目次
はじめに
こんにちは。クラウド事業部の丸山です。
開発者の知人から少し前に、AWS Amplifyが凄く使いやすいとの話を伺っていました。
AWS Summit Japan 2024の「AWS Amplify と Amazon Q Developer を活用した生成 AI アプリケーションの作り方」セッションでも、
ご紹介があり一層興味を持ったために試してみることにしました。
サンプルアプリケーションとしてご紹介のあったToDoアプリ公式ハンズオンにて利用ができるようだったため、そちらを試すこととしました。
AWS Amplifyとは
アイデアから始めて、数時間でアプリケーションを完成
UI の開発、認証やストレージなどの機能の追加、リアルタイムのデータソースへの接続、デプロイと数百万人のユーザーへのスケールが可能です。クラウドの専門知識は不要です。
aws.amazon.com
アプリ開発だけに注力し、デプロイやバックエンドなどについてはAWSにお任せとのコンセプトであると理解しました。
クラウド関連の知識不要で利用できるため、クラウドエンジニアの身としてはある種の脅威に感じます。
クイックスタートマニュアルに合わせて進める
ハンズオンとして利用できる形として、以下が公開されているために以下の手順で進めてみました。
docs.amplify.aws
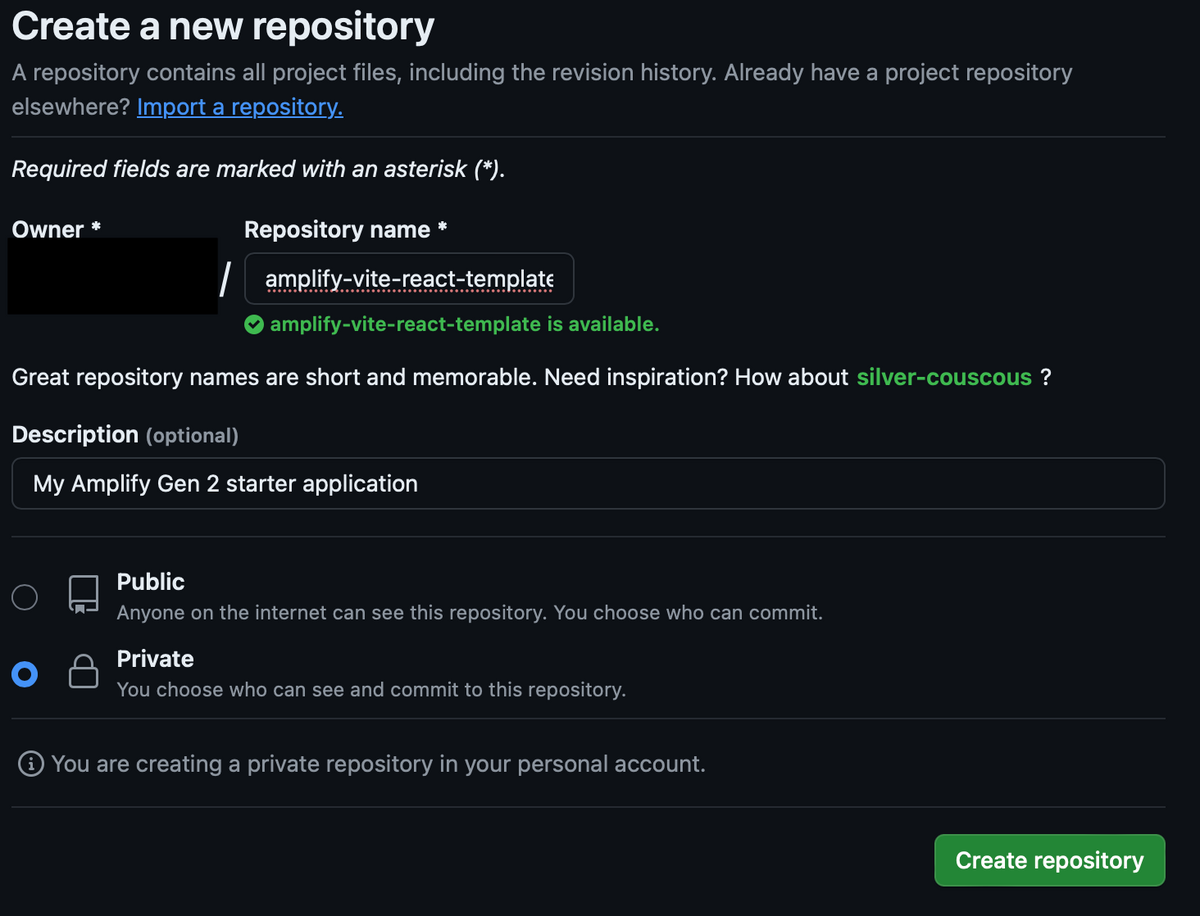
GitHub上にリポジトリの作成
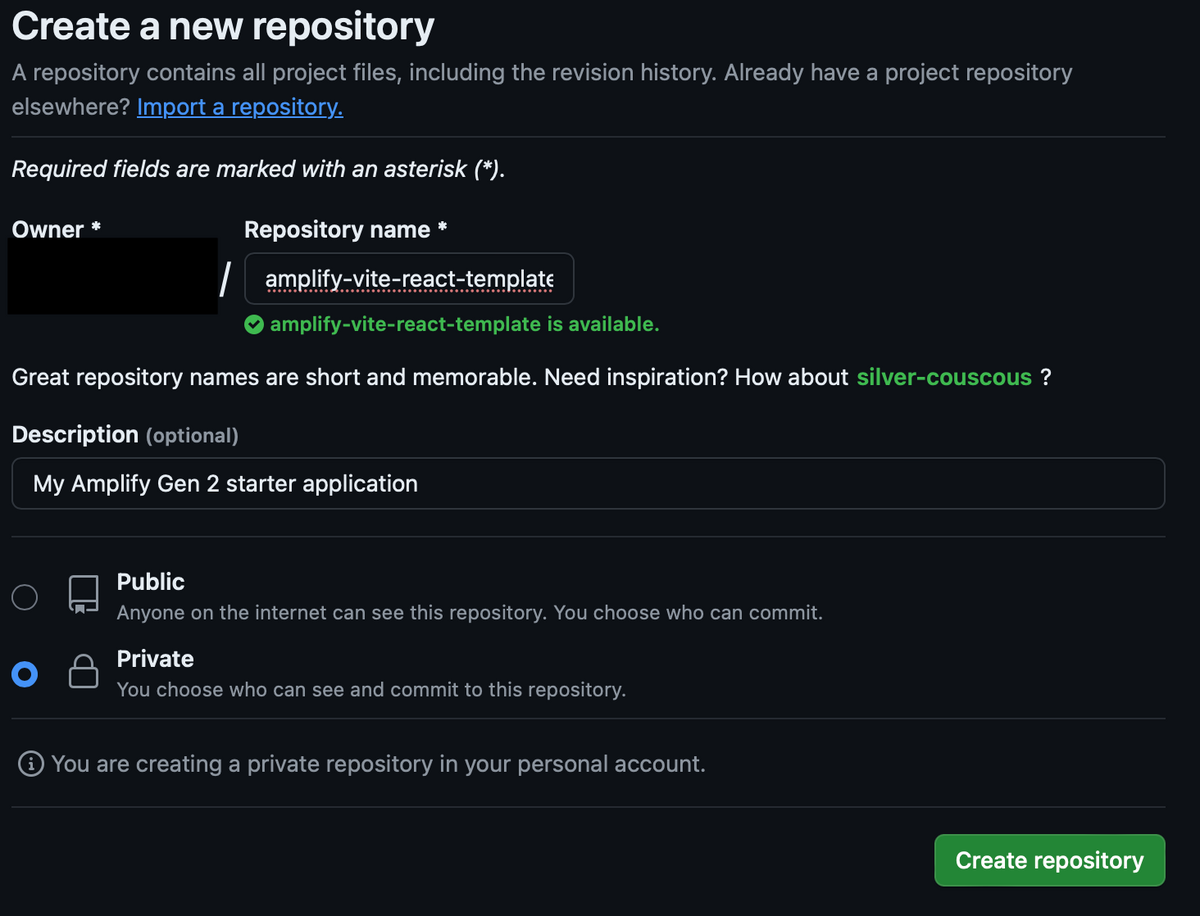
最初にGitHubにてリポジトリを作成する必要がありました。
手順上のリンクをクリックしたところ、入力パラメータも入った状態で作成画面に遷移するためそのまま利用しました。

