本記事はAP Tech Blog Weekのものになります。
目次
はじめに
こんにちは、クラウド事業部の菅家です。
今回はステップバイステップガイド作成の続きとして、フォーム(ビュー)の情報をLambdaに送信してみようと思います。
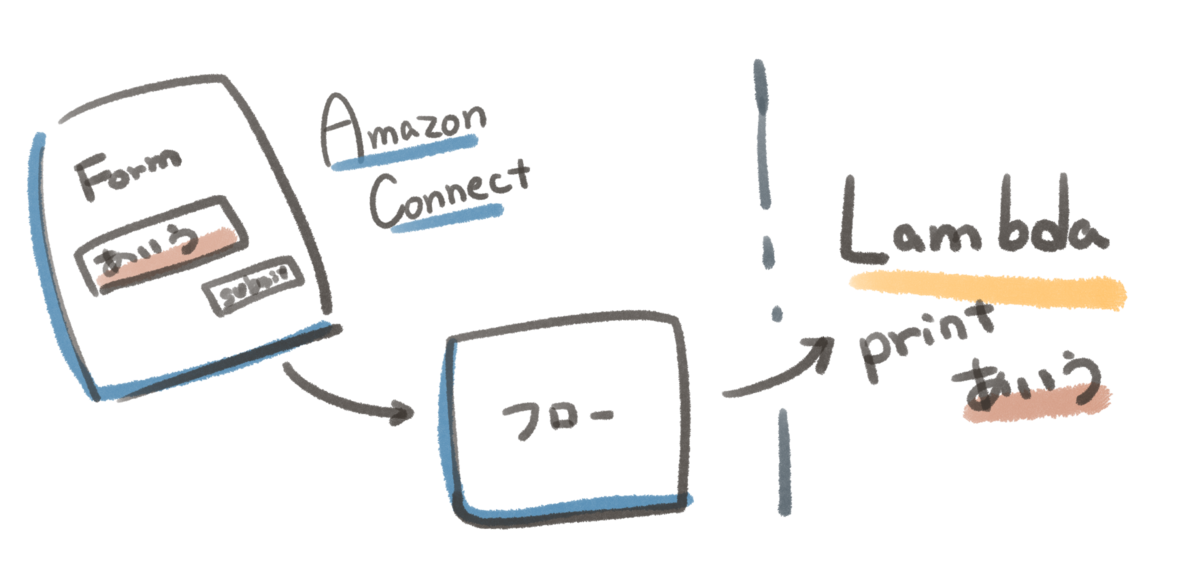
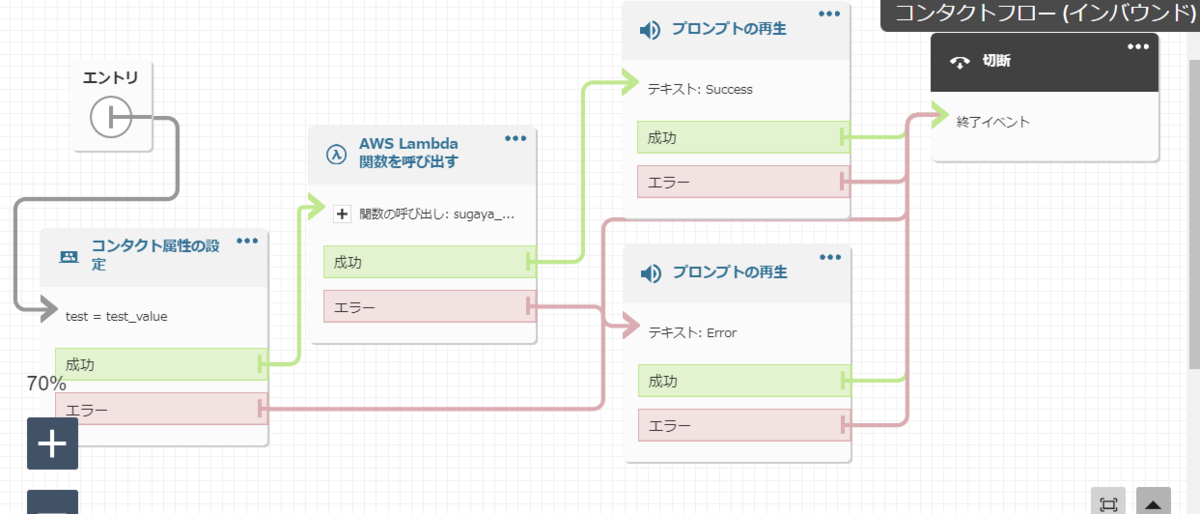
こんな感じのイメージです。

