はじめに
PowerPlatform推進チームの谷森です。
以前少しだけプログラミングをかじっていましたがほぼ素人同然の私がそんな大作作れるのか...?
という不安を抱えつつもノーコード/ローコード開発に挑戦してみました!
いざ作成
同じ推進チームの小野さんが出している以下の2コースを参考にして作成しました!動画の手順通りに進めたら、詰まることなく図書管理アプリを作成できましたし、PowerAppsとPowerAutomateについての知識を深められました。PowerPlatformをこれから始めるという私と同じような方にはオススメです!
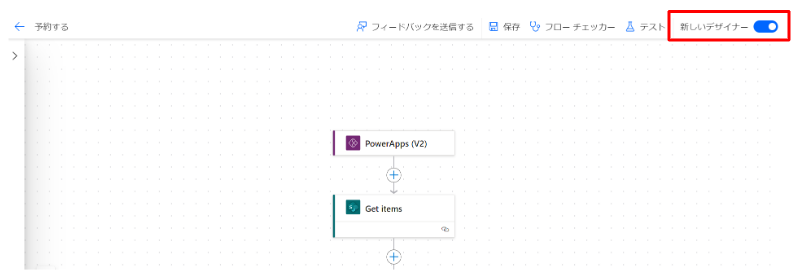
もしこちらの動画を見られる方は、PowerAutomateの画面が最近新しいデザインが導入され、以前とは見た目が異なっていますのでご注意ください。もし動画と同じ画面でやりたいという方や前のデザインの方が良いという方は、フロー編集画面右上の新しいデザイナーのバーをOFFにしてみてください。

追加機能の概要
作成後は自分で以下の追加機能も実装してみたのでご紹介したいと思います。
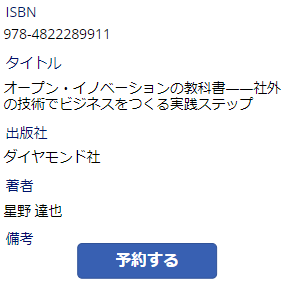
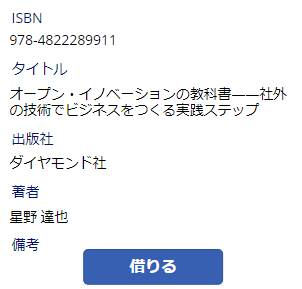
予約・貸出ボタンの表示/非表示をステータスによって切り替える
予約者の情報をフォームに入力して確定ボタンを押下すると、予約者のデータをShapointリストに追加する (PowerAppsの情報をPowerAutomateに渡してShapointリストデータを更新する)
予約・貸出依頼用のボタン表示
まずステータスによって表示されるボタンが変更されるような仕様を追加しました。


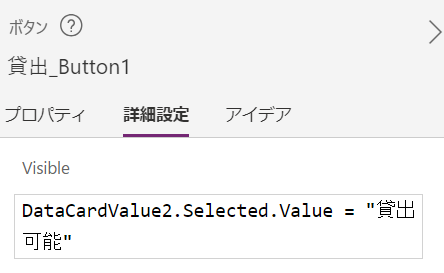
PowerAppsでは1つのコントロールに対して、様々なアクションを設定することができます。設定場所は上部メニューバーの下か右側の詳細設定のどちらかです。


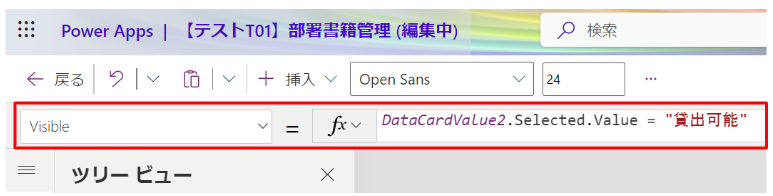
今回は貸出ボタンと予約ボタンの2つを用意してそれぞれのVisibleプロパティ*1にDataCardValue2.Selected.Value = "貸出可能/貸出中"を設定することで表示をコントロールしました。
DataCardValue2:ステータスが表示されているコントロール*2の名前。自分で名称を変更することもできます。
Selected.Value:ドロップダウンの値を取得したい場合に使います。DataCardValue2はドロップダウンコントロールのためこちらを使って値を取得しました。

