
はじめに
こんにちは、ACS事業部の東出です。
私共では、システム開発における生成AIの活用について、内製化をされているユーザー企業様やシステム会社様にご支援を提供しております。
常日頃、システム開発の現場では会議で仕様を検討し、設計書などのドキュメントを作成されているかと存じます。 会議で話した内容がそのまま設計書になればいいのに、、、と思ったことはないでしょうか?
今回は、GPT-4oが出たということで、会話ログから設計書のドラフトがどれくらいの精度でできそうか?を検証してみました。
試してみること
- ChatGPT 4oで、会話ログを元に設計書のドラフトを起こしてみる
- GPT-4で同様の出力をおこない、精度を比較してみる
結果サマリー
- GPT-4oの出力は、ドラフトっぽい感じになった
- 画面設計やデータ処理など、章立ての粒度がいい感じ
- GPT-4の出力は、GPT-4oより章立てが粗く、内容も4oに比べると整理されてない感じになった
- GPT-4oの出力速度が速かった
プロンプトの内容
以下、プロンプトの内容です。
以下の会話から、仕訳機能の基本設計書のドラフトを作成することはできますか?
田中: 鈴木さん、仕訳機能の基本設計書についてですが、まずは基本的な流れを確認しましょう。
鈴木: はい、田中さん。仕訳機能は、ユーザーが入力する取引情報を基に、総勘定元帳に正確に反映させることが目的ですね。
田中: そうです。まずは、取引の入力画面の設計から始めましょう。ユーザーが日付、勘定科目、金額などの情報を入力できるようにします。
鈴木: 了解しました。入力フォームには、取引の種類を選択するドロップダウンメニューも必要ですね。
田中: そうですね。そして、入力されたデータは、一旦仮の仕訳帳に保存され、ユーザーが確認・修正できるようにします。
鈴木: その後、ユーザーが承認ボタンを押すと、仕訳が確定して総勘定元帳に反映される仕組みですね。
田中: そうです。仕訳の確定処理には、入力データの整合性チェックを行い、エラーがないことを確認する必要があります。
鈴木: 確認項目としては、勘定科目が正しいか、借方・貸方の金額が一致しているかなどですね。
田中: その通りです。また、エラーメッセージはユーザーに分かりやすい形で表示するように工夫しましょう。
鈴木: 分かりました。基本設計書には、これらの機能のフローチャートと、UIのワイヤーフレームを含めるようにします。
田中: はい、それでお願いします。あと、仕訳データのバックアップ機能も忘れずに設計に入れておいてください。
鈴木: 承知しました。基本設計書のドラフトを作成して、次回のミーティングでレビューしてもらうようにします。
田中: ありがとうございます。よろしくお願いします。
なお、会話ログも4oくんに作成してもらいました。
ChatGPT 4oでの設計書ドラフト出力結果
4oでのドラフト出力結果は以下のとおりです。
仕訳機能 基本設計書
1. 概要
仕訳機能は、ユーザーが入力する取引情報を基に、総勘定元帳に正確に反映させることを目的としています。本設計書では、仕訳機能の基本的な流れ、画面設計、データ処理の詳細を記載します。
2. 画面設計
2.1 取引入力画面
- 項目: 日付、勘定科目、金額、取引の種類(ドロップダウンメニュー)
- 機能: ユーザーが取引情報を入力し、一時的に仮の仕訳帳に保存
- UI:
- 日付入力フィールド
- 勘定科目入力フィールド
- 金額入力フィールド
- 取引の種類選択ドロップダウンメニュー
- 入力内容を保存するボタン
- 入力内容を確認・修正するための仮仕訳帳表示
2.2 仕訳確認画面
- 項目: 入力された取引情報のリスト、編集・削除ボタン
- 機能: ユーザーが入力内容を確認し、必要に応じて修正
- UI:
- 仮仕訳帳の表示
- 編集ボタン
- 削除ボタン
- 承認ボタン
2.3 エラーメッセージ表示
- 機能: 入力データの整合性チェックでエラーが発生した場合、ユーザーに分かりやすい形でエラーメッセージを表示
- UI:
- エラーメッセージ表示領域
3. データ処理
3.1 仮仕訳帳保存
- 処理内容: 取引情報を一時的に仮仕訳帳に保存
- 検証: 入力データの基本的なフォーマットチェック
3.2 仕訳確定処理
- 処理内容: ユーザーが承認ボタンを押した際に、仕訳が確定し総勘定元帳に反映
- 検証: 入力データの整合性チェック(勘定科目の正当性、借方・貸方の金額一致)
- エラーメッセージ: エラーが発生した場合、ユーザーに対して適切なエラーメッセージを表示
3.3 バックアップ機能
- 処理内容: 確定した仕訳データのバックアップを定期的に実行
- 目的: データの安全性確保とリカバリ対応
4. フローチャート
4.1 全体の流れ
- 取引情報の入力
- 仮仕訳帳への保存
- 入力内容の確認・修正
- 仕訳確定(整合性チェック)
- 総勘定元帳への反映
- データのバックアップ