AWS Amplifyからプロジェクトの作成
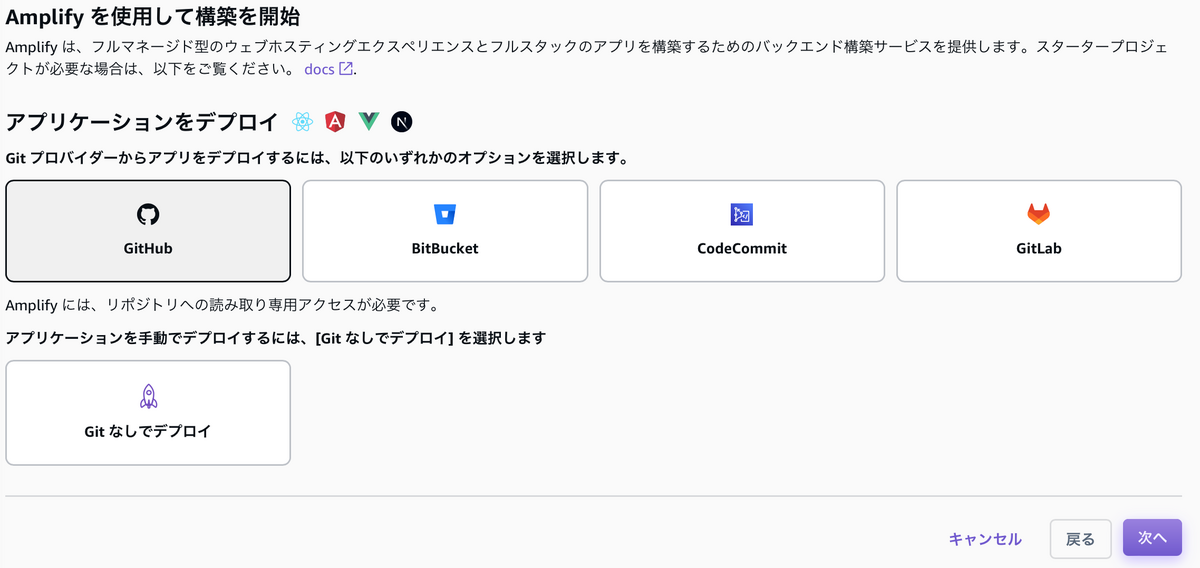
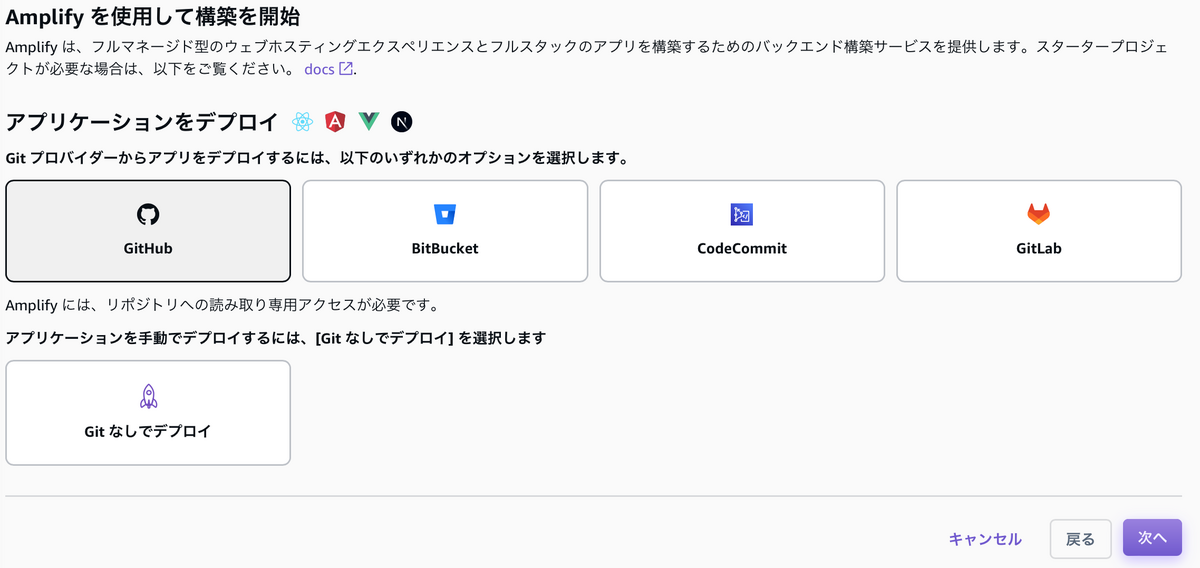
AWS Amplify側から対象リポジトリの紐づけ設定をします。

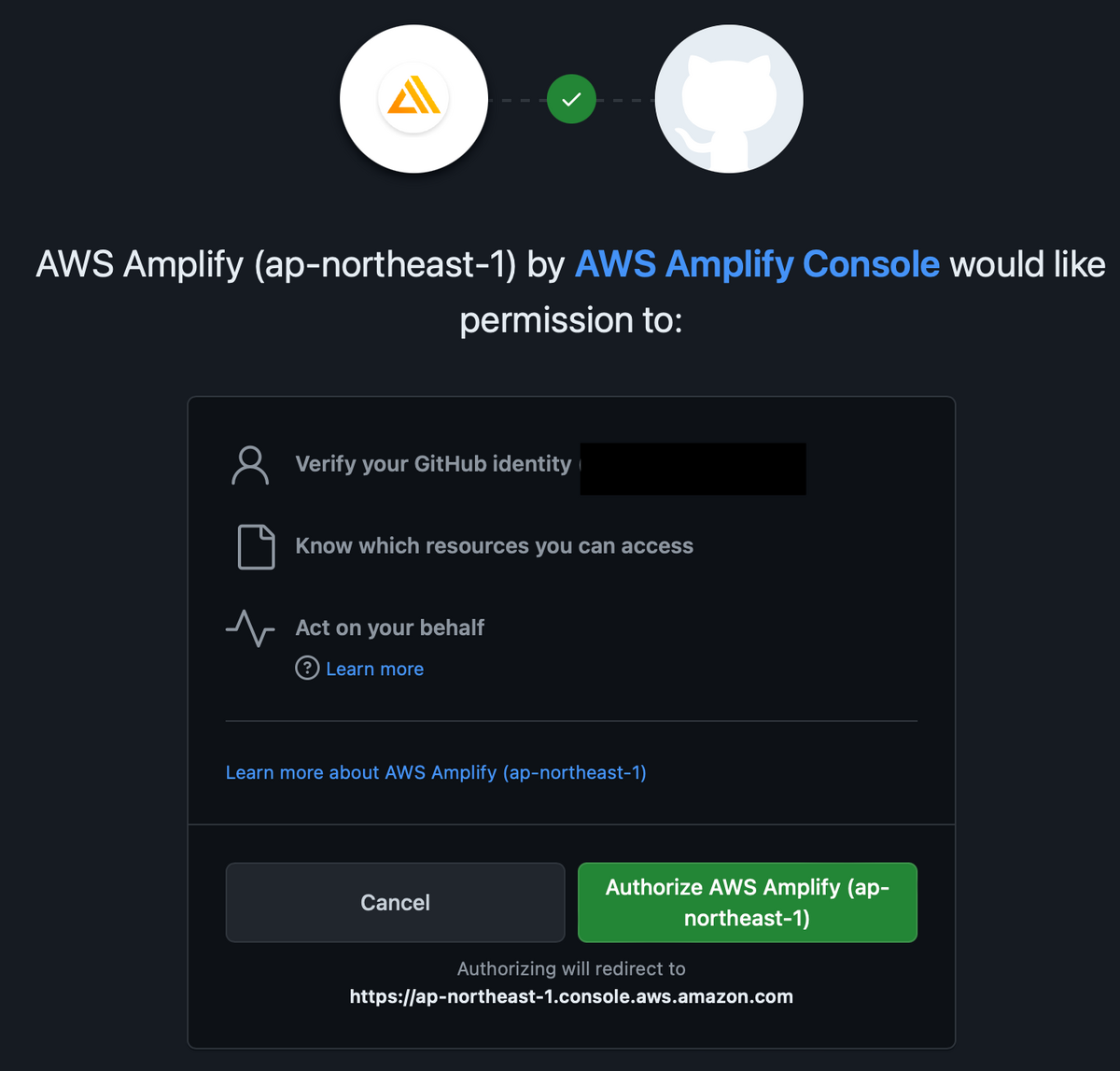
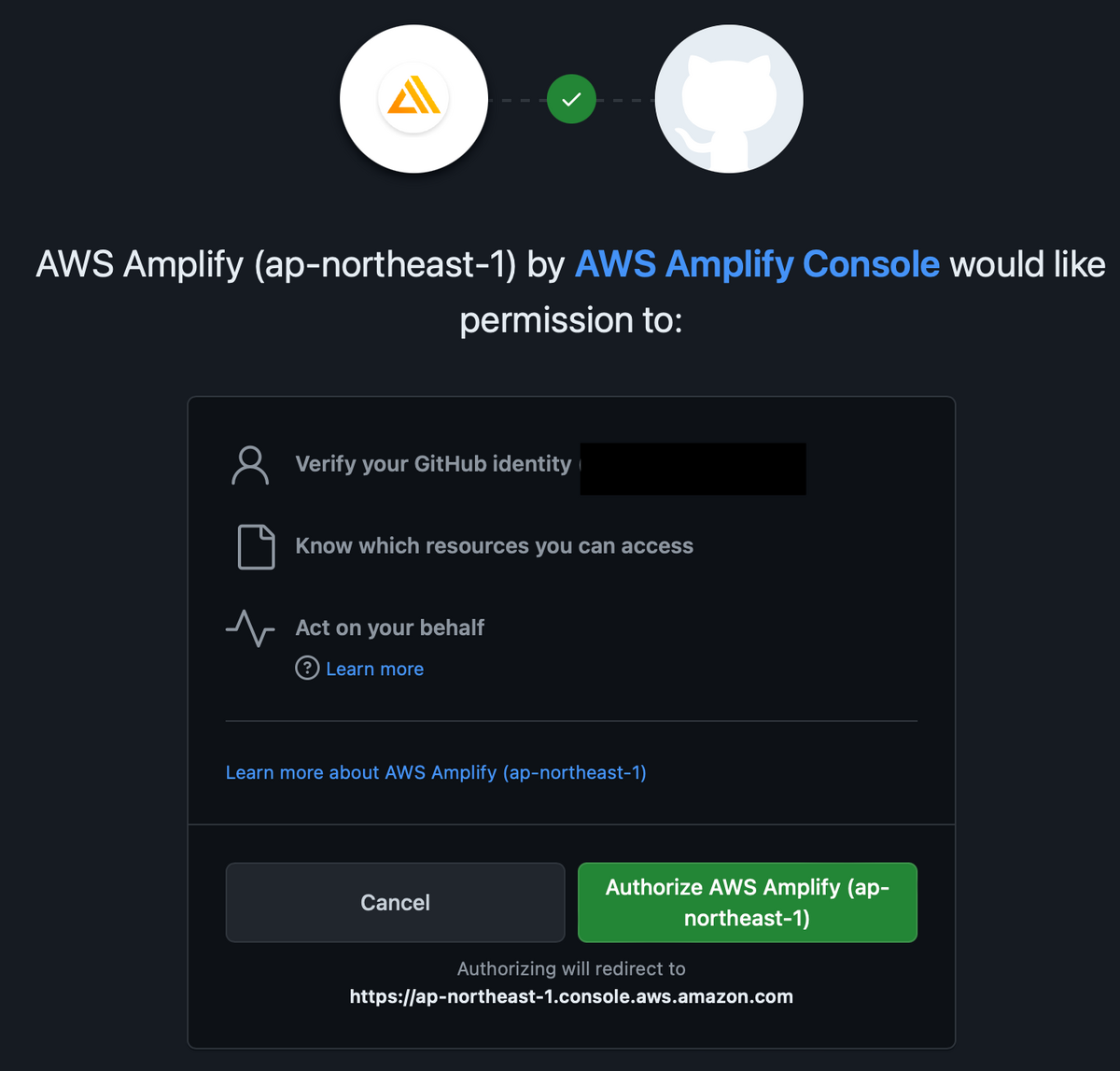
AWS と GitHubの認証をします。