今回は前編で、ビューの情報が送信できるかという検証まで実施します。
次回でこうやったら目的のデータを取得できるなど、欲しい情報を取得できるようにしていきます。
どんなひとに読んで欲しい
- AmazonConnectのコンタクトフローからLambdaにデータをデータを送ってみたい人
- 作成したフォームビュー(ステップバイステップガイド)からLambdaにデータをデータを送ってみたい人
関連記事
検証ステップ
以下の流れで検証を実施していきます。
関数の言語としてはPythonを使います。
①AmazonConnectのコンタクトフローからLambdaを呼び出す
②AmazonConnectから送られるデフォルトの情報をLambdaで読み込む
③自分で定義したコンタクト属性をLambdaで読み込む
④フォームに入力した内容をLambdaで読み込む
→フォームに入力した値をフローからLambdaに渡せるかまで検証します
→目的の値を全量に取得することについては次回の課題とします。
①AmazonConnectのコンタクトフローからLambdaを呼び出す
以下の公式ドキュメントを参考に進めます。
ます、コンタクトフローからLambda関数を呼び出すには、Lambda関数をAmazon Connectインスタンスに紐づける必要があります。
Lamdba側の設定
①Lamdbaのサービス画面に移動し、呼び出す関数を作成します。

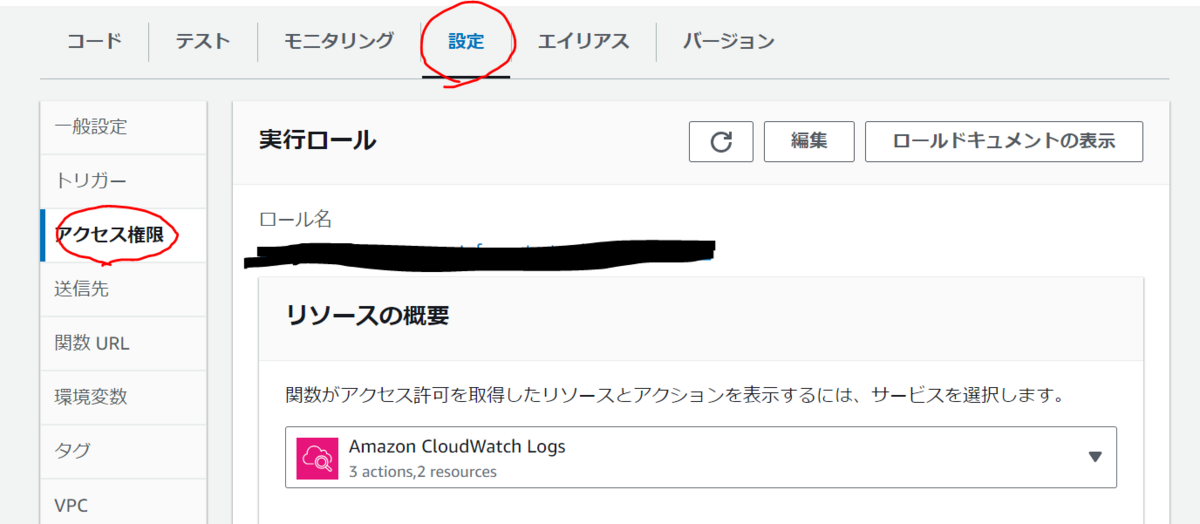
②関数の設定にて、設定>アクセス権限>リソースベースのポリシーステートメント>アクセス権限を追加


