
Backstageとは
まず最初にBackstageとはなにかを簡単にご紹介します。
BackstageはCNCFのプロジェクトの1つで、拡張性の高い開発者ポータルのOSSです。機能拡張などはPluginを追加導入することで実現します。
具体的な機能などは、これまでにも何回か本ブログでも紹介しているので、そちらをご一読いただくのがよいかと思います。
本題
多くの方はGitHub、そしてGitHub Issueをご利用になったことがあると思います。 ご利用の方々の多くはGitHub Issue(やPull Request / Discussion)で、他のIssue等にリンクをつけて互いに関連付けることを行っているのではないでしょうか。 IssueをEpicやFeature、Taskなどに階層化・細分化して利用されている方もいらっしゃるのではないでしょうか。そうした関係性をグラフ化できたらいいなと思ったことはありませんか? グラフ化することで、互いの関係性を視覚的に捉えてみたいと思ったことはありませんか。
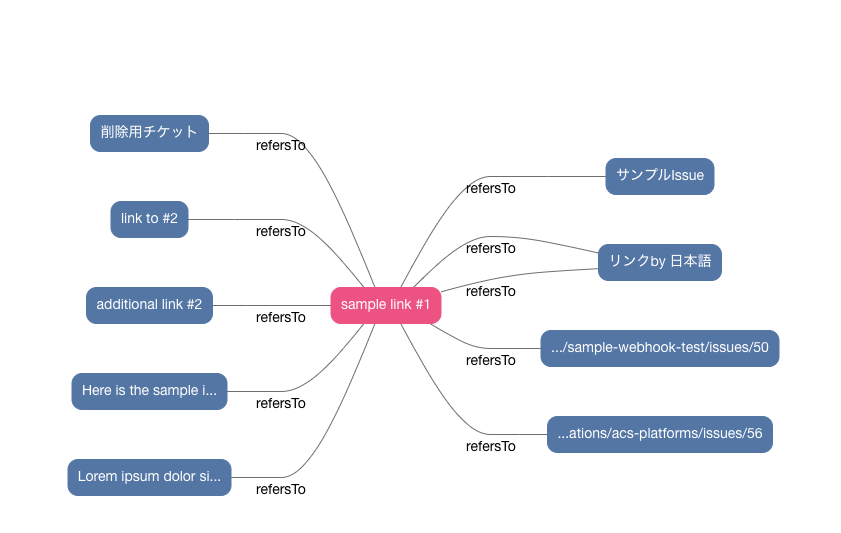
そんなことを考えて、今回Backstageでグラフ化のPluginを開発してみました。グラフ化のイメージはこんな感じになります。
中央のマゼンダ色の部分が今注目しているIssue。左側のものはそのIssueを参照しているもの。右側がIssueが参照しているものになります。

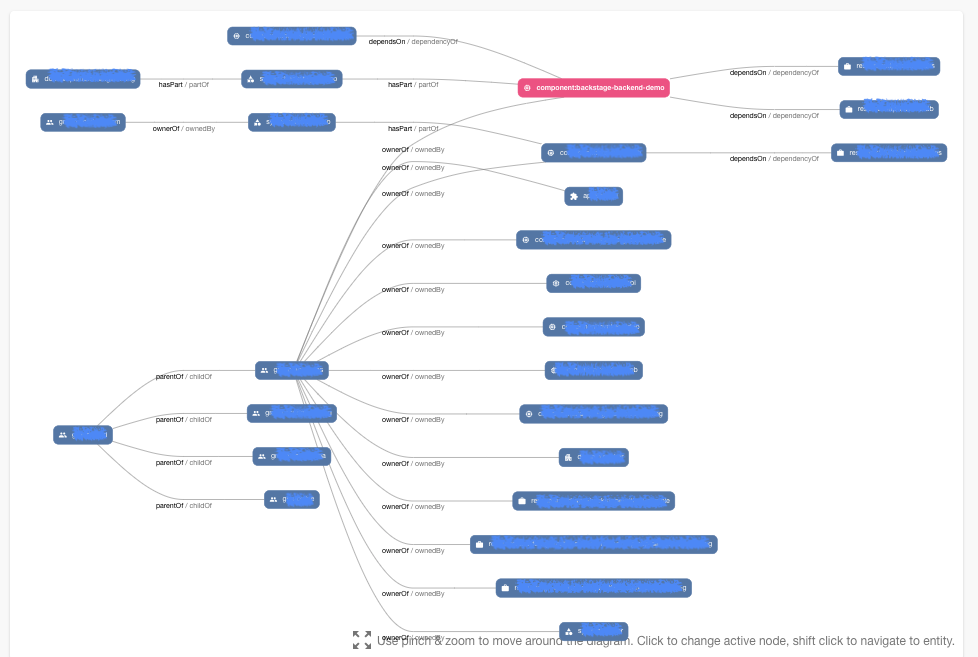
今は1階層だけのものなので、「その情報ならIssueそのもの見ればわからないか?」と思われるかもしれません。では、これを2階層にしたらいかがでしょうか?この部分はまだ実装ができていないので、BackstageにもともとあるResource Graphを参考にイメージを膨らませてみましょう。

あるIssue(タスク)を修正しようとする際、影響範囲はどこか(他のTask等に関連していないか)、関連するサブタスクはどれでそれはどういった状況なのか。そういったものがこのグラフで見えたら便利だと思いませんか?
また、ここまでのイメージはIssueのみですが、これにPull-requestやDiscussionが含まれていたらどうでしょうか?Discussionの結果としてタスクが生成され、それが実は他のIssueとも関係していたってことがここから確認できるかもしれません。
BackstageのPluginである意義
こうした機能が様々なサービスのポータルで確認できるというのは便利なのではないか、と私は考えています。 ポータル上には他にも現在のGitHub Actionsの状態や、各種リソースのステータス、GitHub PullRequestの状況なども表示されていれば、さまざまなことをポータルで俯瞰することができます。俯瞰することで今まで各サービス毎では見えなかった複合的な課題や気付きも得られる可能性があります。そうした気付きを得られ、実際のアクションにすぐに結び付けられる。そうした開発チーム用のポータルを私は実現したいと考えています。
まとめ
いかがでしょうか。こうした機能欲しいなと思いませんか?もし、そうした方がいらっしゃるようでしたらぜひ私たちにお声がけください。