作成したリポジトリのみに権限を与えてたが、なぜか読み込み画面で止まってしまいました。
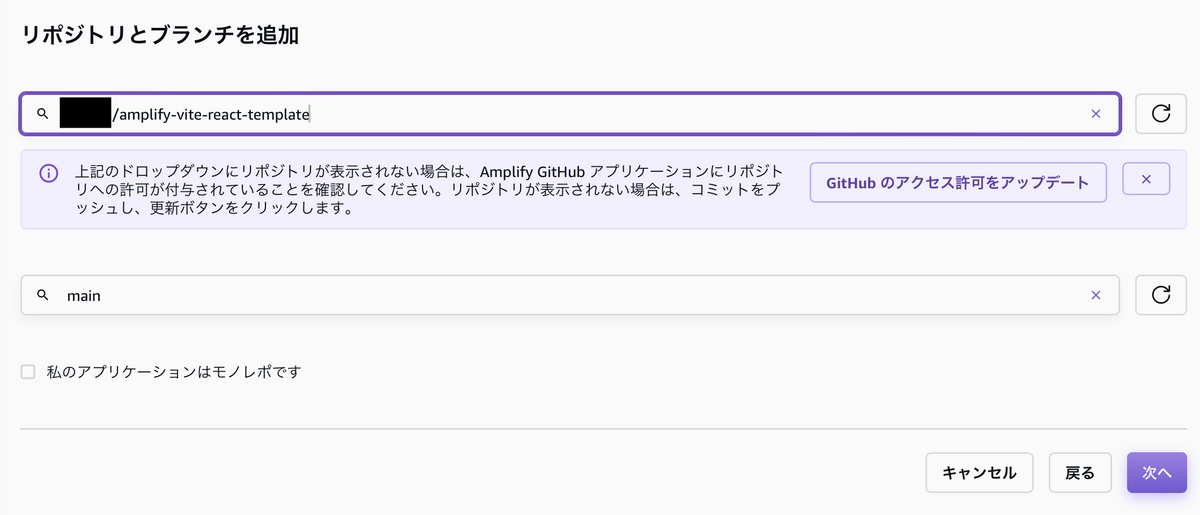
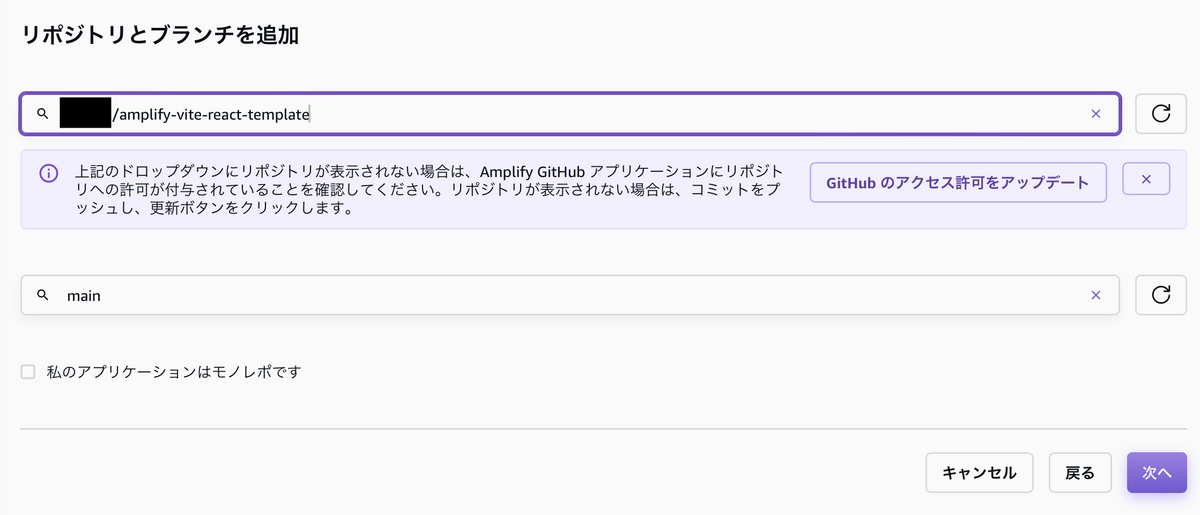
暫く経っても変化がなかったために再読み込みをしたところ、以下の画面が表示されたため対象のリポジトリを選択する。

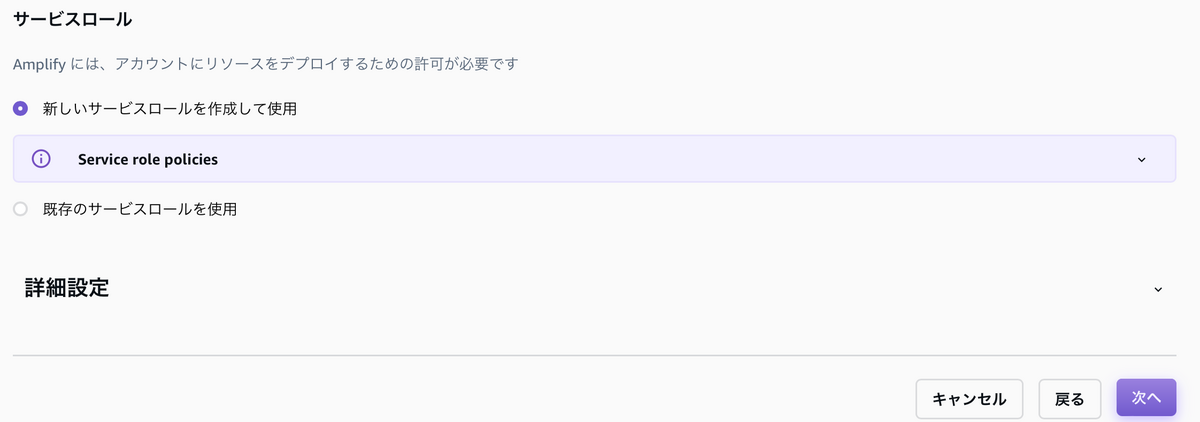
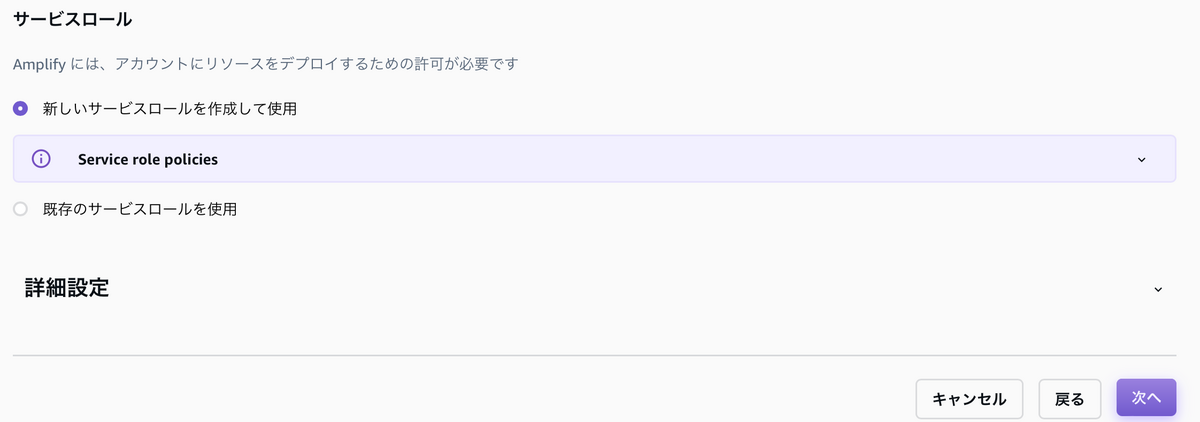
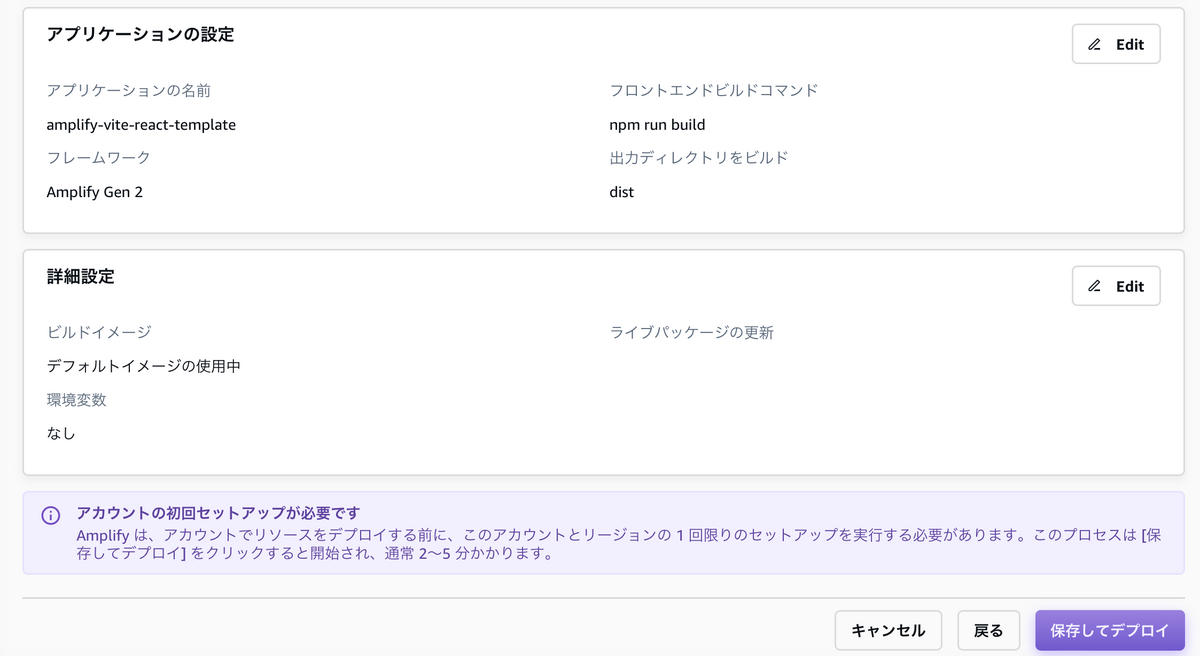
サービスロールなどを選ぶ画面が出るが、マニュアルに沿ってそのまま「次へ」をクリック。