PowerApps→PowerAutomateにデータを渡す
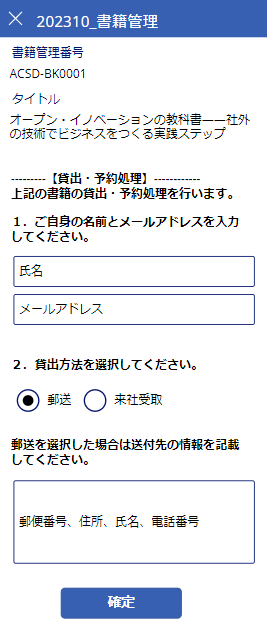
今回の追加機能では、貸出中の本を予約するという機能を付けました。予約画面で氏名・メールアドレス・貸出方法・(貸出方法が郵送の場合)住所を入力して、確定ボタンを押したらShapointリストのデータを更新します。
※ちなみにShapointリストのデータとして扱うのは氏名とメールアドレスのみで、貸出方法と住所については管理者宛てにTeamsで通知しこの1回限りのデータとする仕様にしています。

PowerAppsの設定
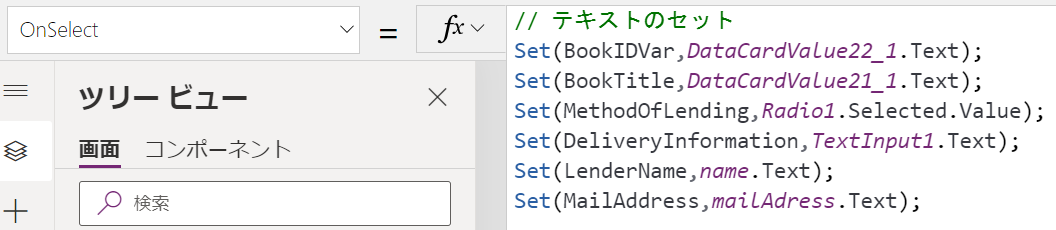
まずはPowerApps側で変数を設定し、データをセットします。今回は、「確定」ボタンを押下したときにデータをPowerAutomateに送りたいのでSet関数でデータをセットし、OnSelectプロパティに関数を記載しました。
利用した関数:Set( Name, "Lily" )
Nameというグローバル変数を作成し、その値を”Lily”に設定するという意味です。
プロパティ:OnSelect
ユーザーがコントロールをタップまたはクリックしたときに実行するアクション

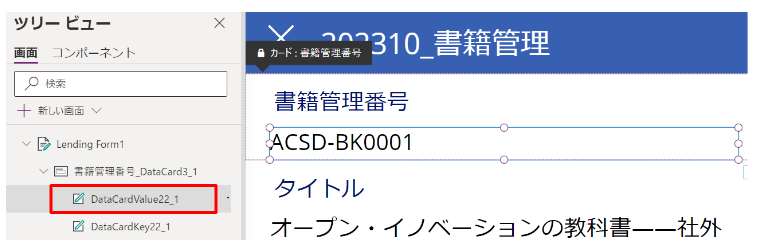
例えば、1行目のSet(BookIDVar,DataCardValue22_1.Text);は、「BookIDVar」という任意の変数に「DataCardValue22_1」と名前の付いたコントロールのテキストの値(ACSD-BK0001)を設定する...といった形になります。

PowerAutomateの設定
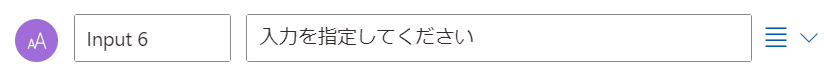
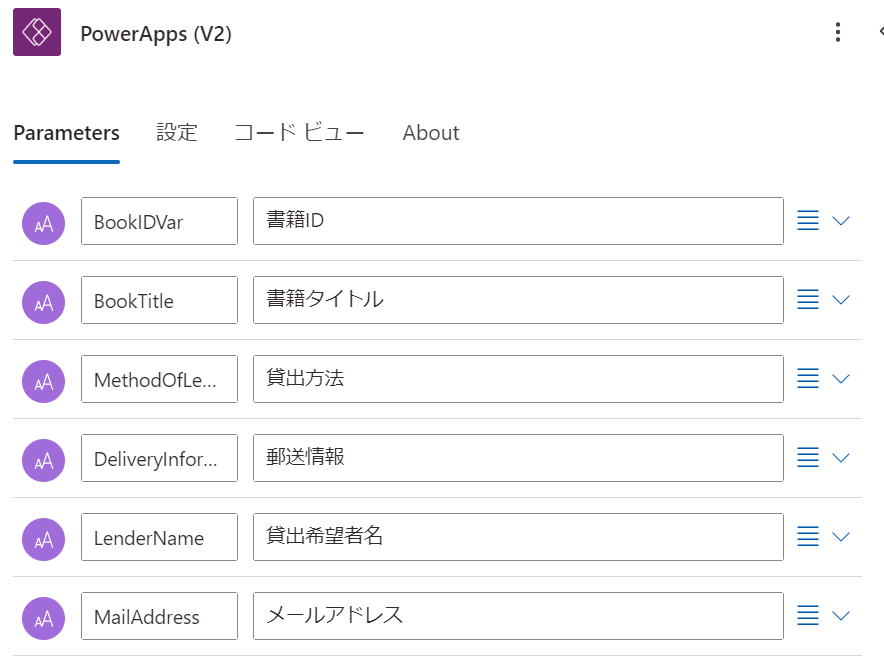
PowerAppsで入力したデータをPowerAutomateで使う場合は、PowerAutomate側でPowerApps (V2)というアクションを使います。このアクションのパラメータ設定の画面ではデータ型・変数名・説明を入力することができます。「入力の追加」を押していくと新しい入力欄がされるので、先ほどPowerAppsで設定した変数分だけ追加し、Input6と書かれたところを変数名に書き換えます。

