目次
はじめに
こんにちは、クラウド事業部の丸山です。
今回はブックマークレットという古典的でありながら、実際の運用環境などではとても便利に使える機能をご紹介します。
運用上Web UIの操作として、似たような作業を繰り返す必要があるが、
入力内容については手作業で入力する必要がある場合など、非常に効果的かつ効率的に利用できるものです。
どんなひとに読んで欲しい
- Web UIから操作する運用タスクの操作ミスを防ぎたい
- Web UIから操作する運用作業を効率化したい
- 利用できるソフトウェアが限られている環境での改善方法を考えたい
関連記事
ブックマークレットを覚えて、決まったブラウザ操作をラクにしていこう yoshikiito.net
前提
- Google Chromeを利用します。
- htmlなどの知識が少しあると理想的です。
ブックマークレットとは
ブックマークレットとは、ブラウザ上でブックマークを利用する感覚で簡単にJavascriptのプログラムが実行ができるものです。
操作としては1クリックで済み、ブラウザ上でプログラムの実行ができるためいろいろな活用方法が考えられます。
今回はソフトウェアの利用が自由にできない限られた環境でも、ブラウザだけで利用できるものとしてブックマークレットのご紹介です。
手順
ブックマークレットの利用方法
まず前提としましては、ブックマークレットの利用方法について解説します。
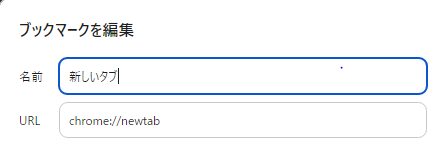
空のブックマークを作成し、右クリックから編集を選択します。

表示される画面から以下の必要事項を入力し保存します。
- 名前:好きな名前を入力
- URL:実行するJavaScriptを入力

あとは通常のブックマークを利用する様に、クリックして実行をするだけです。
サンプルフォームの作成
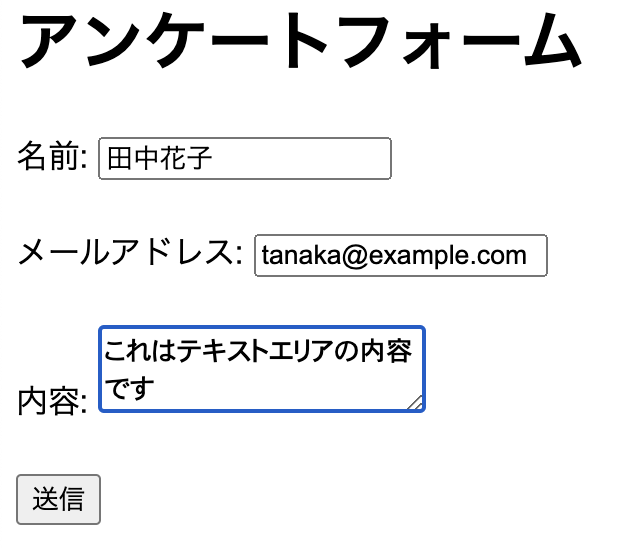
ここではhtmlを利用したサンプルフォームを作成します。
入力フォームの特定
ここではブックマークレットの活用方法のご紹介となるため、ブックマークレットを利用した特定方法をご紹介します。
その他にもタグの特定についてはChrome機能のCtrl+Uでソースを表示して特定することや、
開発者ツール(F12)を利用して要素を調査することでも可能ですが、ここでは簡単な解説とします。
ブックマークレットを利用して入力項目を特定する
ブックマークレットのサンプルとして、表示ページの構成情報を出力するブックマークレットです。
ここではhtmlのinputタグとtextareaタグを対象として、一覧化しています。
 それぞれどこのフィールドに値が格納されているかを確認することができます。
それぞれどこのフィールドに値が格納されているかを確認することができます。
- input[0]:山田太郎
- input[1]:yamada@example.com
- textarea[0]:test test
開発者ツール(Web Inspector)を利用して入力項目を特定する
ソースコードを確認する方法では動的な情報の確認ができない為、
より実用的に利用できる方法として開発者ツールからの確認方法になります。
基本的な利用方法についてはここでは割愛しますが、以下の様になイメージで確認が可能です。