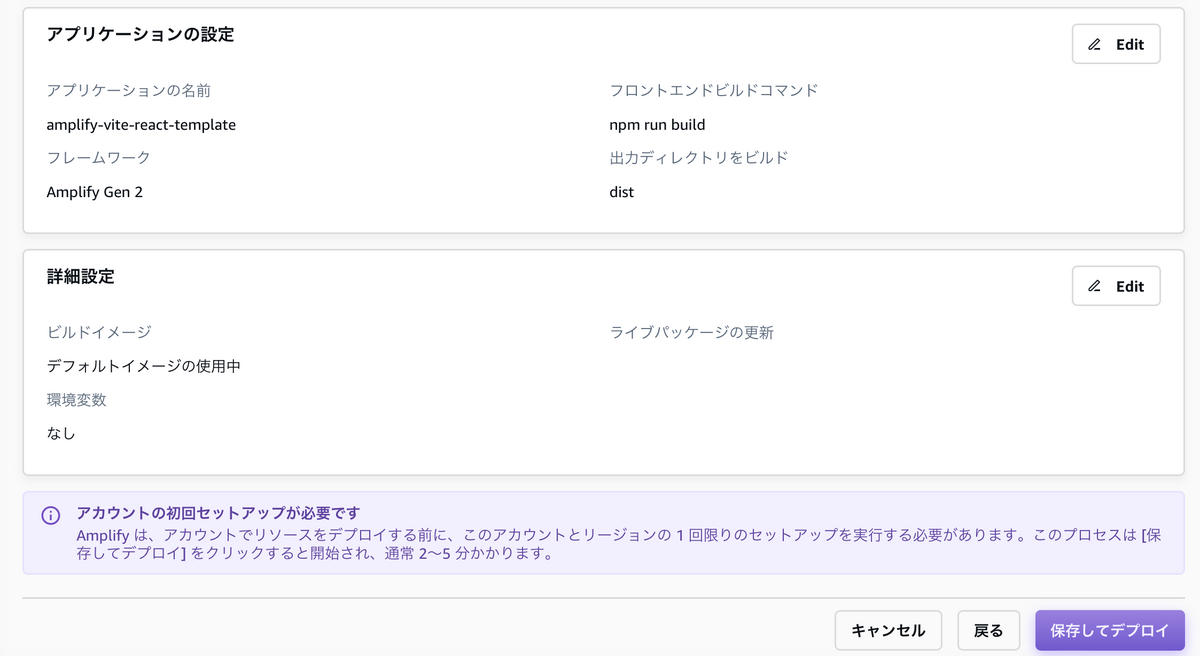
確認画面が出るため「保存してデプロイ」をクリック。

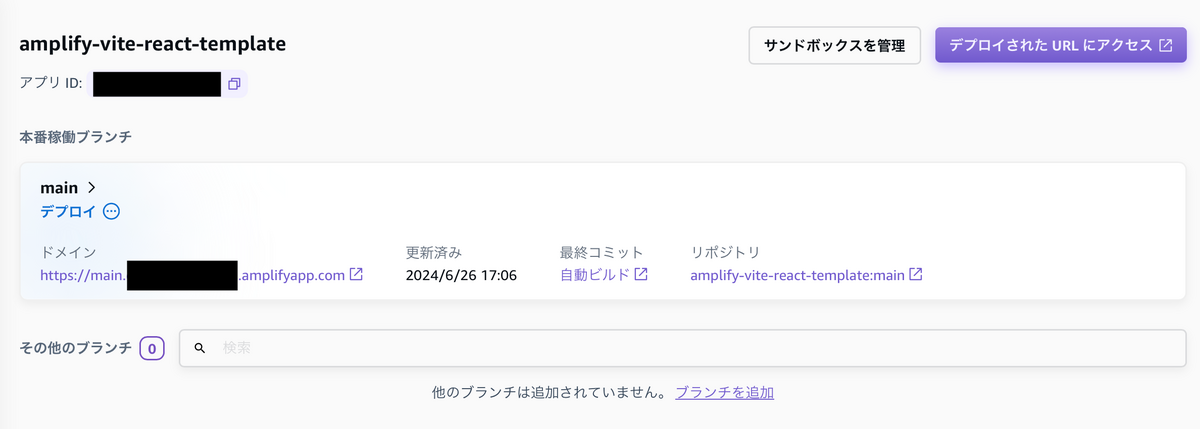
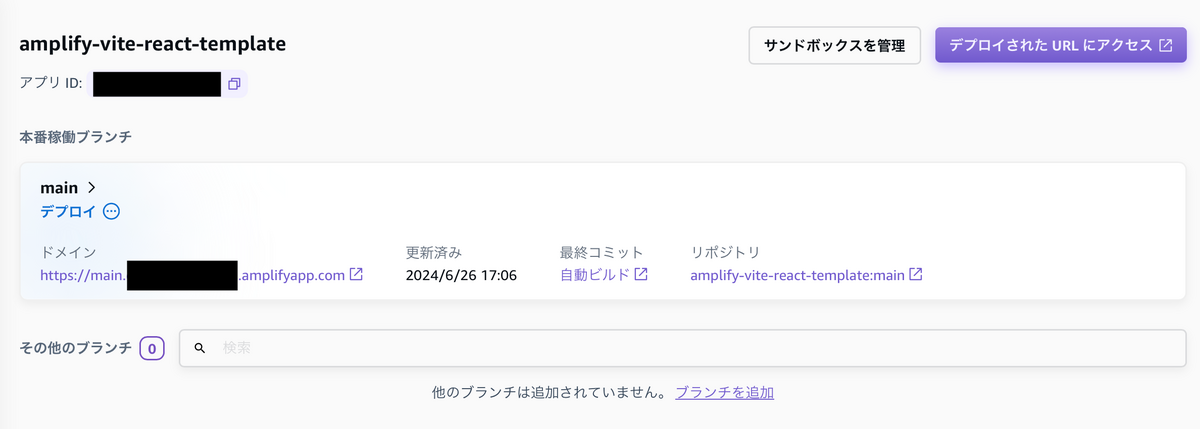
「保存してデプロイ」クリック後、数分待機したところこちらの画面が表示されました。

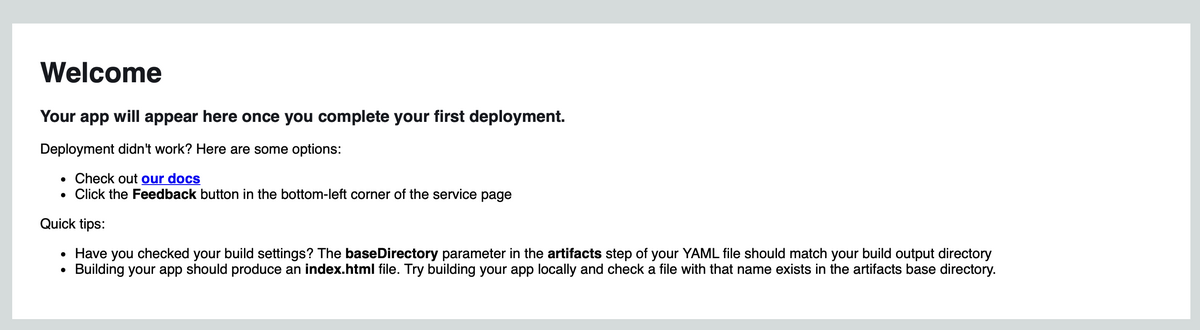
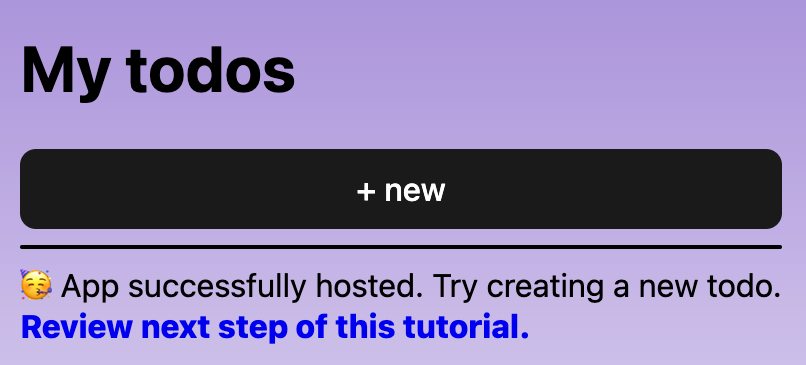
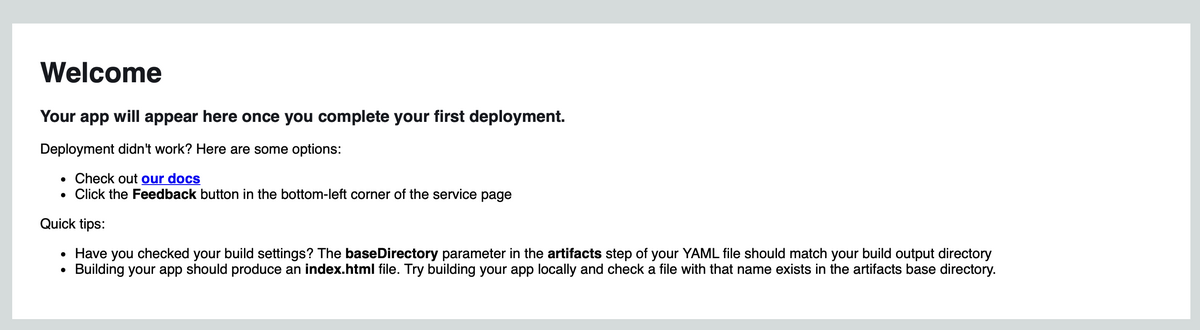
直後にドメインに表示されたURLにアクセスしたところ、以下の表示となりました。

