こんにちは、クラウド事業部 CI/CDサービスメニューチームの島田です。
CICDの入門サンプルとしてS3へのデプロイをCodeCommit、CodePipelineを使って実施する方法を確認してみました。
そのやり方について記事に残しておきます。
やりたいこと
- コード管理はAWSアカウントがあれば手軽に開始できるCodeCommitを利用
- CodeCommit上のコードを更新すると、S3上のファイルを更新するパイプラインをCodePipelineで作成
- S3上のコンテンツが変わったことを確認しやすくなるために、静的ウェブサイトホスティング機能を有効にする
- 特定のIPアドレスからのみ静的ウェブサイトホスティングしたサイトにアクセスできるよう制限
- 環境差異を小さくするためにgit操作はEC2より行う
前提
- VPCは事前に作成済み
- 作成したVPCにパブリックサブネットがある
- キーペアは事前に作成済み
- 操作環境からSSHアクセスを許可するセキュリティグループを作成済み
- 操作環境はTeraterm等を利用してEC2にログインできる環境
実施事項
EC2用のIAMロール作成
EC2からCodeCommitを操作できるようにCodecommitを操作できる権限を持ったIAMロールを作成します。
AWSコンソール上で IAM > ロール >ロールを作成 からロールを作成します。
ユースケースは「EC2」を選択します。

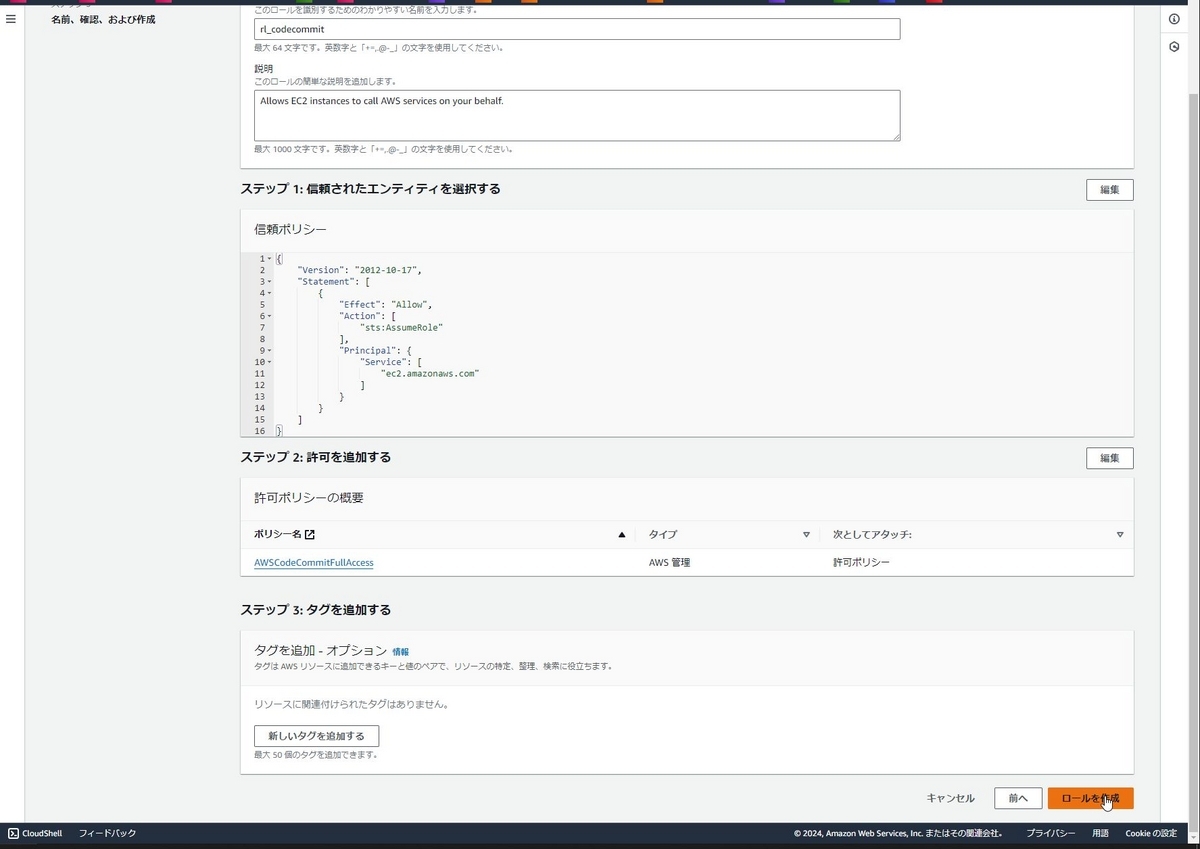
許可を追加画面の検索欄で「codecommit」等検索し、CodeCommitを操作できるポリシーを選択します。今回は特に制限せずに「AWSCodeCommitFullAccess」を選択して「次へ」を押下します

