高さ=5 になるはずですが、最小高さ 40 を下回るので、最小高さが適用されています。

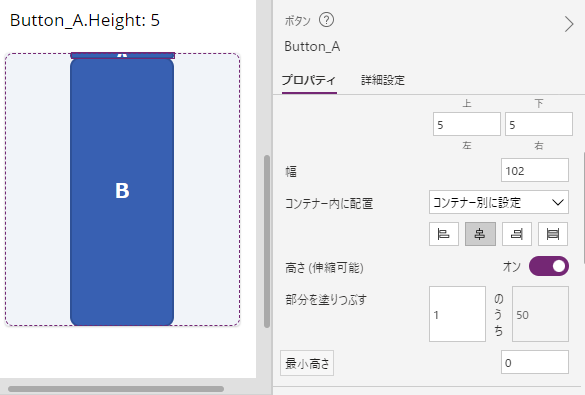
最小高さを 0 に変更してみると、FillPortions からの計算通り、高さ=5 になることがわかります。垂直コンテナーで100%積み上げ棒グラフを作る!とかでなければ、最小高さには適切な値を入れておきましょう。

なお、Microsoft Learn の垂直コンテナーのページには、LayoutMinHeight の記載がありません。Minimum width という記載はあるんですが、実機では LayoutMinHeight / LayoutMinWidth であり、垂直コンテナーで考慮するのは Width ではなく Height なのでご注意を。
コンテナー in コンテナー
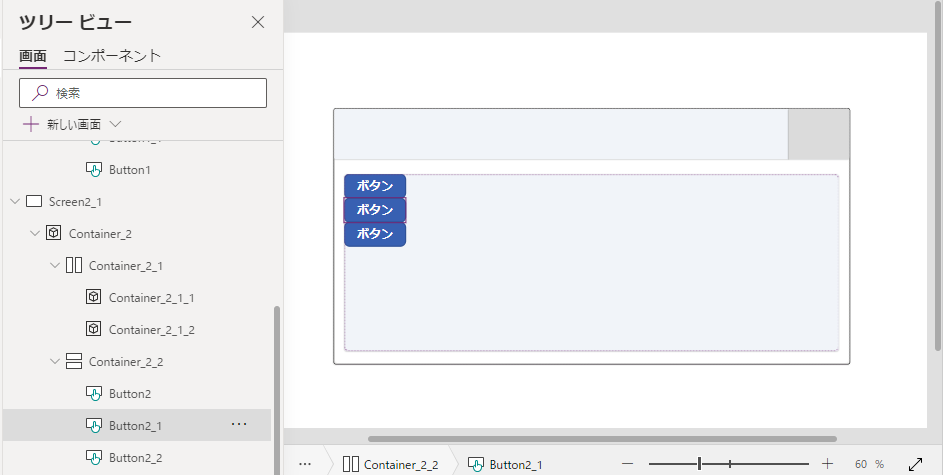
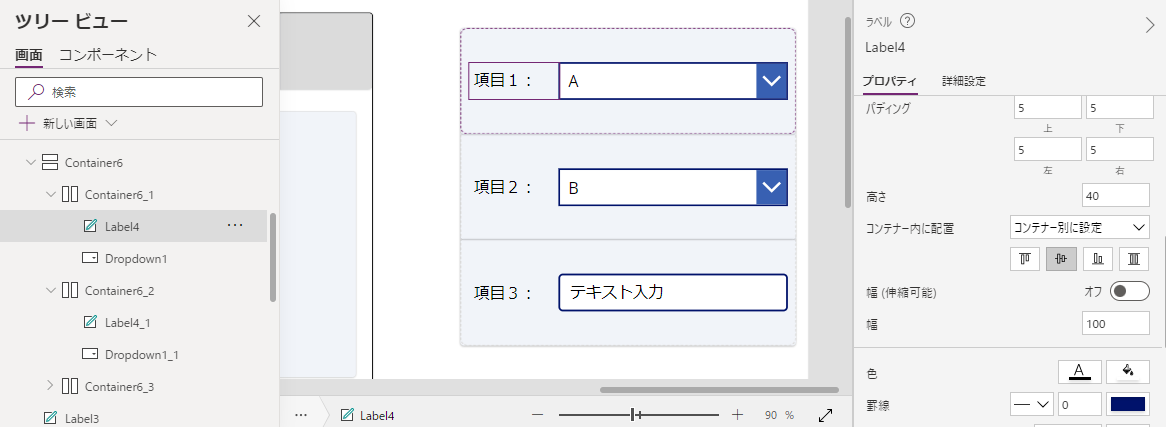
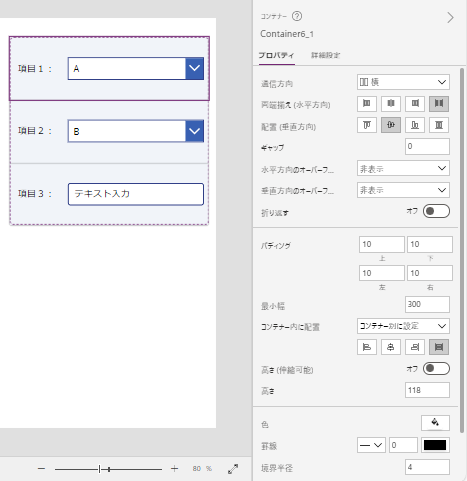
コンテナーは、他のコンテナーの子コントロールとしても配置できます。下図では、垂直コンテナー(Container6) の子として水平コンテナー(Container6_1) を配置しています。