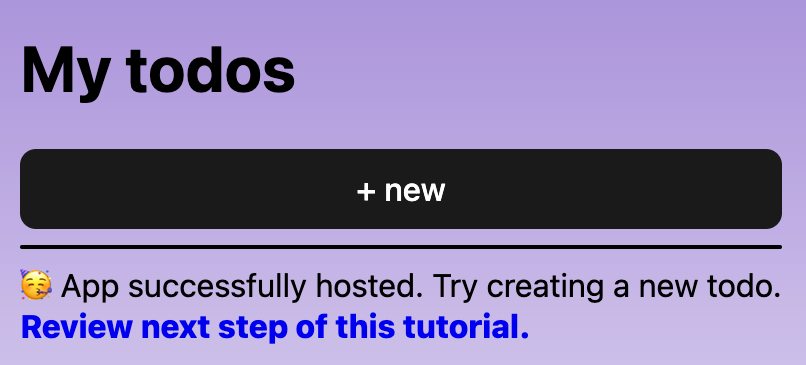
状況を調べながら少し時間を置いたところアクセスできる様になっていました。
この時点では意識していませんでしたが、デプロイ処理が走っていたものと思われます。

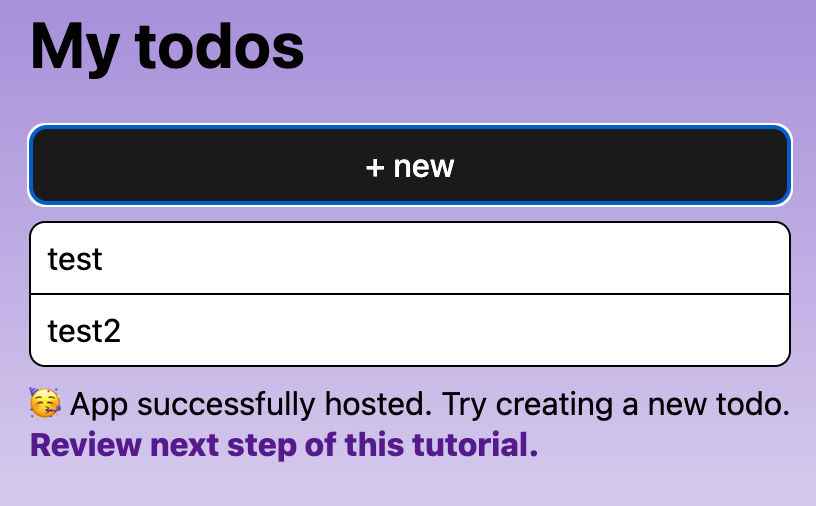
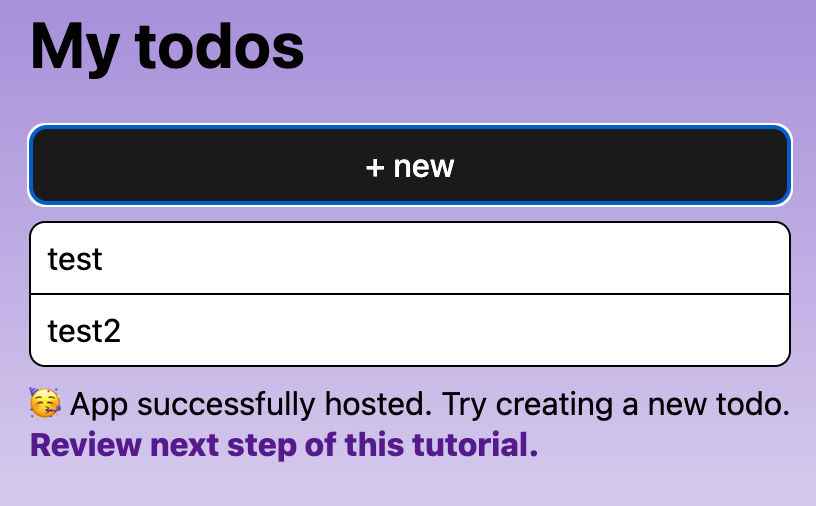
スタートマニュアルに沿って実際に動作することを確認しました。

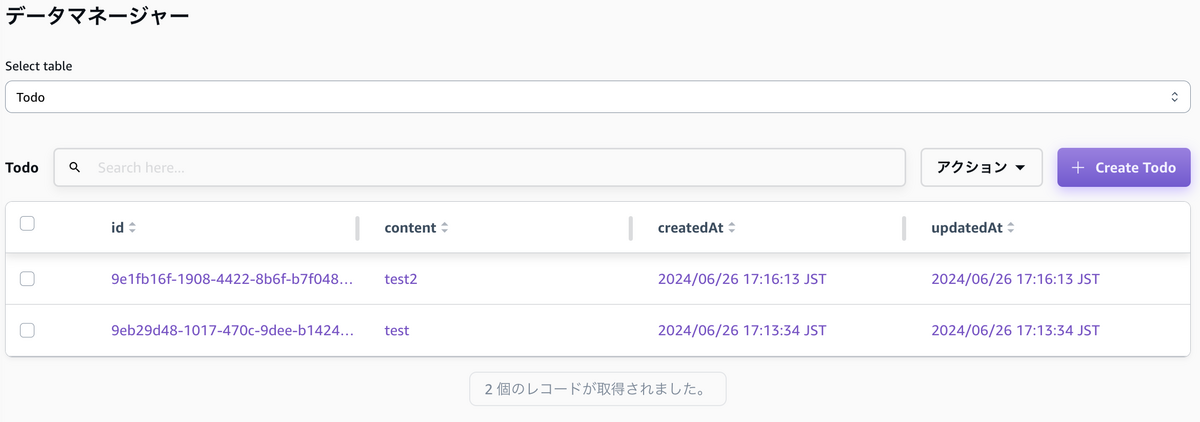
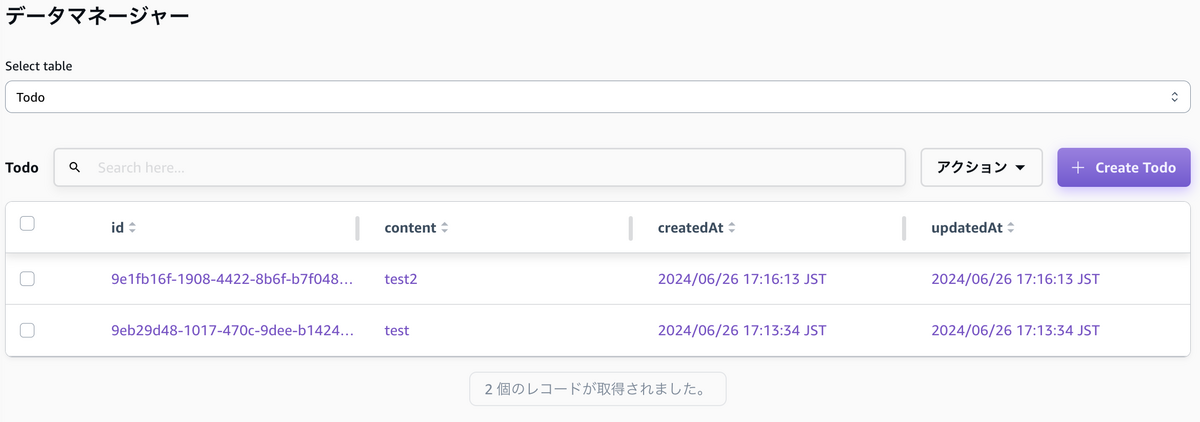
データーマネージャー内にも作成した値が表示されています。