③以下を入力して保存します。
AWS のサービス:Other
ステートメント ID:任意の値
プリンシパル:connect.amazonaws.com
ソース ARN:関数を呼び出すAmazonConnectインスタンスのARN
アクション:lambda:InvokeFunction
④設定した権限が「リソースベースのポリシーステートメント」一覧に表示されることを確認します。
AmazonConnect側の設定
①Amazon Connectコンソールに移動します。
②インスタンス一覧から関数を呼び出すAmazon Connectのインスタンス名をクリックし、
アカウントの概要ページに移動します。

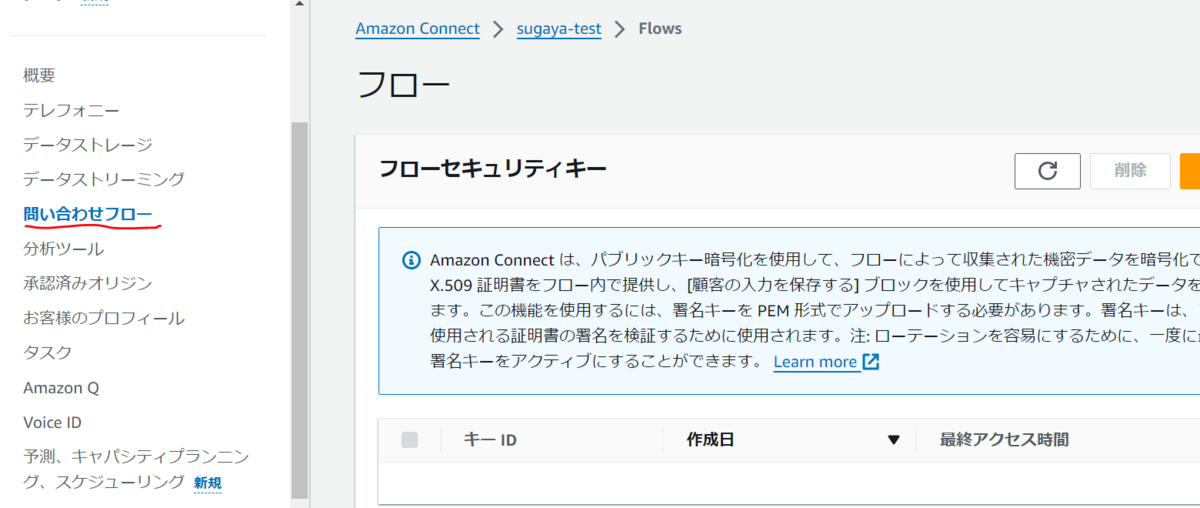
③左のメニューから「問い合わせフロー」を選択。

④画面をスクロールし、「AWS Lambda」の項目を探します。