こちらの方法で特定する場合、各種タグの配列情報は表示されませんので、
自分で順番を数えるか静的に生成されているページの場合はidやclass情報を特定するやり方がより良いでしょう。
開発者ツール(コンソール)を利用して入力項目を特定する
基本的には、以下のコードを取得したいタグ名称に合わせて修正して、開発者ツールのコンソールに貼り付ければ良いです。
document.querySelectorAll('input').forEach((el, index) => console.log(`${el.tagName.toLowerCase()}[${index}]: ${el.value}`));
 ※こちらは複数タグの取得例です。
※こちらは複数タグの取得例です。
実際に内容を書き換えてみる
どのタグの内容に何が入っているかを理解できたところで、実際に書き換えてみようと思います。
ブックマークレットを実行することで値の書き換えがされることが確認できます。
input[0]が名前input[1]がメールアドレスtextarea[0]が内容であることがわかったため、
各種タグ用に作成した配列の該当箇所に書き換えたい内容を入力します。
実行後以下の様な画面となり表示内容を書き換えることができます。

Excelなどのデータをコピーしてみる
実際の業務などに当てはめて考えてみます。
ここでは、日常的・定期的に繰り返される作業としてExcelからデータの内容を張り付けるタスクがあると仮定します。
Excelなどに記載したデータをWeb UIのフォームに対して一括入力することが可能になるため、
現在コピペ作業として実施している場合でも、貼り付けの手間や、確認などに時間がとられてしまったり、
手作業、目確認によるヒヤリハットの様な小さなミスも起こりづらいため、非常に有用に利用できることが考えられます。
以下の様に固定されたフォーマットのExcelファイルをあらかじめ作成し、
入力欄を決めておくことでブックマークレットを効果的に活用できます。

次の項目で実践的な例を紹介するため、ここでの実行例については省略します。
実践的な利用例
前提として例えば運用タスクとして定期的にAWS IAM Identity Centerでユーザー作成を実施しているとします。
運用上の制限によりAWS CLIなどの利用はできなく、ブラウザ上からの登録が必要となる環境の場合、
手作業での値入力となることから、運用リスクと合わせて工数の増加が考えられます。
今回ご紹介したブックマークレットを利用することで、その様なリスクを低減した運用をすることが可能です。
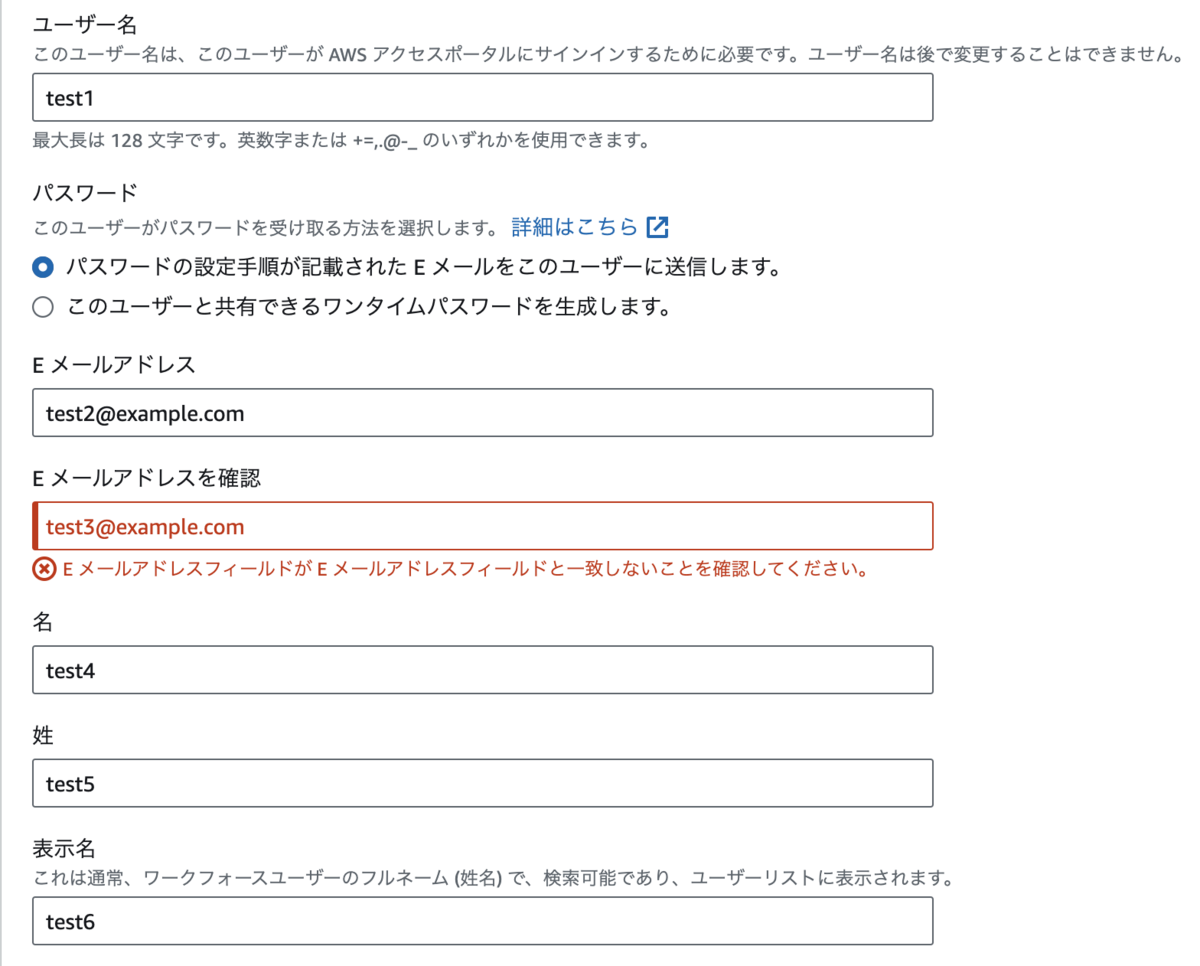
ここでは、フィールドを特定するために、わかりやすい値を入力して試します。