ローカル環境の整備
機能追加するために、作成したリポジトリのクローンをローカルに作成し、必要なライブラリのインストールをします。
(.venv) user@Machine aAmplify_test % git clone https://github.com/user/amplify-vite-react-template.git
cd amplify-vite-react-template && npm install
Cloning into 'amplify-vite-react-template'...
remote: Enumerating objects: 33, done.
remote: Counting objects: 100% (33/33), done.
remote: Compressing objects: 100% (27/27), done.
remote: Total 33 (delta 0), reused 28 (delta 0), pack-reused 0
Receiving objects: 100% (33/33), 147.64 KiB | 6.15 MiB/s, done.
npm warn deprecated @babel/plugin-proposal-class-properties@7.18.6: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-class-properties instead.
npm warn deprecated @babel/plugin-proposal-object-rest-spread@7.20.7: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-object-rest-spread instead.
npm warn deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
added 1245 packages, and audited 1364 packages in 27s
168 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
npm notice
npm notice New minor version of npm available! 10.7.0 -> 10.8.1
npm notice Changelog: https://github.com/npm/cli/releases/tag/v10.8.1
npm notice To update run: npm install -g npm@10.8.1
npm notice
(.venv) user@Machine amplify-vite-react-template %
ログイン機能の実装
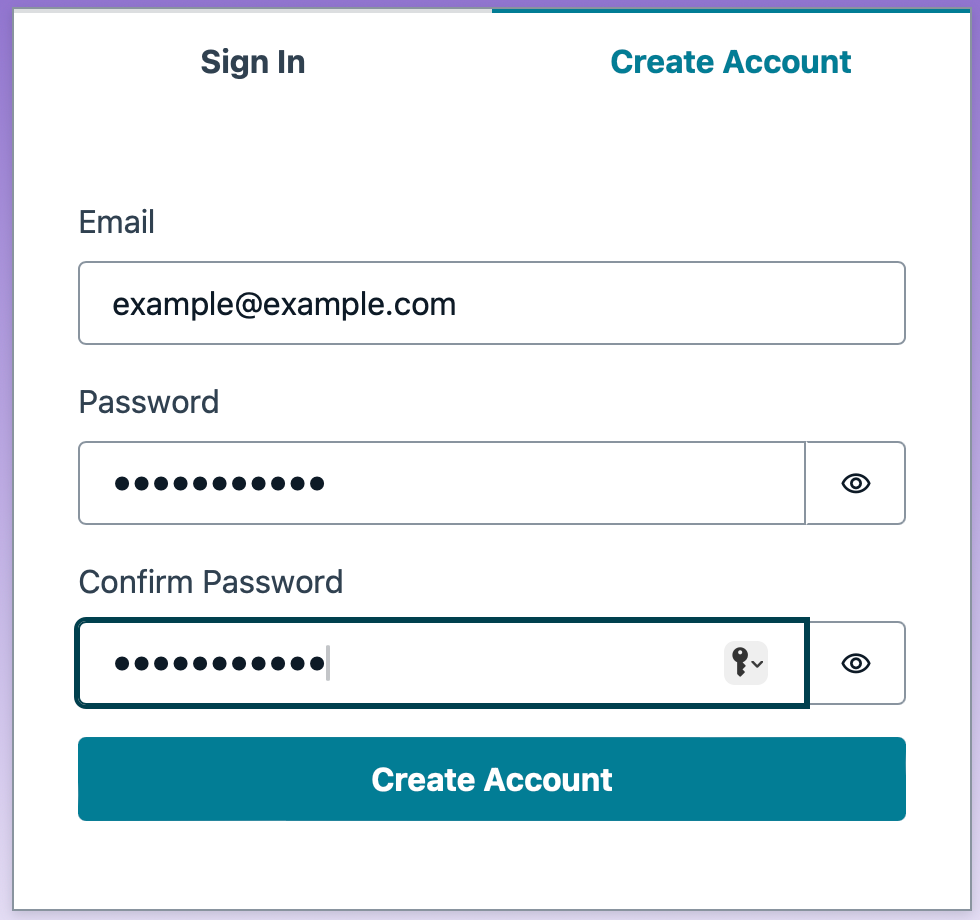
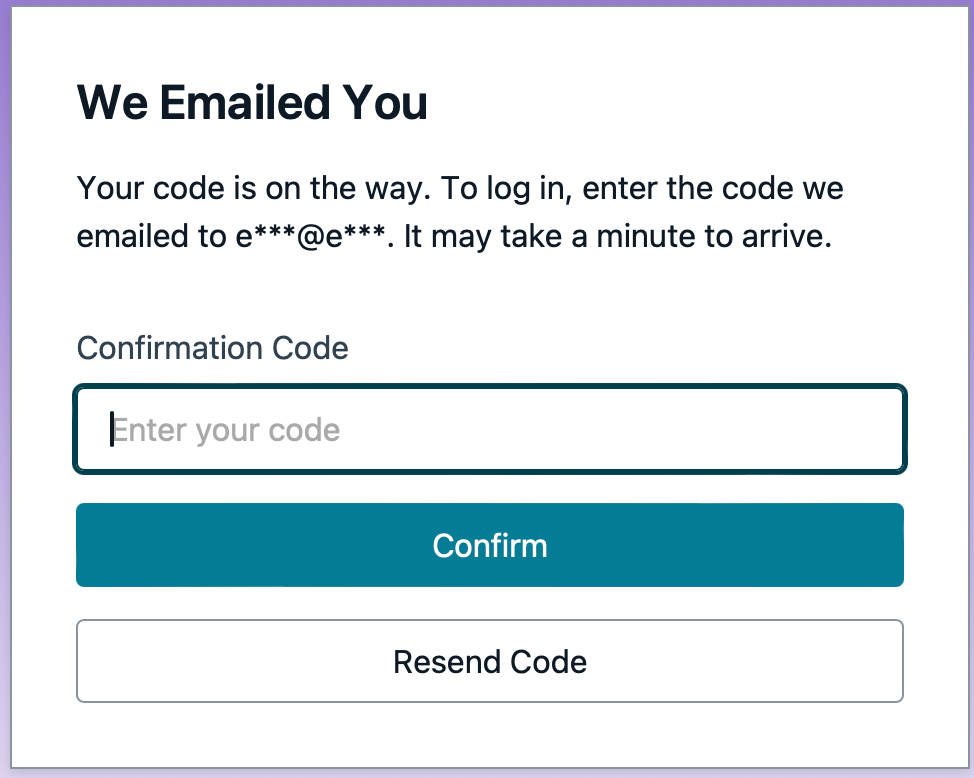
スタートマニュアル記載の通りコードの修正をして、ローカル環境で実行してみます。
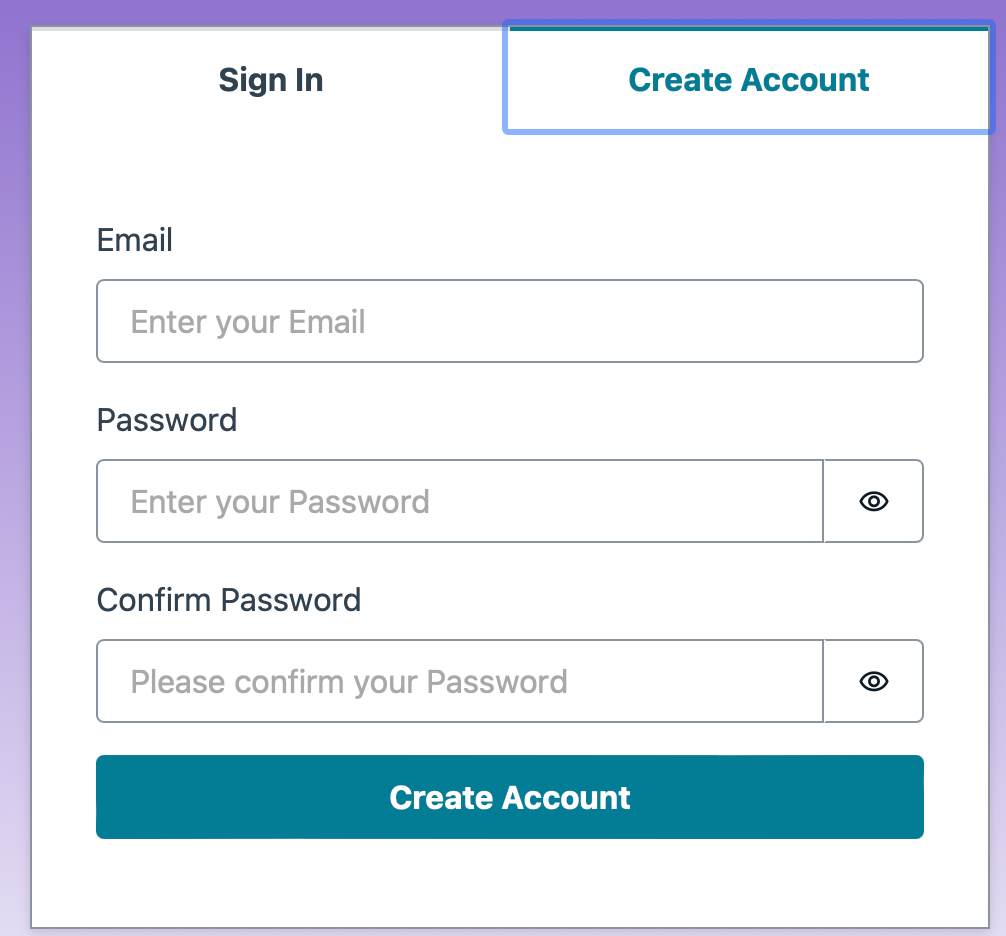
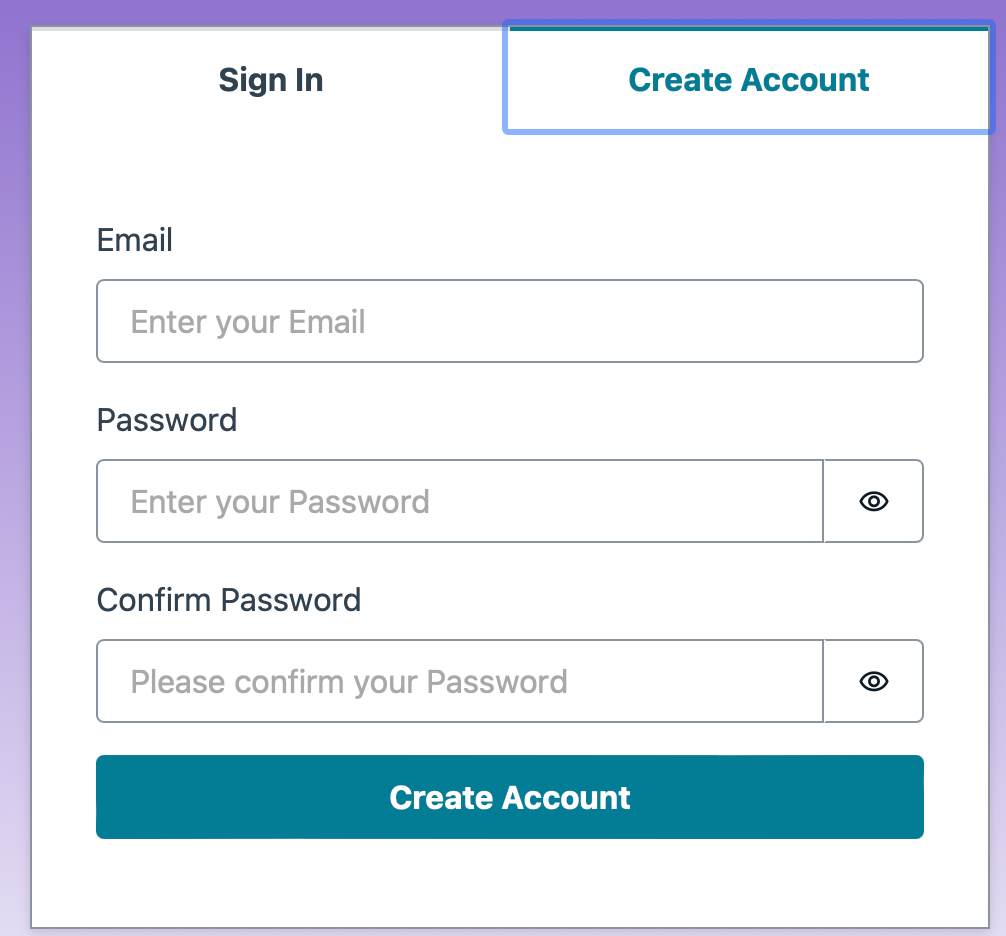
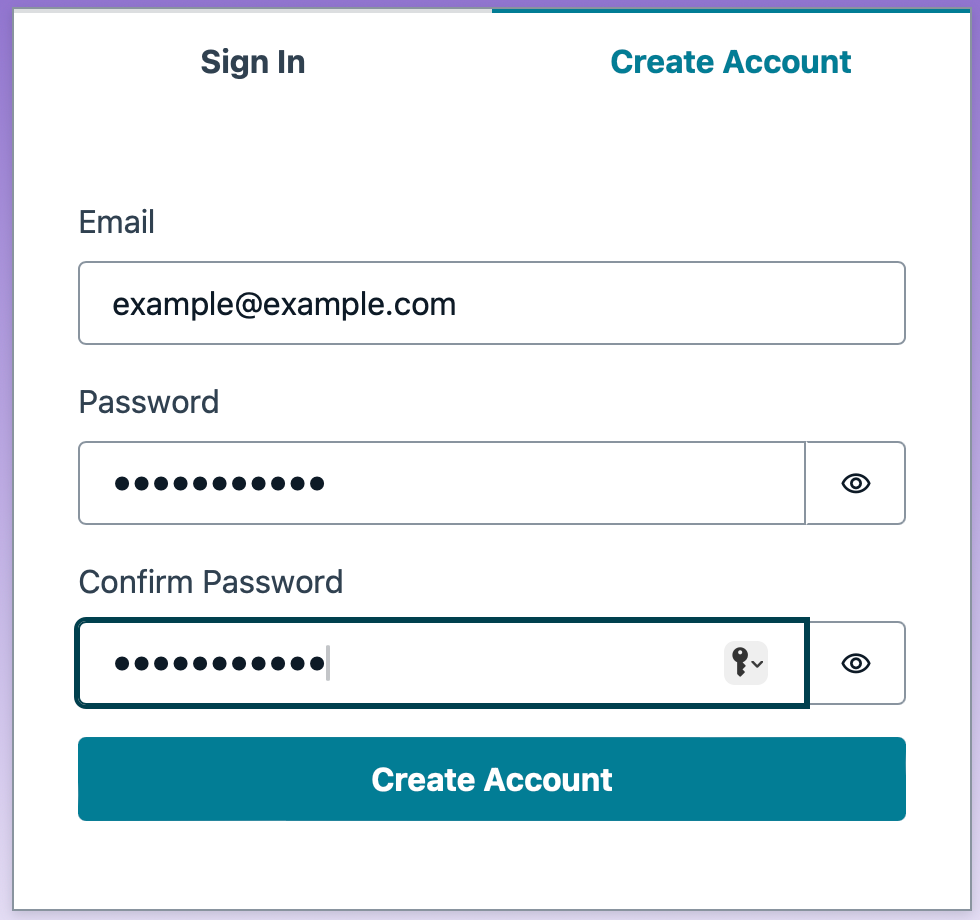
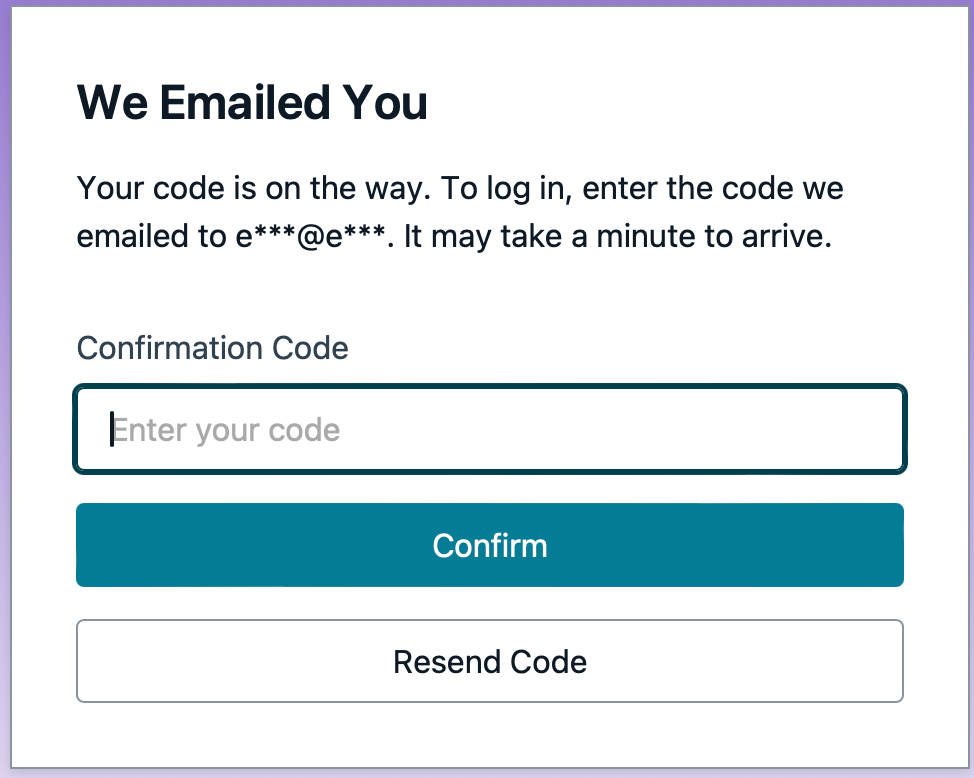
簡単なコード追加だけでログイン機能が実装されています。
これもAmplifyの特徴の一つですが、アカウント作成からログインまでが簡単に実装できます。