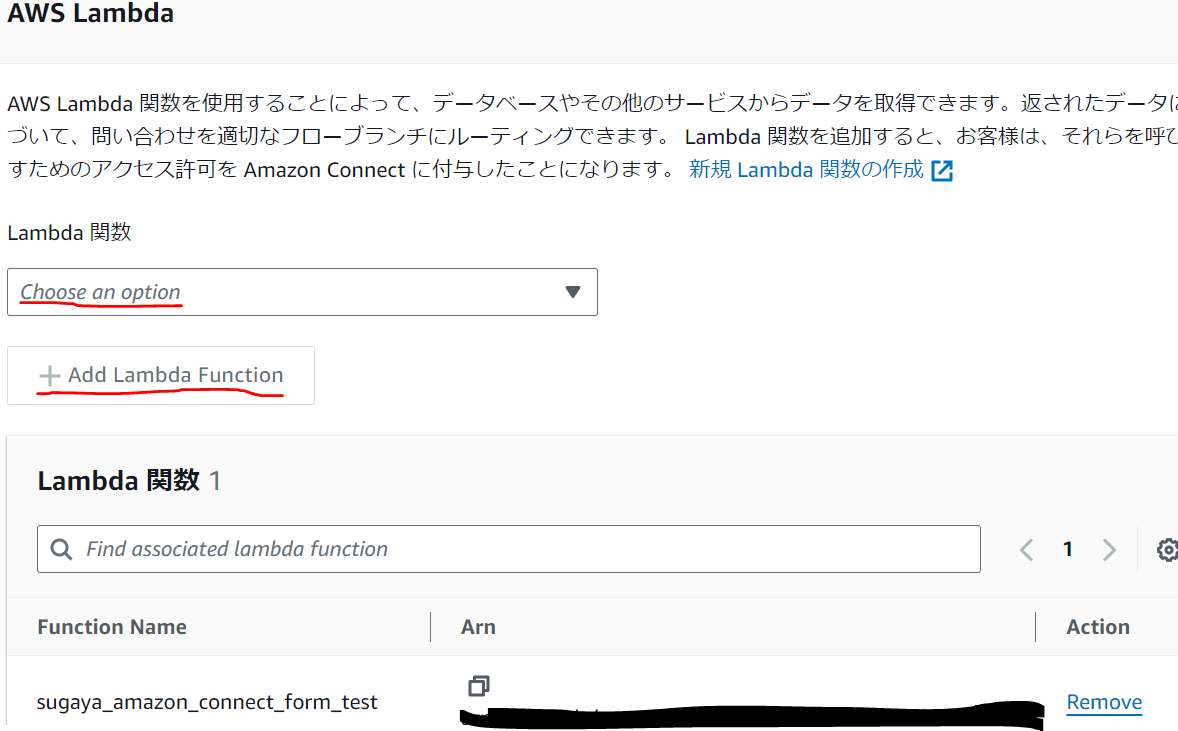
⑤Lambda関数下の「Choose an option」プルダウンから、呼び出したい関数を選択し、「Add Lambda Function」をクリック。

⑥Lambdaの一覧に追加されたことを確認します。
Amazon ConnectのフローでLambdaの関数を呼び出す
①Amazon Connectにログインします。
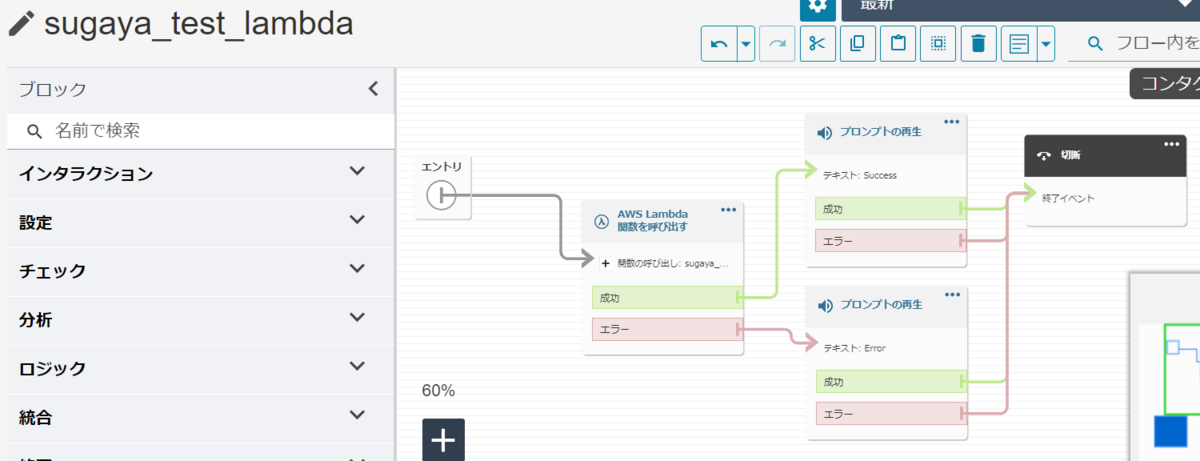
②「フロー>フローを作成」で新規フローを作成します。
③Lambdaを呼び出すには、まずフローに「AWS Lambda関数を呼び出す」を追加します。
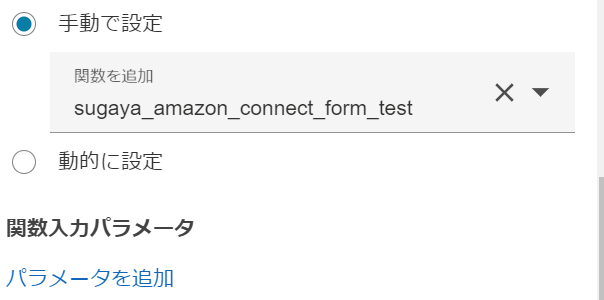
④「AWS Lambda関数を呼び出す」の設定にて、呼び出す関数を指定して保存。