4.2 エラーハンドリングの流れ
- 入力データの整合性チェック
- エラー発生時のメッセージ表示
- ユーザーによる修正
- 再度確認・承認
5. ワイヤーフレーム
- 取引入力画面のレイアウト図
- 仕訳確認画面のレイアウト図
- エラーメッセージ表示のレイアウト図
6. その他
- 今後の変更点や追加機能については、次回のミーティングでレビュー・調整します。
会話ログの内容がすっきり整理されているように見えます。
また、フローチャートは会話ログ上ではフローチャートのワードしか出てきていませんが、全体フローやエラーハンドリングのフローが整理されています。
ドラフトとしては十分な精度ではないかなと感じます。
一方、会話ログ自体が生成AIで作ったものなので、ある程度構造的に話をしている風になっているので、実際の会議の会話から設計書のドラフトを起こすには、不足している情報の補完やプロンプトの工夫が必要でしょう。
ChatGPT GPT-4での設計書ドラフト出力結果
同じ内容をGPT-4でも試してみました。
仕訳機能の基本設計書ドラフト
1. 概要
本設計書では、仕訳機能の基本設計を説明します。この機能は、ユーザーが取引情報を入力し、それを総勘定元帳に反映させることを目的としています。
2. 機能概要
- 取引情報の入力: ユーザーは日付、勘定科目、金額などの取引情報を入力します。
- 取引種類の選択: 取引の種類を選択するドロップダウンメニューがあります。
- データの一時保存: 入力されたデータは仮の仕訳帳に保存されます。
- データの確認と修正: ユーザーは仮の仕訳帳でデータを確認し、必要に応じて修正が可能です。
- データの承認と確定: ユーザーが承認ボタンを押すことで、仕訳が総勘定元帳に確定反映されます。
- 整合性チェック: 仕訳の確定前に、勘定科目の正確性や借方・貸方の金額が一致するかのチェックが行われます。
- エラーメッセージの表示: 不整合がある場合は、ユーザーに分かりやすい形でエラーメッセージを表示します。
- データのバックアップ: 仕訳データは定期的にバックアップされる仕組みです。
3. ユーザーインターフェース
- 入力フォーム: 取引情報を入力するためのフォームが用意されています。
- 確認画面: 入力後、仮の仕訳帳にてデータを確認する画面があります。
- エラー表示: エラーがある場合の警告とともに、どの情報が誤っているかが示されます。
4. フローチャートとワイヤーフレーム
- フローチャート: 各ステップの流れを示すフローチャートを添付します。
- ワイヤーフレーム: UIの基本的な構造を示すワイヤーフレームを添付します。
5. その他の考慮事項
- セキュリティ: 入力データの安全性を保つためのセキュリティ対策を施します。
- パフォーマンス: 大量のデータ処理にも対応できるようにシステムのパフォーマンスを考慮します。
- 拡張性: 将来的に他の機能との連携や拡張が容易にできるように設計します。
4oに比べると、整理されてない感がありますね。
画面設計情報からUIモックを生成してみる
4oが生成した画面設計の情報粒度であれば、UIモックが作れそうと思ったので、試してみました。
以下が出力結果です。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>取引入力画面</title> <style> body { font-family: Arial, sans-serif; margin: 20px; } .container { max-width: 600px; margin: auto; } h1 { text-align: center; } label { display: block; margin-top: 10px; } input, select, button { width: 100%; padding: 10px; margin-top: 5px; box-sizing: border-box; } .button-container { text-align: center; margin-top: 20px; } .error-message { color: red; text-align: center; } .entry { border: 1px solid #ccc; padding: 10px; margin-top: 10px; } </style> </head> <body> <div class="container"> <h1>取引入力画面</h1> <form id="transactionForm"> <label for="date">日付</label> <input type="date" id="date" name="date" required> <label for="account">勘定科目</label> <input