ロール名を指定して「ロールを作成」を押下します。

これでEC2用のIAMロール作成が完了です。
CodeCommit(git)操作用のEC2の作成
gitを使ってCodeCommitを操作するEC2を作成します。
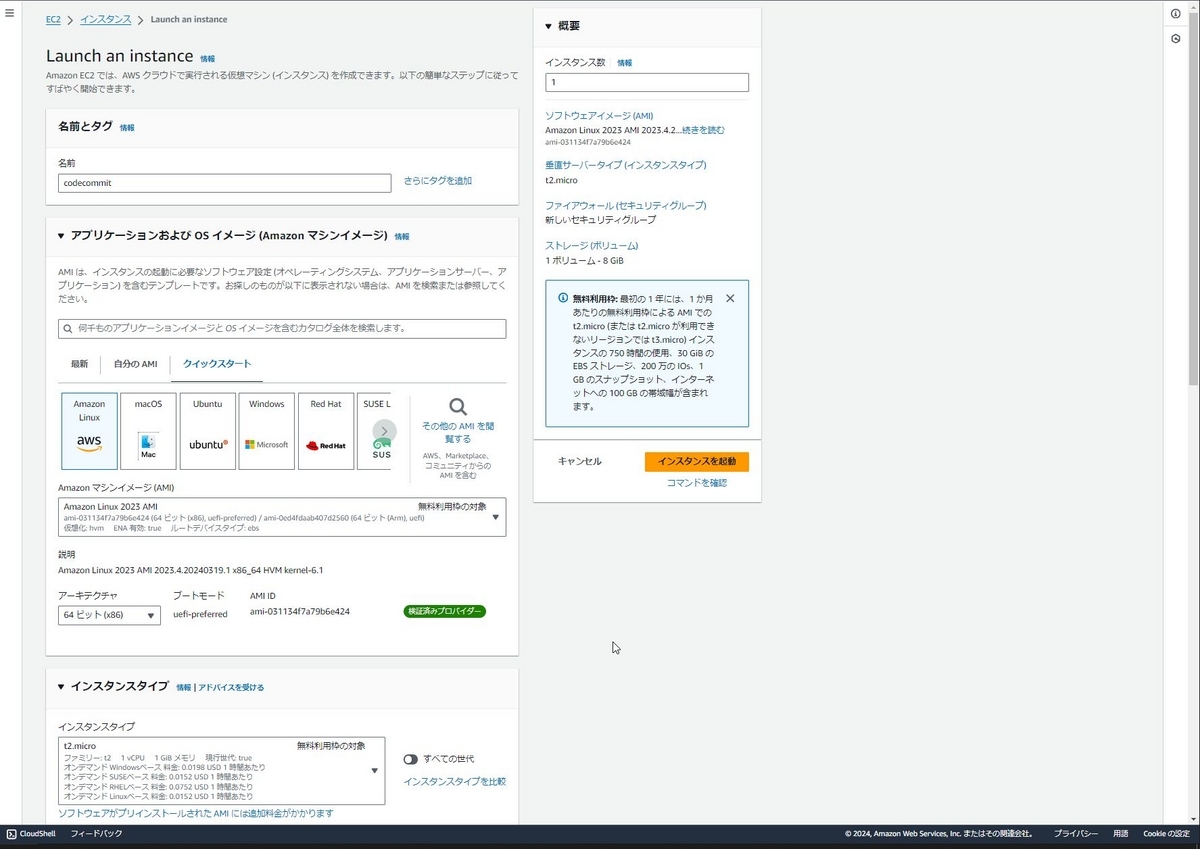
AWSコンソール上で EC2 > インスタンス > インスタンスを起動 からEC2を作成します。
設定は以下としました。
- AMI:Amazon Linux 2023
- インスタンスタイプ:t2.micro
- キーペア:作成済みの自分が扱えるキーペア
- VPC:作成済みのVPC
- サブネット:作成済みのパブリックサブネット
- パブリックIPの自動割り当て:有効
- セキュリティグループ:作成済みの操作環境からSSHアクセスを許可したセキュリティグループ