⑤フローを公開し、フローと電話番号を紐づけておきます。
これで電話をかけた際にこのフローが呼び出され、Lambda関数が実行されるようになりました。

⑥電話をかけて、CloudWatchログから関数が呼ばれていることを確認します。
②AmazonConnectから送られるイベント情報をLambdaで読み込む
Amazon ConnectからLambdaには「ContactFlowEvent」のJSONが送られてきます。
これをLamdba側で読み取っていきます。
こちらのJsonですが、Lambda側でテスト用のinputがテンプレートとして用意されています。
まずはTestを成功させるよう、実装していきます。
テストの設定
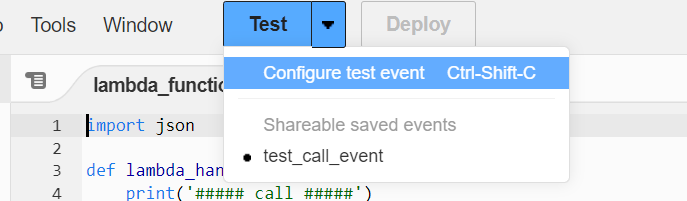
①「Test」のプルダウンより、「Configure test event」を選択。

②「新しいイベントを作成」とし、任意のイベント名を入力します。
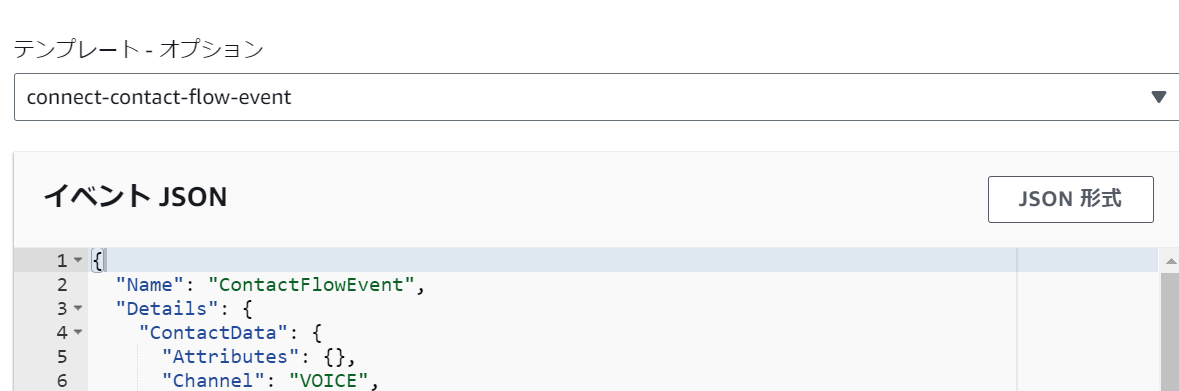
③テンプレートオプションとして「Connect Contact Flow」を選択します。