type="text" id="account" name="account" required> <label for="amount">金額</label> <input type="number" id="amount" name="amount" required> <label for="transactionType">取引の種類</label> <select id="transactionType" name="transactionType" required> <option value="">選択してください</option> <option value="income">収入</option> <option value="expense">支出</option> </select> <div class="button-container"> <button type="submit">保存</button> </div> </form> <div id="errorContainer" class="error-message"></div> <h2>仮仕訳帳</h2> <div id="temporaryJournal"></div> </div> <script> document.getElementById('transactionForm').addEventListener('submit', function(event) { event.preventDefault(); const date = document.getElementById('date').value; const account = document.getElementById('account').value; const amount = document.getElementById('amount').value; const transactionType = document.getElementById('transactionType').value; if (date && account && amount && transactionType) { const entry = document.createElement('div'); entry.className = 'entry'; entry.innerHTML = `<strong>日付:</strong> ${date}<br> <strong>勘定科目:</strong> ${account}<br> <strong>金額:</strong> ${amount}<br> <strong>取引の種類:</strong> ${transactionType}<br> <button onclick="this.parentElement.remove()">削除</button>`; document.getElementById('temporaryJournal').appendChild(entry); document.getElementById('transactionForm').reset(); document.getElementById('errorContainer').textContent = ''; } else { document.getElementById('errorContainer').textContent = '全てのフィールドを入力してください。'; } }); </script> </body> </html>
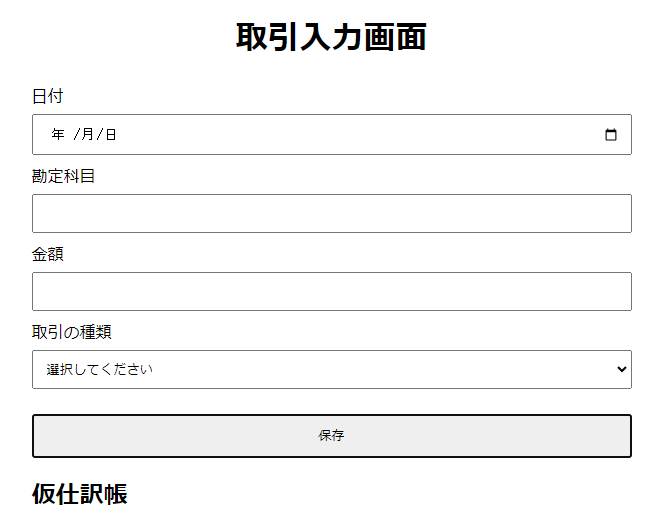
実際にこんな画面になりました。

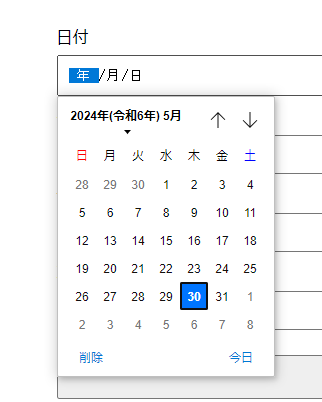
日付選択はカレンダーで選べます。

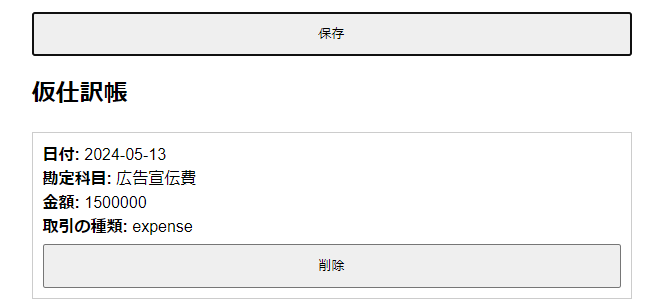
保存を押したあとの挙動も設計書どおりです。

設計書がうまく書けたら、モックの生成も楽そうですね!
おわりに
さくっと試してみたぐらいですが、会話の内容から設計書やモックが起こせると楽だなーと感じました。 実際の会議はもっと代名詞とか暗黙知に寄ったワードが頻出するので、こんなキレイに出力はできないと思いますが、それでも可能性の一旦は感じました。
ACS事業部のご紹介
私達ACS事業部はAzure・AKSなどのクラウドネイティブ技術を活用した内製化やPlatform Engineering関連のご支援をしております。
www.ap-com.co.jp
また、一緒に働いていただける仲間も募集中です!
今年もまだまだ組織規模拡大中なので、ご興味持っていただけましたらぜひお声がけください。
www.ap-com.co.jp
今日触れたようなことを、お客様と一緒に開発プロセス改善の取り組みなどでおこなっております。 ソリューションアーキテクトのメンバーを絶賛募集中でございます。