EC2作成後、先ほど作成したIAMロールを設定します。
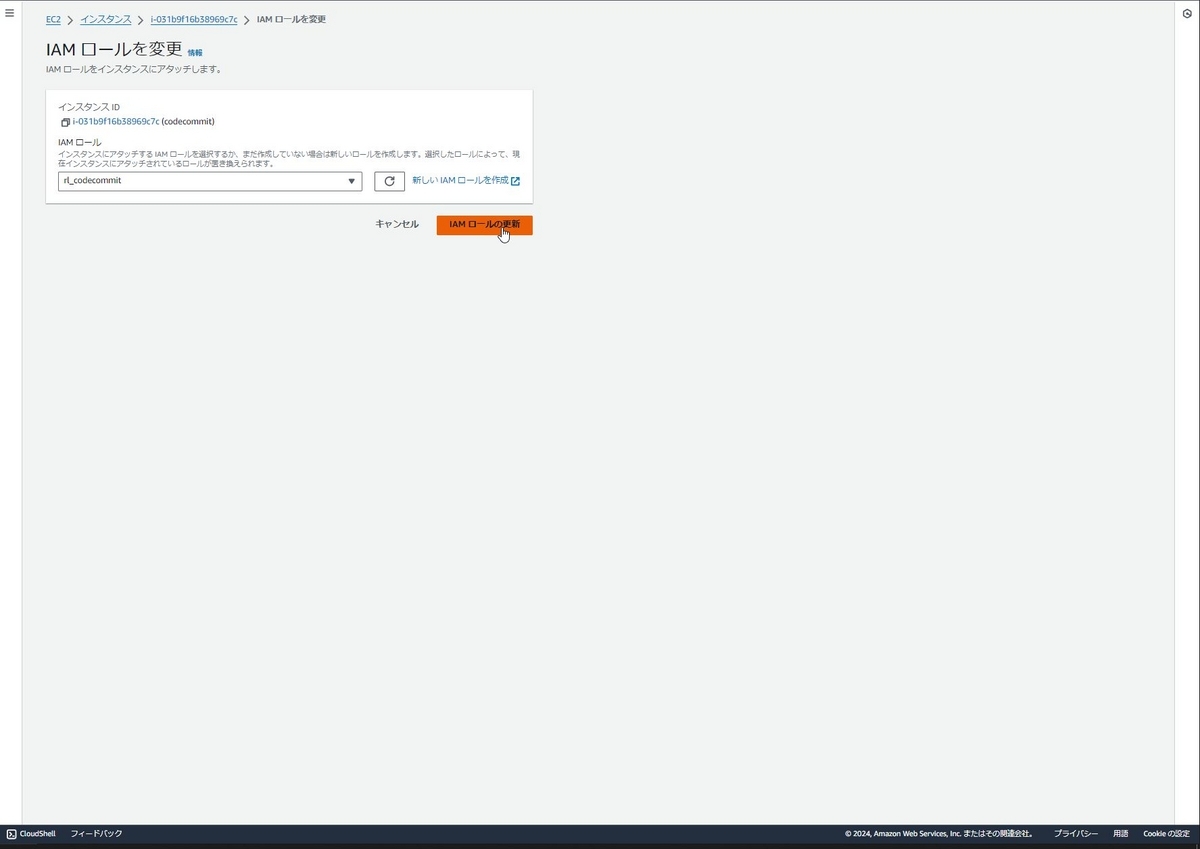
作成したEC2を選択し、アクション > セキュリティ > IAMロールを変更 を押下します。

作成したIAMロールを選択後、「IAMロールの更新」を押下します。

これでEC2の作成は完了です。
CodeCommitの作成
コード管理用のCodeCommitを作成します。
AWSコンソール上で CodeCommit > リポジトリ >リポジトリを作成 からリポジトリを作成します。
適当なリポジトリ名を指定して「作成」を押下します。