削除機能の実装
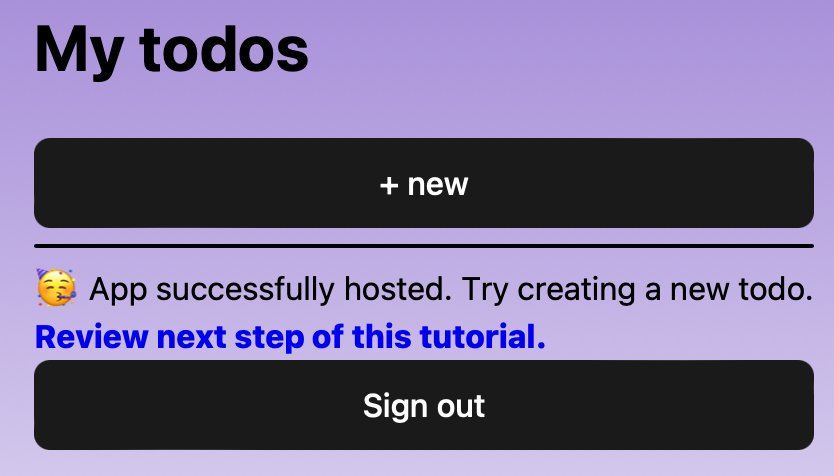
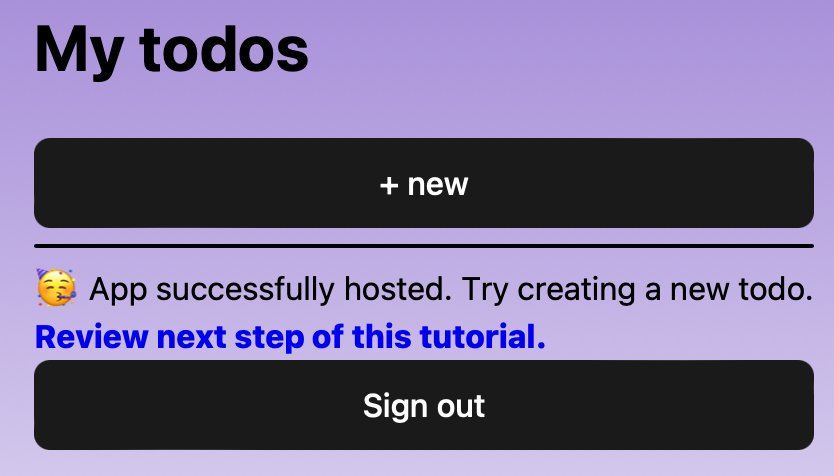
ToDoのクリックで削除がされる様になり、合わせて以下のようにサインアウト画面が表示される様になりました。

編集後のpush
git リポジトリにpushしてみます。
(.venv) user@Machine amplify-vite-react-template % git commit -am "added authenticator"
git push
[main 228e72a] added authenticator
2 files changed, 31 insertions(+), 16 deletions(-)
Enumerating objects: 13, done.
Counting objects: 100% (13/13), done.
Delta compression using up to 10 threads
Compressing objects: 100% (6/6), done.
Writing objects: 100% (7/7), 898 bytes | 898.00 KiB/s, done.
Total 7 (delta 5), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (5/5), completed with 5 local objects.
To https://github.com/user/amplify-vite-react-template.git
399d3e2..228e72a main -> main
(.venv) user@Machine amplify-vite-react-template %
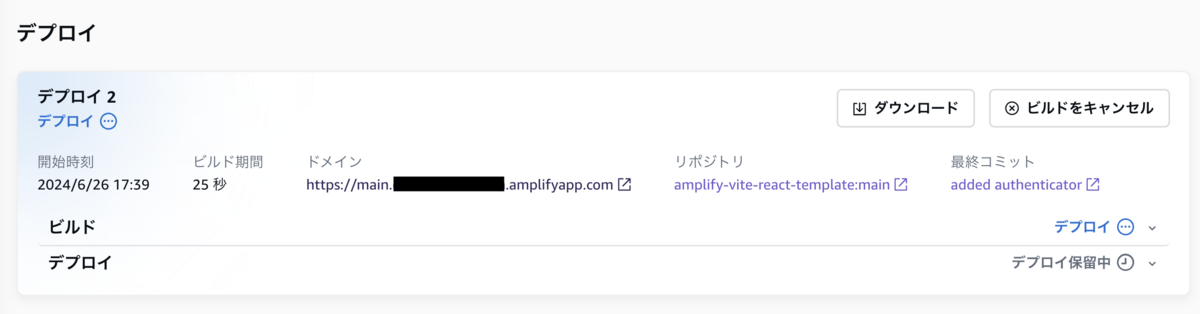
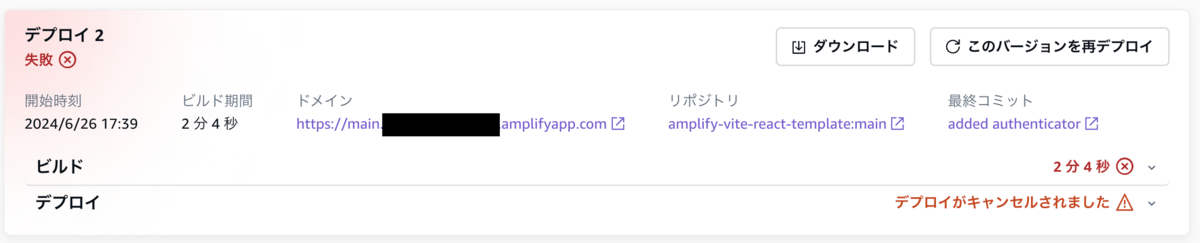
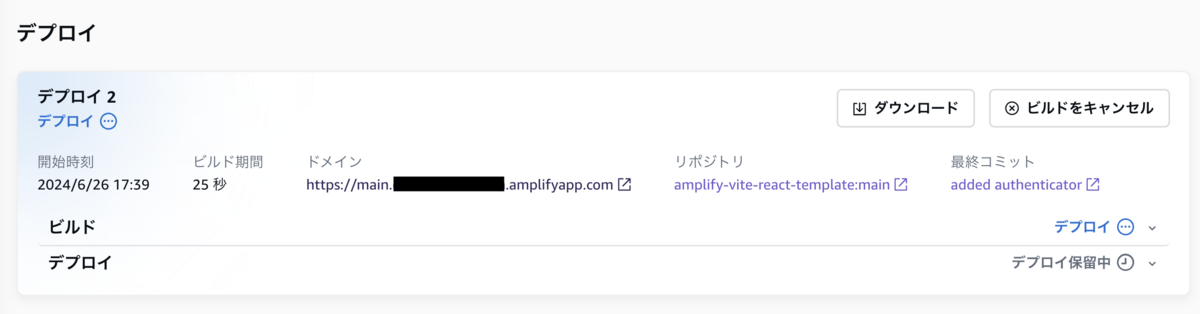
マネコン上から確認するとデプロイ中である旨のメッセージが表示される。