JSONの内容としてはこのような形となっています。
{
"Name": "ContactFlowEvent",
"Details": {
"ContactData": {
"Attributes": {},
"Channel": "VOICE",
"ContactId": "5ca32fbd-8f92-46af-92a5-6b0f970f0efe",
(省略)
ソースコード
JSONより、任意の情報を取得します。
あまりよくないのですが、戻り値はそのままデフォルトのものを残しています。
JSONより、「Name」と「Channel」の値を取得してみます。
import json def lambda_handler(event, context): print('##### call #####') print ('event name:'+ event['Name']) print ('event channel:'+ event['Details']['ContactData']['Channel']) # TODO implement return { 'statusCode': 200, 'body': json.dumps('Hello from Lambda!') }
JSONの読み込み方については、公式のHello World!のサンプルが参考になります。
aws.amazon.com
Pythonのハンドラーの書き方については以下。
docs.aws.amazon.com
実行確認
①まずは「Test」ボタンをクリックし、「Execution results > Function Logs」にてJSONの内容が取れていることを確認します。
②次にフローを設定した電話番号に電話をかけます。
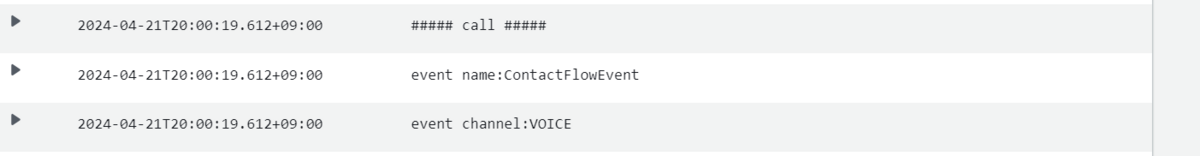
③「CloudWatchログ>ログストリーム」から実行時間のログを選択し、内容を確認します。

print文に記載した内容がログに表示されていれば成功です。

③自分で定義したコンタクト属性をLambdaで読み込む
次にフローから変数を設定して、Lamdba側で読み込んでみます。
以下、参考とさせていただきました。
docs.aws.amazon.com
①Amazon Connectにログインし、先ほど作成したフローを編集します。
②「コンタクト属性の設定」を追加します。
③「別の属性を追加」をクリックし、ユーザー定義で変数を設定。

④「AWS Lambda関数を呼び出す」のフローにつなぎます。

⑤設定したコンタクト属性はJsonのAttributeに入ってきます。
Lamdbaの関数に以下を追加します。
print('##### Attributes #####')
print ('Attributes:'+ event['Details']['ContactData']['Attributes']['test'])
['test']の部分はコンタクトフローで設定したコンタクト属性の名前になります。
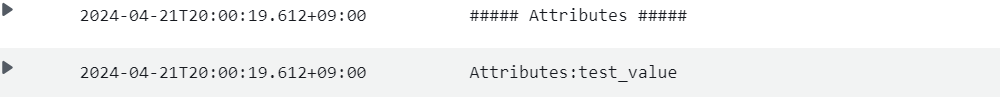
⑥「CloudWatchログ>ログストリーム」から実行時間のログを選択し、内容を確認します。
print文に記載した内容がログに表示されていれば成功です。