CodeCommit接続情報を確認するために、作成されたCodeCommit画面にて
URLのクローン > HTTPSのクローン を押下し内容を控えておきます。

これでCodeCommitの作成が完了です。
EC2でgitの操作
作成したEC2にログインします。
Teraterm等でログイン後、gitをインストールし付与したロールでCodeCommitに接続するために以下コマンドを実行します。
$ sudo yum install git -y
$ git config --global credential.helper '!aws --region us-east-1 codecommit credential-helper $@'
$ git config --global credential.UseHttpPath true
$ git clone 【CodeCommitの作成で控えた接続情報】
クローンしたレポジトリに移動し、該当ディレクトリ配下にファイル(今回はindex.html)を配置します。
例
$ cd codecommit-test/
$ pwd
/home/ec2-user/codecommit-test
ここでSCP機能等を利用し、index.htmlを配置(vi 等で直接記載する等でも可
$ ls
index.html

以下コマンドでindex.htmlをコミット対象に追加、コミットを実行、CodeCommitにindex.htmlをプッシュします。
git add .
git commit -m "test commit"
git push origin master
AWSコンソール上で作成したCodeCommitを確認し、該当ファイル(index.html)がプッシュされていることを確認します。

S3バケットの作成
コードを配置して静的ホスティングを有効にするS3を作成します。
AWSコンソール上で S3 > バケット > バケットを作成 からバケットを作成します。
任意のバケット名を指定し「バケットを作成」を押下します。

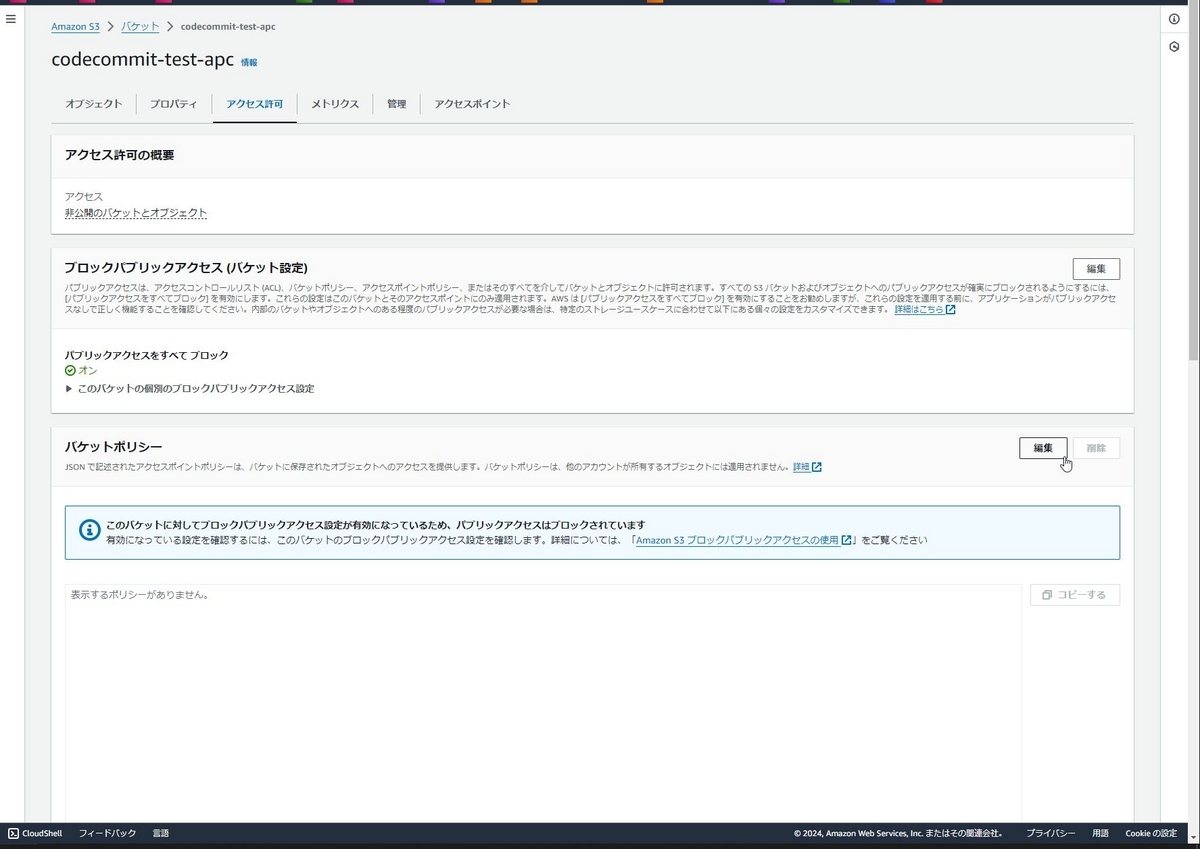
作成したバケットを選択し、「アクセス許可」からバケットポリシーの編集を行います。
下記を入力後、「変更の保存」を押下します。

