
はじめに
こんにちは!ACS事業部の谷合です。
皆さん、VSCode使ってますか?
普段プログラミングしたり、メモ帳代わりにするなど、利用シーンは多いですよね。
そんなVSCodeの1月のUpdateで面白い機能が実装されたようなので、ご紹介します。
それが、これ!"Hey Code" voice commandです。
VSCode上で、"Hey Code"と叫ぶ、もとい話しかけるとGitHub Copilot Chatが起動するという。何とも素敵な機能です。
この機能があれば、プログラミング中に、キーボードから手を放さずに、GitHub Copilot Chatさんとお話ができるようになります。
これで一人でプログラミングしても寂しくないですね。
「Hey Code」と言ってみよう
早速試してみます。
「Hey Code」と言う前に、準備があります。
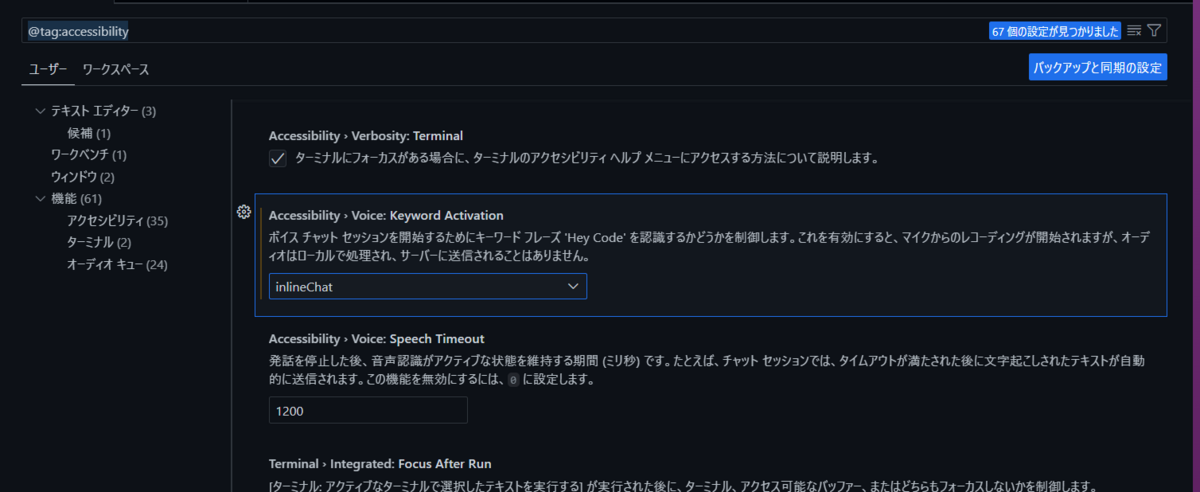
まずは、VSCodeno設定である、accessibility.voice.keywordActivationを有効にします。

今回は、inlineChatを設定します。他の設定は以下を参照ください。
- chatInView: チャットビューからボイスチャットを開始します。
- quickChat: クイックチャットコントロールからクイックボイスチャットを開始します。
- inlineChat: エディターのインラインチャットから音声チャットを開始します。
- chatInContext: フォーカスがエディターにある場合、インラインチャットから音声チャットを開始します。
次に、音声を認識させるために、VS Code Speechも拡張機能でインストールしておきましょう。
最後に、大前提ですが、GitHub Copilot Chatの拡張機能も入れておいてください。
これで準備は完了です! 「Hey Code」と言ってみましょう。
ね?
さいごに
小ネタでしたが、なかなかいい機能が実装されましたねー。
さくっとChatしたいときには便利そうです。
ハンズオンセミナーでも使ってみようかな?
イベント告知
3月5日にMicrosoft様主催、弊社協賛で「プログラミングの未来を予測する GitHub Copilot 実践ハンズオン」というセミナーイベントを開催します!
私が講師として登壇しますので、 ご興味あれば是非ご参加ください!
皆「Hey Code」と言いましょう!
msevents.microsoft.com
こんな方にお勧めのイベントです。
- GitHub Copilotも GitHub Copilot Chatも触ったことないなあという方
- これから、GitHub Copilotを導入したい企業様
- AIでプログラミング効率化を図りたい方
ACS事業部のご紹介
私達ACS事業部はAzure・AKSなどのクラウドネイティブ技術を活用した内製化やGitHub Enterpriseの導入のご支援をしております。
www.ap-com.co.jp
www.ap-com.co.jp
また、一緒に働いていただける仲間も募集中です!
我々の事業部のCultureDeckはコチラ。
 www.ap-com.co.jp
今年もまだまだ組織規模拡大中なので、ご興味持っていただけましたらぜひお声がけください。
www.ap-com.co.jp
www.ap-com.co.jp
今年もまだまだ組織規模拡大中なので、ご興味持っていただけましたらぜひお声がけください。
www.ap-com.co.jp