今回は割愛しますが、ドキュメントを読むと、逆に戻り値を変数に格納し、問い合わせ属性としてフローで使える値として格納することもできそうです。
フローの分岐の幅が広がるなと思いました。
また、調べるとJsonPathなども利用できそうです。
docs.aws.amazon.com
④フォームに入力した内容をLambdaで読み込む(フローから値を渡せるかまで検証)
いよいよ本題になりますが、今回は検証と仕様の把握まで。
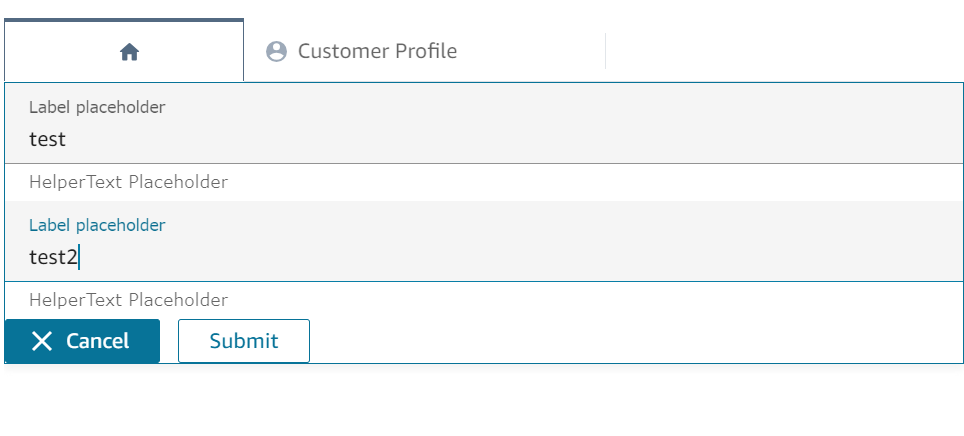
前回、ステップバイステップガイドとして作成したフォームから情報を取得し、Lambdaに送っていきます。
techblog.ap-com.co.jp
Lambdaに送られてくるイベントのJSONの中に、フォームの情報が含まれていればLambda側で受け取れそうです。
こちらを参考に作成していきます。
aws.amazon.com
AWSのマネージドFormビューの場合、JSONPathとしては「$.Views.ViewResultData.FormData」に入ってくる模様。
おそらくですが、
・Formから送信したデータがおそらくJSONとしてフローに戻ってくる
・データをJSONPath「$.Views.ViewResultData.FormData」で引き出せる
・フローからLambdaのパラメータとしてJSONPathを設定して渡すのだと思われます。
カスタムビューのJSONPathについては、以下を参考にしました。
docs.aws.amazon.com
カスタムビュー(フォームコンポーネントあり)を使用すると、フォームデータの結果が直下に出力されます。 { email: "a@amazon.com" }
などの show view ブロック内のデータにアクセスできます $.Views.ViewResultData.email。
その前に前回Submitボタンが押せなかった件の修正
前回、作成したフォームビューの「Submit」ボタンを押しても反応がなかった件ですが、ビューの修正をすることで対応できました。
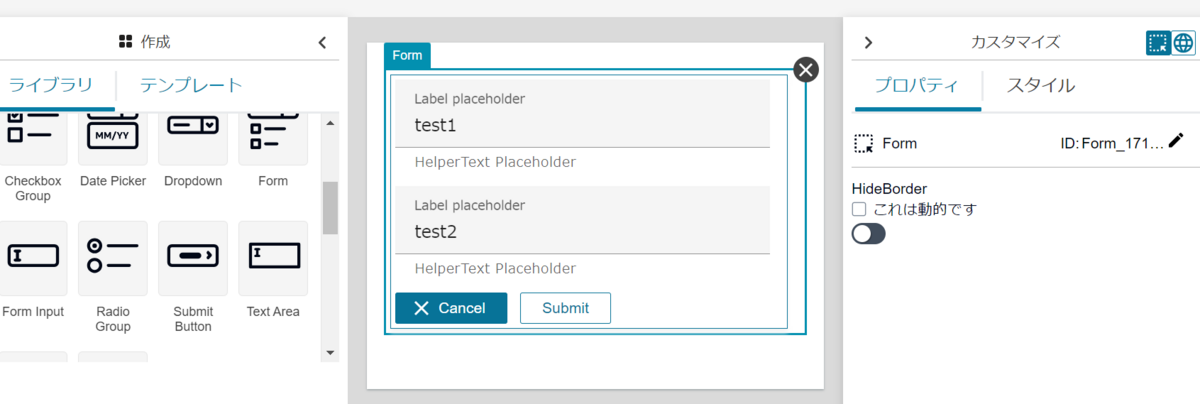
まず、一番最初に左の「ライブラリ」から「Form」を選んでこれを土台とする必要があった模様。
この「Form」の枠にボタンやテキストボックスの部品を置くことで無事「Submit」ボタンが押せるようになりました。
そういえばHTMLの「form」タグもそうだったなと今では思う限りで。どこからどこまでがformだと指定する必要がありました。