この場合の Container6_1 は、Label4・Dropdown1 から見た親コンテナーであり、Container6 から見た子コントロールでもあります。そのため、親コンテナーとしての設定(通信方向~折り返す・パディング) と、子コントロールとしての設定(最小幅~高さ) の両方が表示されています。

コンテナーを階層化する場合は、いま見ているのが親コンテナーとしてのプロパティなのか、子コントロールとしてのプロパティなのか、を意識することが重要ですね。先日 Copilot で自動生成したアプリでも、コンテナーが 4階層になっていました。自動生成したアプリを調整する際にも、垂直・水平コンテナーの理解は必要になってくるのではと思います。

おわりに
GUI だけに頼らず、実際のプロパティ名・設定値(選択肢なのか数値なのか) を確認することが大切だと感じました。特に FillPortions プロパティは、GUI での設定経路として 2つの日本語名(高さ(伸縮可能)・部分を塗りつぶす) が存在するので、わかりにくいところですね。
また、GUI を操作するユーザー側の立場で「わかりにくい」と感じた経験は、自分がアプリ製作者側の立場の時にも活かしたいと思います。
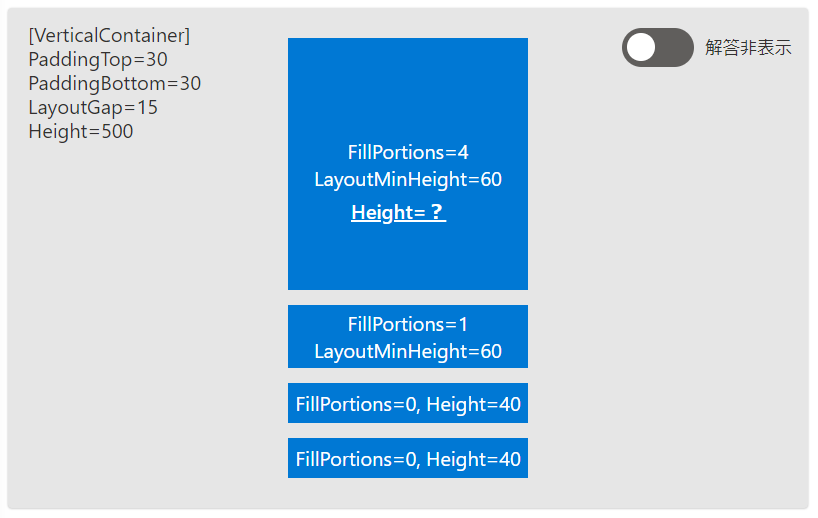
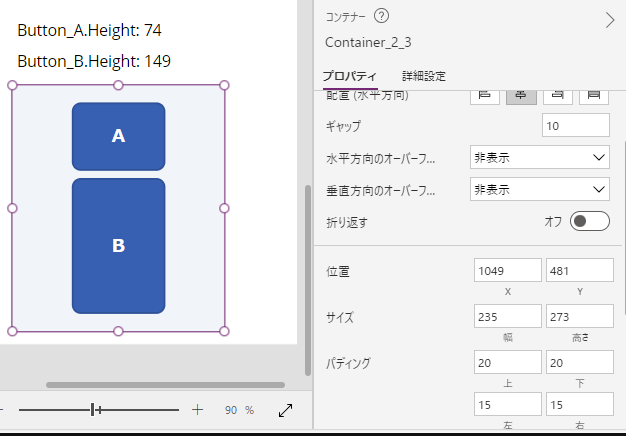
おまけ:計算問題
プロパティをいろいろいじっていた結果、垂直コンテナーのプロパティの理解を試す計算問題を作りました。正解は後日解説します。