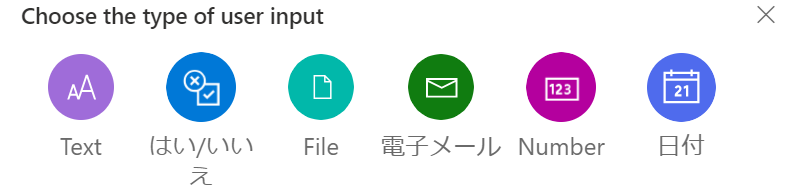
選択できるデータのタイプは画像の通りです。

私はすべてTextで行ったので下図のようになっています。

再度PowerAppsで設定
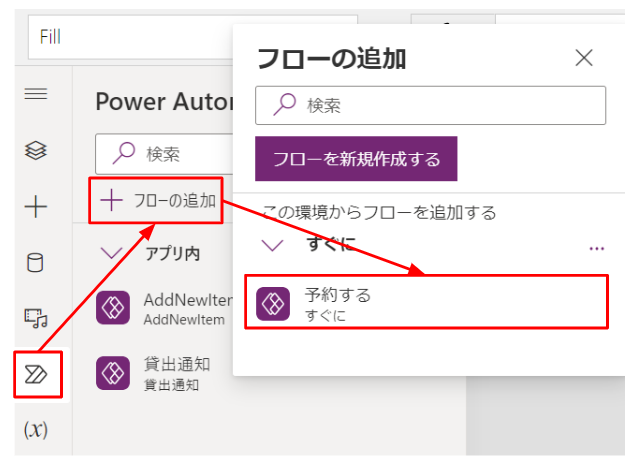
再びPowerAppsに戻って設定を行います。まずPowerAppsの左メニュー一覧にあるPowerAutomateのアイコンをクリックし、図の順番でフローを追加します。最後の「予約する」という名称は私がPowerAutomate側でつけたフロー名です。

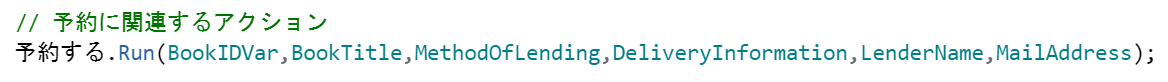
追加ができたら先ほど変数を設定した「確定する」ボタンのOnSelectプロパティを表示します。 PowerAutomateのフローをPowerApps上で走らせたいときは、フロー名.Run()を使うので、下図のようにRun関数の中に先ほど設定した変数たちをカンマ区切りで入れていきます。引数の数がAutomate側で設定した数と異なっている場合はエラーが出ますので注意が必要です。