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt155116344",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::【作成したバケット名】/*",
"Condition": {
"IpAddress": {
"aws:SourceIp": "【許可したいIPアドレス】"
}
}
},
{
"Sid": "Stmt155116467",
"Effect": "Deny",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::【作成したバケット名】/*",
"Condition": {
"NotIpAddress": {
"aws:SourceIp": "【許可したいIPアドレス】"
}
}
}
]
}
s3:GetObjectに対して指定IPアドレスのみ許可するポリシー、指定IPアドレス以外を拒否するポリシーを記載しています。※アクション部分を「Action": "s3:*」にするとCodepipelineで操作する権限まで制限するため注意
作成したS3バケットの設定を変更し、静的ウェブサイトホスティングを有効にします。
該当S3バケットの プロパティ > 静的ウェブサイトホスティング から編集をクリックします。
静的ウェブサイトホスティングを「有効にする」を選択します。
インデックスドキュメントでは「index.html」を入力して、【変更の保存】を押下します。

Codepipelineの作成
コードを管理しているCodeCommitが更新された際にS3にデプロイを行うCodepipelineを作成します。
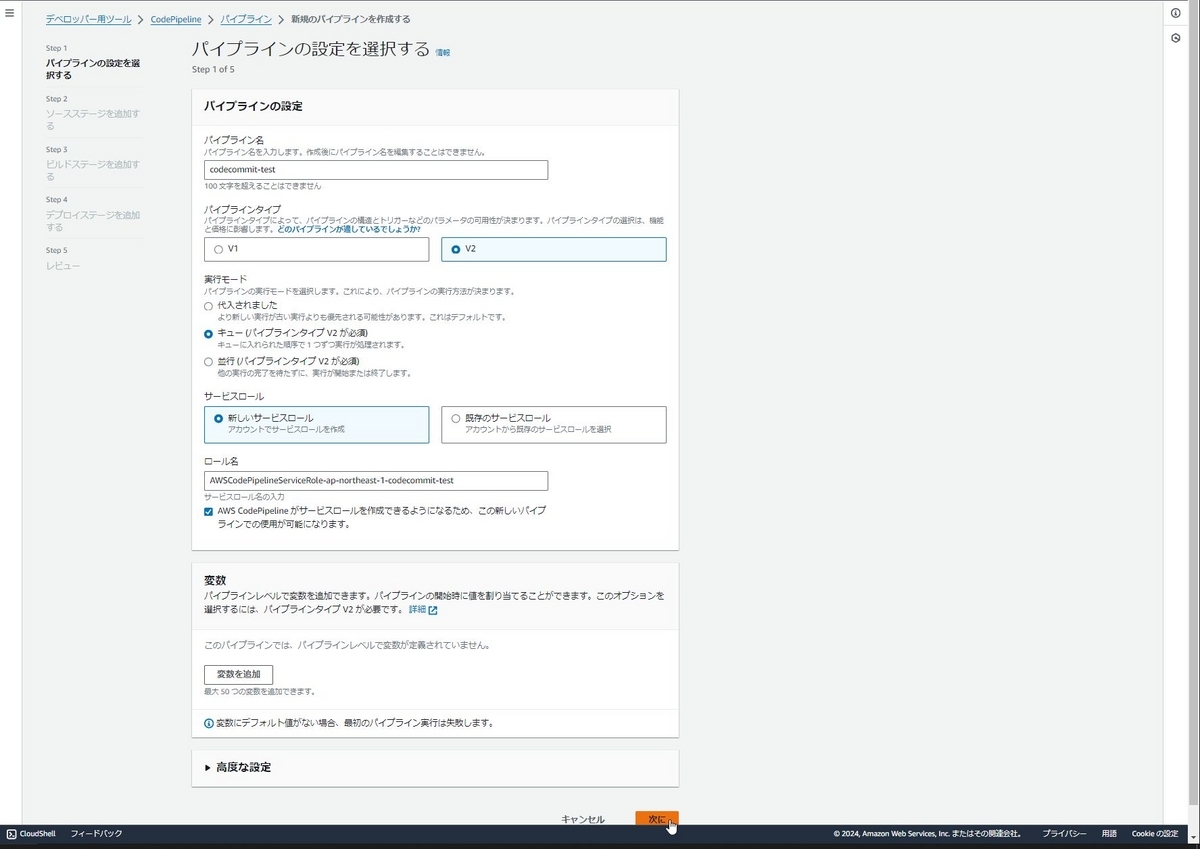
AWSコンソール上で CodePipeline > パイプライン > パイプラインを作成する からパイプラインを作成します。
任意のパイプライン名を入力し、「次に」を押下します。

