はじめに
Power Platform推進チームの小野です。
このたび、UdemyでPower Platformの無料講座を公開しました。30分で概要がつかめる無料講座となっておりますので、ぜひお気軽に受講ください!
すぐに使えるローコード!Microsoft Power Platformで踏み出す、DXの第一歩
さて、Udemyの講師プロフィールにも記載したとおり、私は娘に遊ばせる知育アプリをPower Appsで作っています。ランダム要素を入れたり音を鳴らしたり、ビジネスアプリとは違った視点からPower Appsと向き合うことになり、勉強になることも多いです。
この投稿では、★マークの色・サイズを変更して遊ぶアプリを題材に、スライダーコントロールの使用例について説明します。
アプリ概要

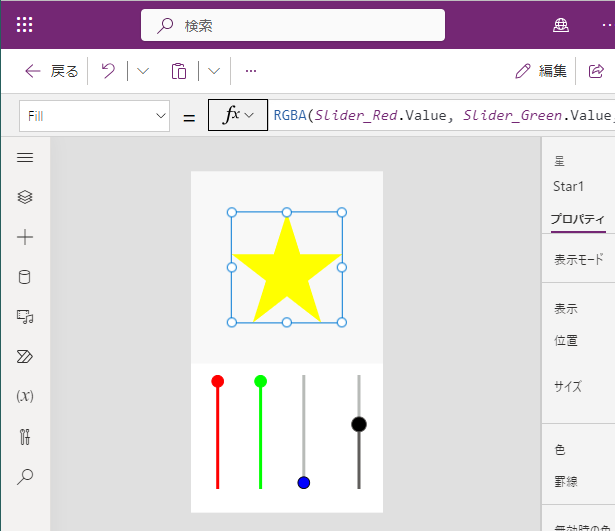
中央上部の★マークの色とサイズを、スライダーで変更して遊ぶアプリです。何が楽しいのか大人にはわからないんですが、3歳の長女にはわりとウケがよいアプリです。このアプリで培った色彩センスが、塗り絵や工作に活かされる…かもしれません。
Red・Green・Blueのスライダーで★マークの色を、右端のスライダーで★マークのサイズを変更できます。また、★マークをタップすると色が反転する(黄色の場合、青になる)オマケ機能もあります。
スライダーコントロール
スライダーコントロールは「ハンドルをドラッグすることによりユーザーが値を指定できるコントロール」です。
数値を入力することなくドラッグで操作できるため、直感的であり、子どもにも操作しやすいコントロールだと思います。また、指定している値が、取りうる範囲の中でどのような位置づけ(大きい・高い、小さい・低い)かを視覚的に把握しやすいことも特徴です。
.Valueでハンドル位置を返す
ハンドル位置は、[スライダー名].Valueとして取得できます。これがユーザーからの入力値ですね。この値をもとに、★マークの色・サイズを決定することになります。
Max=255、Min=0
ハンドル位置が返す値の範囲を、Max・Minプロパティで設定しておきます。★マークの色を設定するRGBA関数は、Red・Green・Blueの各色成分値を0~255の256段階で設定できます。スライダーコントロールの値の範囲は、RGBA関数の範囲と合わせています。
なお、★マークのサイズを変更するスライダーは、Max=620、Min=40です。これは画面を見ながら調整あるのみ。
★マークの設定
★マークは、挿入>図形>星形五角形 で作成します。円でも四角形でも、お好きなものでどうぞ。
挿入>アイコン を使用することもできますが、アイコンの場合は塗りつぶしがないもの(線画)は見た目の変化に乏しいのでイマイチです。塗りつぶしのハートとかあったらよかったのに。