これでPowerAppsからPowerAutomateにデータを渡すことができるので、あとはAutomate側でSharepointのデータを更新したり、Teamsに通知するといったフローを自由に作ることができます。
苦労したところ
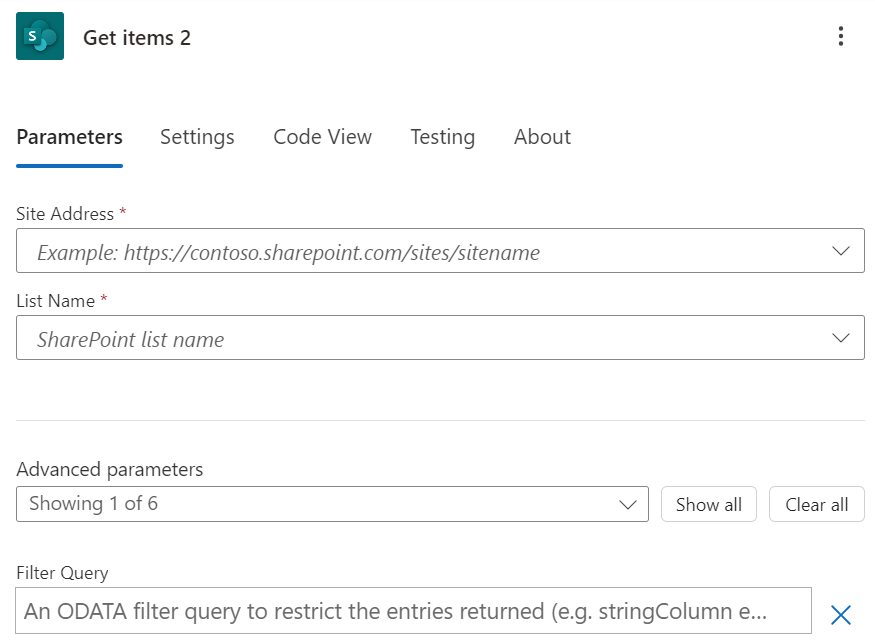
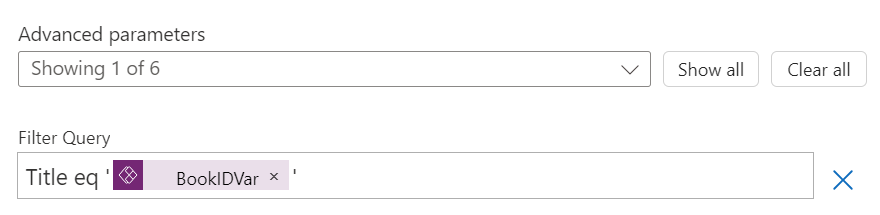
上記の続きで、PowerAutomate側で受け取った書籍IDでSharepointのデータを検索し、上書きをするという機能を追加していたのですがうまくいかず四苦八苦...Get itemというアクションの4つ目のFilter Queryの書き方に悩みました。

データベースのカラムを「書籍ID」、PowerApps側の変数を「BookIDVar」と設定していたので書籍ID is 'BookIDVar'と書いてみたりis→eqに変えてみたりいろいろ試してみたのですがうまくいかず、、、
こちらは有識者の方に聞いて、Sharepointリストには内部列名というシステム上で列を特定するためのキーのようなものが存在するという情報を教えてもらって解決しました!
まず、リストの設定を開きます。

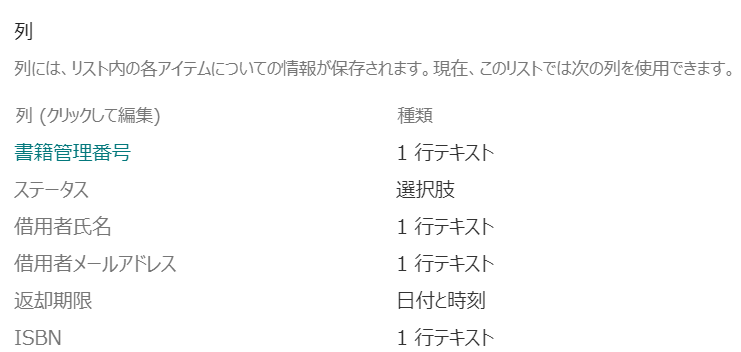
スクロールして下に行くと「列」という項目があるので、そのか中から対象のカラム名をクリックします。

URLを見ると末尾にField=●●●と記載があり、イコールの後が内部列名になります。
今回の私の場合はField=Titleでした。
ということで内部列名 eq 'BookIDVar'(Title eq 'BookIDVar')という書き方をすると正常に機能しました!
(書籍IDは私が使っているデータ上でユニークにしているものです)

おわりに
最初はちゃんと作成できるのかドキドキしてましたが、Udemyの動画は見様見真似でアプリを作ることができたので初心者にはとてもありがたかったです!追加機能も自分なりに実装していきましたが、調べながらやっているともう少し効率のいい書き方とかありそうだな~と思ったので追々レベルを上げていきたいです。慣れてきたらBIとの連携などにも手を広げて挑戦していきたいと思います!