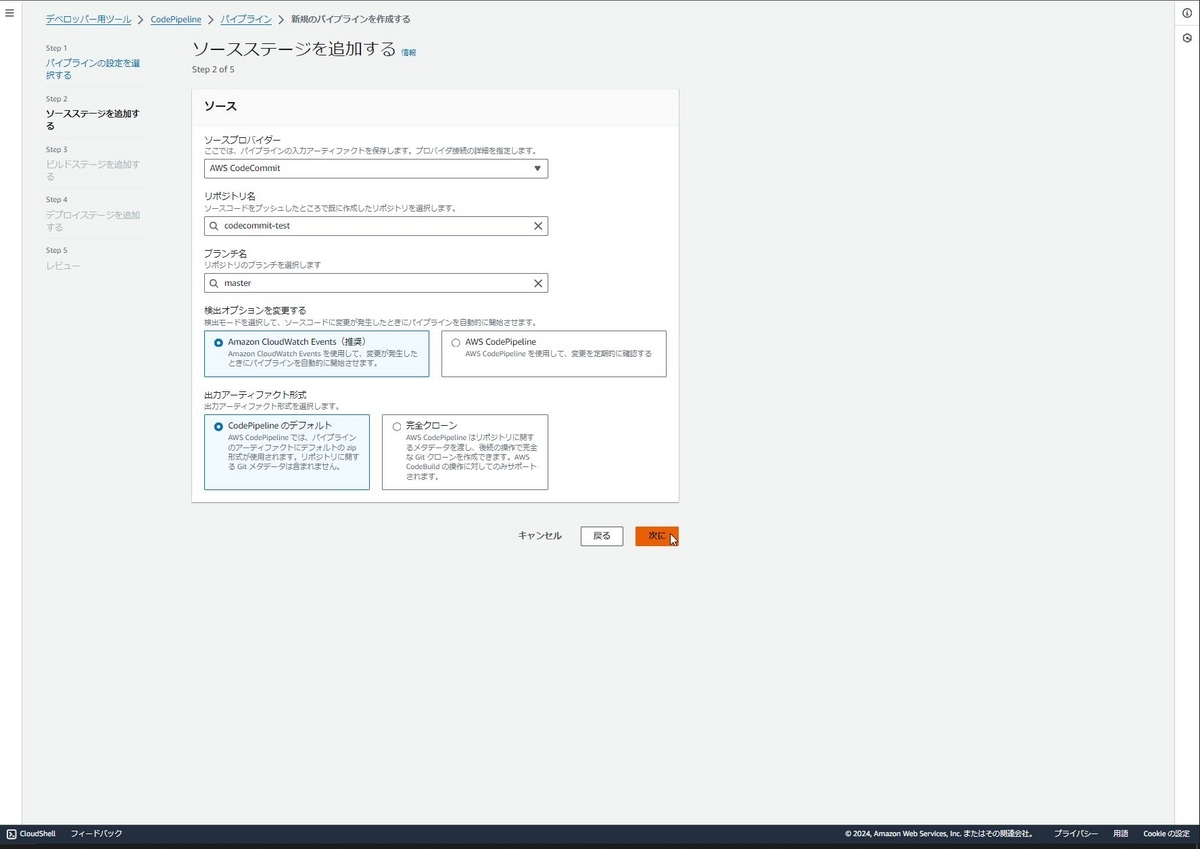
以下を入力して「次へ」を押下します。
- ソースプロバイダー:AWS CodeCommit
- リポジトリ名:作成したリポジトリ
- ブランチ名:master