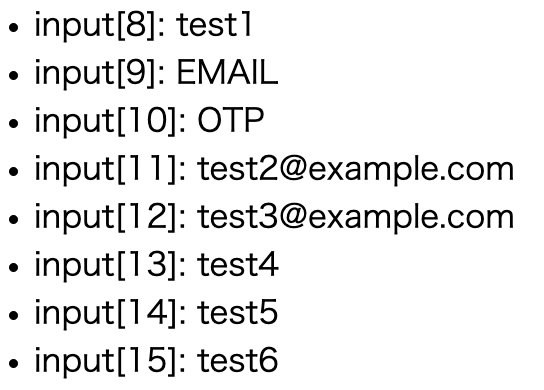
情報取得用ブックマークレットを実行することで、以下の様に入力用のフィールドの一覧が表示されます。

こちらの例では、各タグの配列と項目の関係性としては以下となることが分かります。
- input[8]:ユーザー名
- input[11]:E メールアドレス
- input[12]:E メールアドレスを確認
- input[13]:名
- input[14]:姓
- input[15]:表示名
Excelからのコピーで例示した様に、入力項目に対して利用するフォーマットの項目をあらかじめ合わせておき、
こちらのExcelファイルを申請書などとして利用することで、ブックマークレットを利用した効率的な作業が可能です。
例として運用上で利用するフォーマットを以下の形にします。

入力フィールドに合わせてコードを修正してみましょう。
作成したコードをブックマークレットとして実行すると以下の様な結果が得られます。
 Webサイトの作りによっては値の入力後に動的な確認処理を採用しており、上書きだけでは値が戻ってしまう場合があるために、
Webサイトの作りによっては値の入力後に動的な確認処理を採用しており、上書きだけでは値が戻ってしまう場合があるために、
値の代入後に、inputフィールドを操作したことを伝えるためのイベントを発生させる必要がある場合もあります。
inputs[0].value = values[0];
inputs[0].dispatchEvent(new Event('input', { bubbles: true }));
おわりに
利用方法次第ではとても有効に活用ができるブックマークレットについてのご紹介でした。
Web UIからの作業が煩雑になっている環境など、実際に課題に直面している場合などには、
ブックマークレットを有効に活用することを検討してみてはいかがでしょうか。
お知らせ
APCはAWS Advanced Tier Services(アドバンストティアサービスパートナー)認定を受けております。
その中で私達クラウド事業部はAWSなどのクラウド技術を活用したSI/SESのご支援をしております。
www.ap-com.co.jp
https://www.ap-com.co.jp/service/utilize-aws/
また、一緒に働いていただける仲間も募集中です!
今年もまだまだ組織規模拡大中なので、ご興味持っていただけましたらぜひお声がけください。