関数入力パラメータ設定検証
①前回作成したビューの表示フロー「test_view_stepbystep_guide」に「AWS Lambda関数を呼び出す」を追加し、「submit」ボタンと紐づけます。
②呼び出す関数を指定します。今回は今までの検証にも使用した「sugaya_amazon_connect_form_test」をしています。
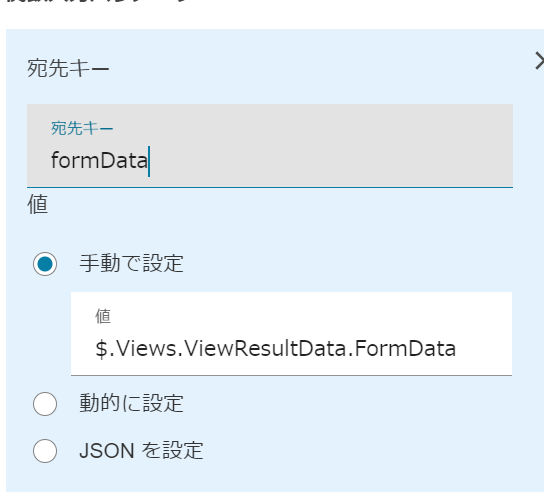
③同じく「AWS Lambda関数を呼び出す」の設定で、「関数入力パラメータ>パラメータを追加」をクリックして、宛先キーを手動設定し保存しました。
試したのは以下の3つ。
・$.Views.ViewResultData.FormData
・$.Views.ViewResultData
・$.Views

④Lamdba関数のソースコードに以下を追加します。
これでログからイベントのJSONの中身が見えるようになります。
print('##### JSON #####')
print(json.dumps(event))
⑤エージェントワークスペースを開き、電話を受け取ります。
⑥表示されたステップバイステップガイドに対して操作します。


関数入力パラメータ設定結果
関数入力パラメータの入力内容から、イベントJSONでフォームの値が受け取れているかを確認します。
関数入力パラメータに設定した値は「Parameters」に入るのでそちらを確認します。
・$.Views.ViewResultData.FormData
$.Views.ViewResultData.FormDataとしても取得できず。
"Parameters": {
"formData": ""
}
},
・$.Views.ViewResultData
こちらはそもそもフロー公開時にエラーとなってしまいました。
・$.Views
$.Viewsとした場合、以下取得できました。
"Parameters": {
"formData": {
"Action": "submit",
"ViewResultData": "{\"input-1\":\"test2\"}"
}
}
こちらですが、階層が深いところと、フォームのinputとして「test1」「test2」2つ用意したのですがそもそも「test2」しか表示されていないところが気になります。
ともかく、これを起点に欲しい情報を取る検証をするのがよさそうです。
ビューの作り方に関しても正しいかどうか見直しは必要で、いろいろフォームに部品を乗せて確認できればと思っています。
おわりに
まず検証した時の感想なのですが、画面をまたいでコーディングするみたいで楽しかったです。
やはりinputとoutputを理解しておくと、流れがわかりやすくていいなと思いました。
Javaでデスクトップアプリ作ったときや、VB.NETをやってた時に、プログラム側でハンドルして処理を書くとか、引数にイベントの内容がやってくるとかは扱っていたので感覚として似ていたように思います。
Lambdaのパラメータに渡すまではできたのですが、Viewから送信されるJSONの形式や呼び出し方についてはまだまだ検証が必要そうです。
本件引き続き調査をし、次回に手順化できればと思います。
お知らせ
APCはAWS Advanced Tier Services(アドバンストティアサービスパートナー)認定を受けております。

その中で私達クラウド事業部はAWSなどのクラウド技術を活用したSI/SESのご支援をしております。
www.ap-com.co.jp
https://www.ap-com.co.jp/service/utilize-aws/
また、一緒に働いていただける仲間も募集中です!
今年もまだまだ組織規模拡大中なので、ご興味持っていただけましたらぜひお声がけください。