ビルドステージを追加する画面では「ビルドステージをスキップ」を押下します。
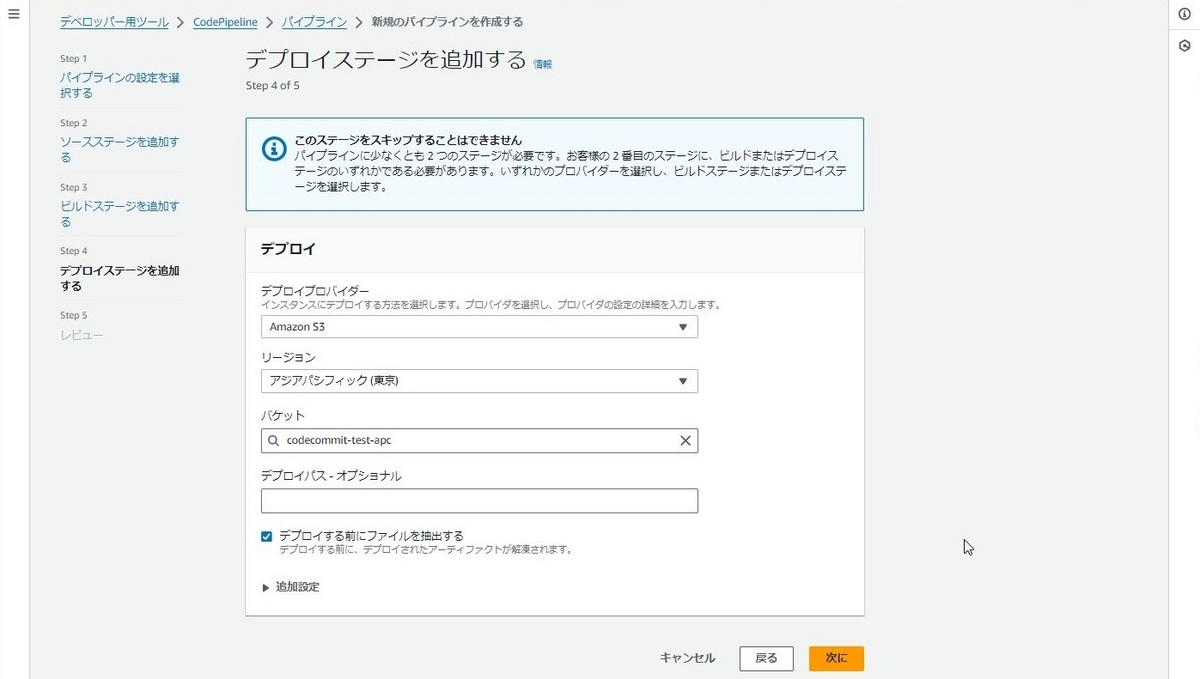
デプロイでは以下を設定し「次に」を押下します。
- デプロイプロバイダー:Amazon S3
- リージョン:S3を作成したリージョン
- バケット:作成したバケット
- デプロイする前にファイルを抽出する:有効(これを有効にしないとzipが展開されないため注意)