Fill:色
RGBA関数を使って、Red・Green・Blueの値を設定します。各スライダーのValueを参照して、ハンドルの位置を取得しています。4つ目の引数は透過性を示すアルファ値で、完全な不透明にするときは1にします。
Fillプロパティ=RGBA(Slider_Red.Value, Slider_Green.Value, Slider_Blue.Value, 1)
PressedFill:タップしている時の色
色を反転させる(補色にする)ように設定します。具体的には、最大値255から、もともとの色の成分値(FillのRGB)を引くことになります。例えば、Fillが(255, 180, 0, 1)の場合、PressedFillが(0, 75, 255, 1)になるようにすればOKです。アルファ値は1のまま。
PressedFillプロパティ=RGBA(255 - Slider_Red.Value, 255 - Slider_Green.Value, 255 - Slider_Blue.Value, 1)
HoverFill:マウスオンした時の色
このアプリはスマホでのみ利用する想定で、スマホにはマウスオンの概念がないので、設定変更していません。
なお、HoverFillの値を Self.Fill や Self.PressedFill とすることで、そのアイテム自身のFillプロパティやPressedFillプロパティの値を参照することも可能です。HoverFill= Self.Fill だとマウスオンしても色は変わらず、 Self.PressedFill だとタップ(クリック)した時と同じ色になります。
Width・Height:大きさ
★の大きさは、Width・Heightプロパティを指定することで変更できます。参照する値は、サイズを指定するスライダーのValueです。
Widthプロパティ= Slider_Size.Value
Heightプロパティ= Slider_Size.Value
X・Y:表示位置
Width・Heightだけを可変値にすると、左上の角が固定された状態で、右下に図形が伸びていくような挙動になります。コレジャナイ感がありますね。

図形の中心を定めて、そこから放射状に大きくなるようにするには、X・Yプロパティも可変値にする必要があります。結論、以下のように設定しました。画面上部に正方形を取り、その範囲内で★のサイズが変化するようなつくりです。
Xプロパティ= (Screen1.Width - Slider_Size.Value) / 2
Yプロパティ= (Screen1.Width - Slider_Size.Value) / 2
図形の中心位置を直接指定するプロパティはありません。指定できるのは左上の角のX・Y座標だけです。細かい説明は割愛しますが、 Slider_Size.Value が大きくなる(★が大きくなる)ほど、X・Y座標を小さくする(画面の左上方向に寄る)形です。
TIPS
スライダーコントロールは縦方向にする
新規作成時のスライダーコントロールは横方向ですが、縦方向の方がベターだと思います。変更方法は、レイアウトプロパティを縦にするだけです。

縦方向のスライダーコントロールをオススメする理由は、スマホでアプリを実行した場合、右方向へのフリックが「戻る」動作と認識されることがあるためです。

横方向のスライダーコントロールは、意図しない「戻る」動作を誘発します。これは娘のテストプレイで実証済み。スマホの操作に慣れた大人はともかく、子どもやお年寄り(脳トレアプリを作るとか…?)が操作することを考慮するなら、スライダーコントロールは縦方向にしておいた方が誤操作を防げると考えられます。もちろん、画面レイアウトとの相談になりますが。
色成分値を16段階にする
色指定のスライダーのMaxを16に変更して、★マークのFillでスライダーのValueを16倍すれば簡単に実現できます。これでも4,096色を表現できるので、実用性は十分かなと思います。
Fillプロパティ= RGBA(Slider_Red.Value * 16, Slider_Green.Value * 16, Slider_Blue.Value * 16, 1)
RGBA関数の色成分値は、0~255に調整してくれる
上記の16段階スライダーだと、Valueが16のときにRGBA関数に渡される値が16×16=256になりますが、RGBA関数に渡す値が上限である255を超えていてもエラーは出ませんでした。下図のようなイタズラをしても、(255, 255, 0, 1)として解釈してくれています。255を超える値は255に、負の値は0に調整してくれるようです。

255を超えないように自力で制限したい場合は、Min関数を使って上限値を決めてしまう方法があります。
Fillプロパティ= RGBA(Min(Slider_Red.Value * 16, 255), Min(Slider_Green.Value * 16, 255), Min(Slider_Blue.Value * 16, 255), 1)
おわりに
作り込めば、塗り絵アプリなんかも作れそうです。ドロップダウンリストで色を変更する対象を選択させて、スライダーコントロール側でドロップダウンリストの値を参照するようにすれば、場所を占有しがちなスライダーは1セットで済みますね。各対象の色成分値を保存するコレクションが必要になります。
ビジネスアプリに応用するなら、製品やロゴのできあがりイメージの色を柔軟に変えて見せるなどの使い道が考えられます。Width・Heightでタイマー値を参照すれば、図形を徐々に拡大・縮小するアニメーションも表現できます。Power Appsでプレゼンできそう。