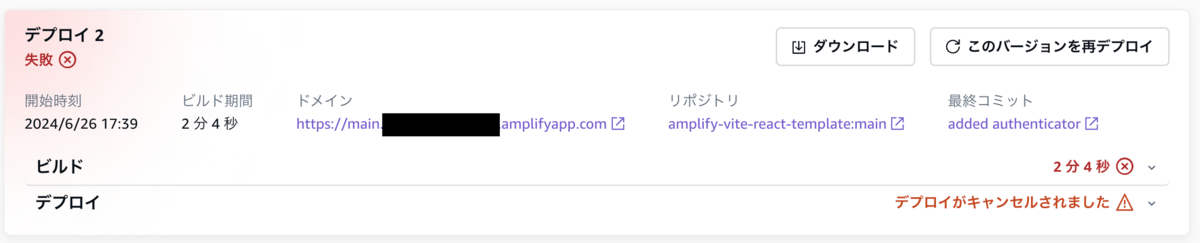
しばらく経過するとステータスが失敗になっていました。
編集後pushを実行するだけでデプロイの手間いらずなのがApmlifyの特徴だと認識していたのですが、
失敗になってしまったことで非常に戸惑いました。

エラー内容を確認してみたところ、誤った箇所に修正を入れてしまっていた様でした。
TypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".css" for /codebuild/output/src3130981190/src/amplify-vite-react-template/node_modules/@aws-amplify/ui-react/dist/styles.css
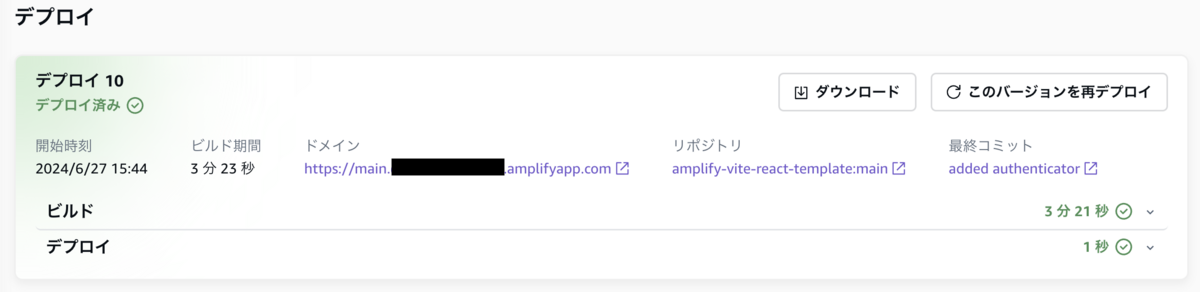
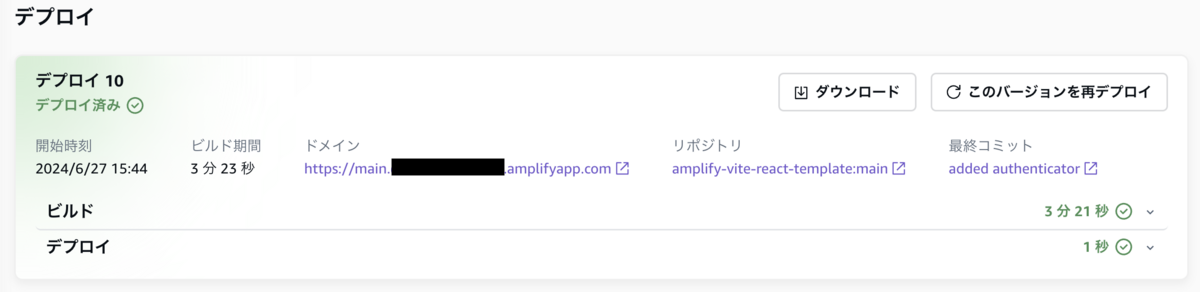
正しい修正状態にしたところ、pushを実行した際にAmplifyにてビルドとデプロイが行われることが確認できました。

本題のpushを実施した際の自動でのビルドとデプロイについては確認できたため、記事ではここまでとしました。
手順上後続作業として機能追加のフェーズが少し残っていましたが、こちらも確認済みです。
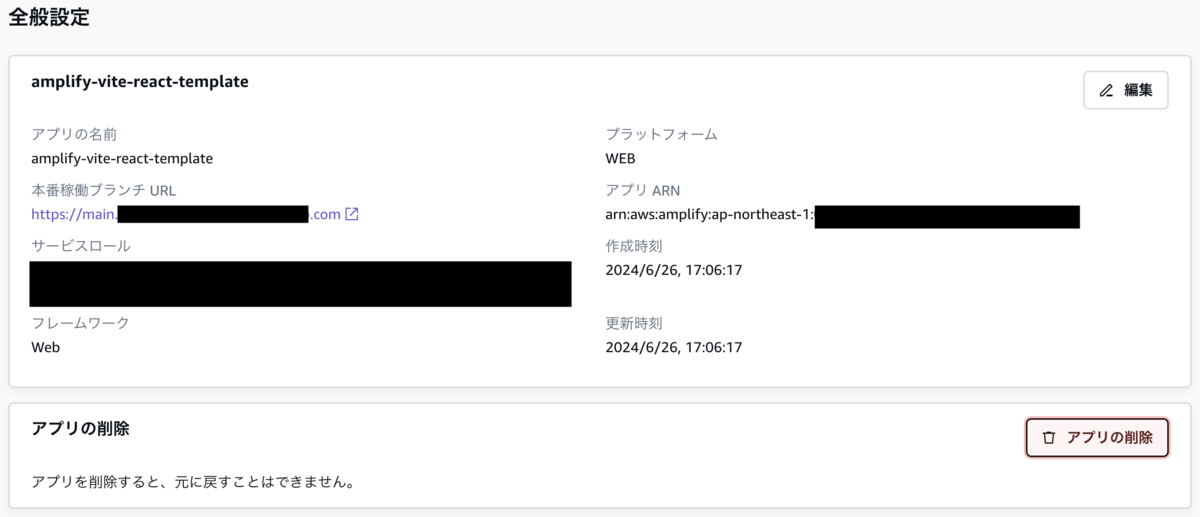
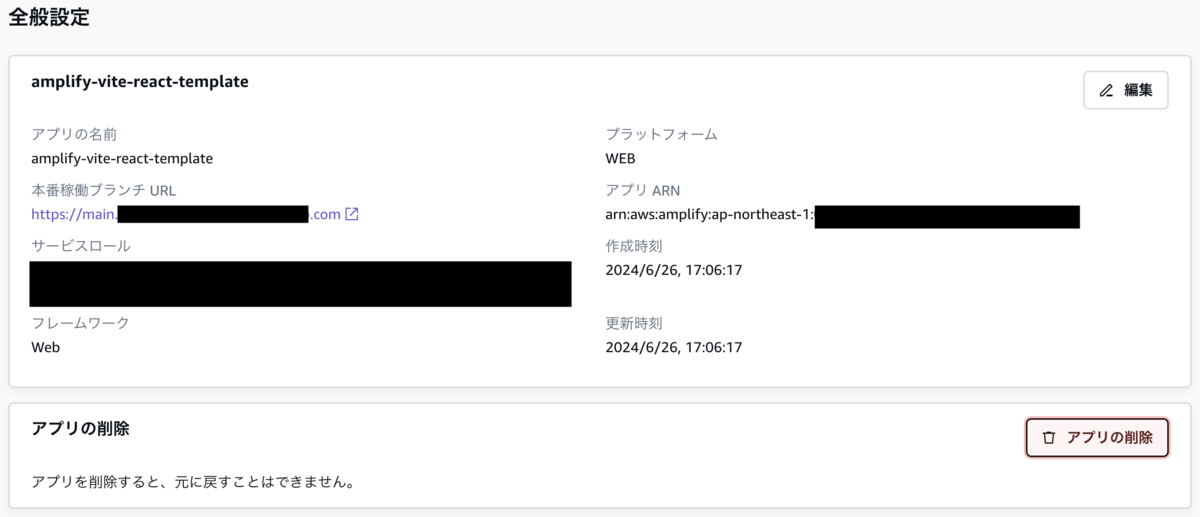
プロジェクトの削除
削除については全般設定から削除が可能でした。

おわりに
開発後GitHubへとpushをするだけで、デプロイまで行くことは快適そのものです。
煩雑な手間をなくして開発のみに集中するためのツールとして利用してみてはいかがでしょうか。