レビュー画面では「パイプラインを作成する」を押下してパイプラインを作成します。
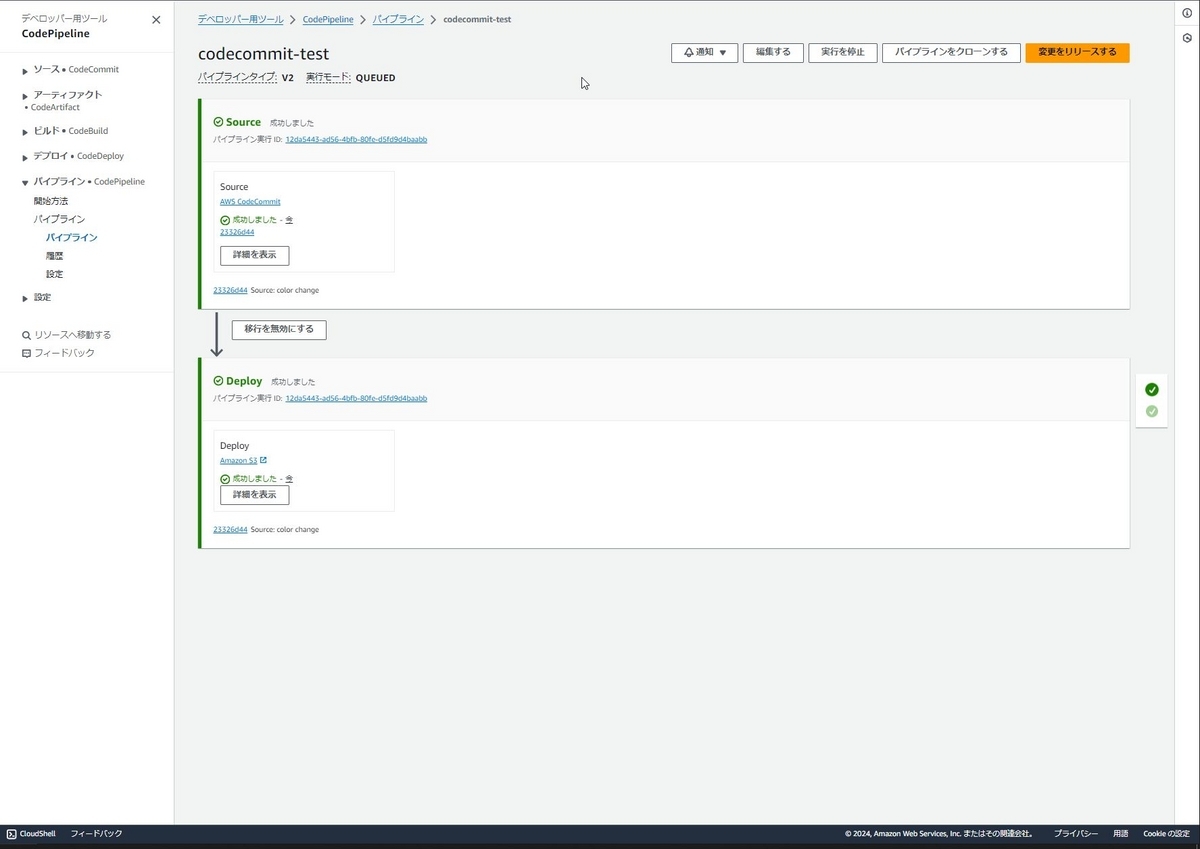
パイプラインを作成後、自動で最初のデプロイが動作します。
設定がうまくいっている場合、S3へのデプロイが完了したことを画面で確認できます。

実際にS3を確認するとファイルが配置されていることを確認できます。

静的ウェブサイトホスティング設定欄に記載されているURLにアクセスするとindex.htmlの中身を確認できます。


Codepipelineの動作確認
CodeCommit内のindex.htmlを更新してパイプラインが動作するか確認します。
EC2にログインし、index.htmlを更新します。
$ pwd
/home/ec2-user/codecommit-test
ここでSCP機能等を利用し、index.htmlを配置(vi 等で直接記載する等でも可
$ ls
index.html

以下コマンドでindex.htmlをコミット対象に追加、コミットを実行、CodeCommitにindex.htmlをプッシュします。
git add .
git commit -m "color change"
git push origin master
CodePipeline画面でも動作したことを確認でき、S3上のタイムスタンプも更新されていることが確認できます。


再度S3の静的ウェブサイトホスティングのURLにアクセスすると文字色が変わっており、index.htmlが更新されたことが確認できます。

最後に
CodeCommit、Codepipelineを使って簡単にCICDを試す環境を構築しました。
ファイル数が少ないときは手動でファイル更新などもできますが、手動によるミス、ファイル数が多くなることで発生しうる手間などがあるため、CICD環境を構築できると品質の向上・工数の削減につながります。
まだ、CICDを導入していないといった方は入門編として試してみるのはいかがでしょうか。
また、弊社は以下のようにCI/CDの導入を支援するサービスも行っているので、何かご相談したいことがあればお気軽にご連絡ください。
CI/CD 導入支援サービス | 株式会社エーピーコミュニケーションズ | AP Communications (APC)