こんにちは、クラウド事業部の山路です。
今回はAWSサービスの可視化やCloudFormationテンプレートの生成をサポートするApplication Composerを使ってみました。
背景
AWS Application ComposerはAWSのリソースとリソース間のつながりをグラフィカルに表現するサービスです。AWS Application Composerの画面上でリソースを配置・接続するだけでなく、各リソースのCloudFormationコードや画像をエクスポートしたり、逆にCloudFormationコードをApplication Composerに読ませて構成図のようなものを表示することができます。
またApplication ComposerはAWS Toolkit for Visual Studio Codeを通してVisual Studio Codeからも利用できます。これにより開発プロセスの中でAWSの構成を確認する際の画面切り替えを省略し、CloudFormationコードを開発しながら構成を確認することもできます。
検証
Application Composerは複数の画面で操作できるので、今回はVisual Studio Codeも含めて3通りでの操作を試しました。
AWSコンソールでの操作
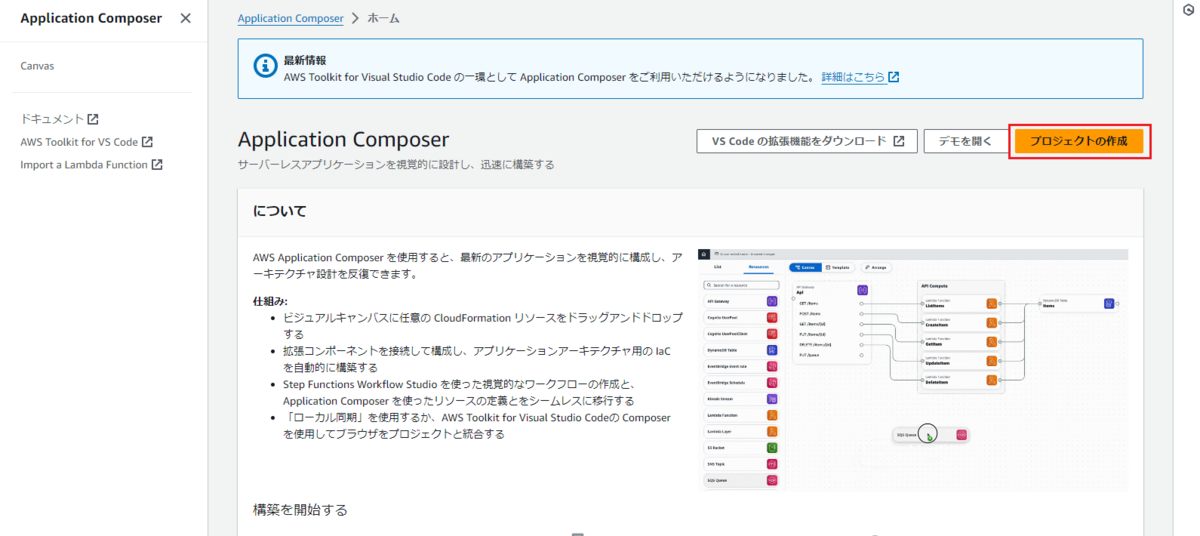
AWSマネジメントコンソールでApplication Composerのメニューに移動します。ここでは移動先の画面で プロジェクトの作成 を選択します。

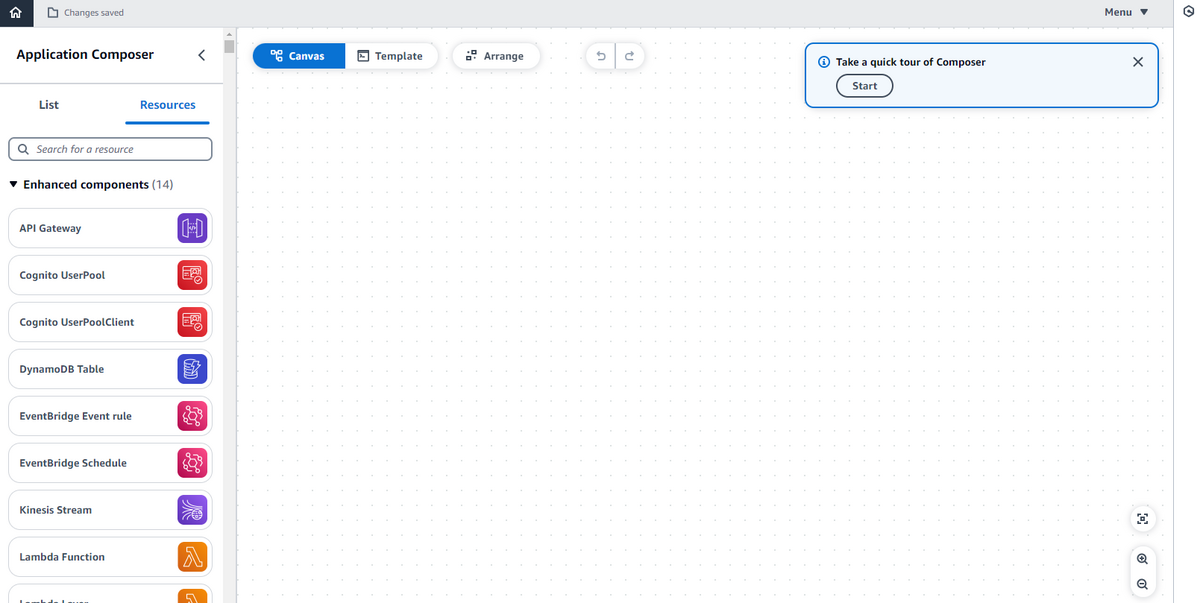
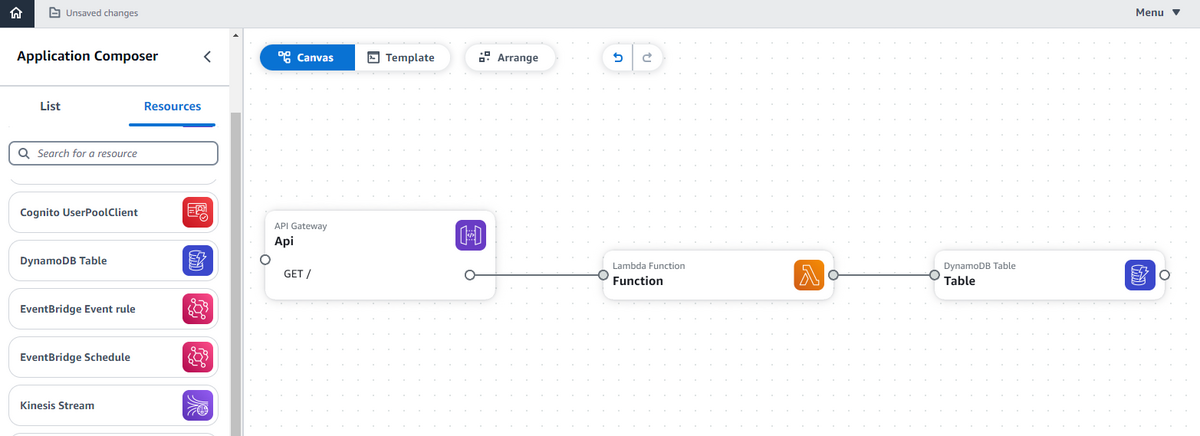
移動後はキャンバス画面が表示されます。左サイドバーにはAWSリソースが並んでおり、ここから必要なリソースを選択してドラッグ&ドロップでキャンバスに並べます。

Application Composerで利用するAWSリソースは大きく Enhanced components / Standard IaC resources に分かれます。
Standard IaC resources: Application ComposerはCloudFormationがサポートする全てのリソースに対応しており、大半のリソースはこちらに分類されます。Enhanced components: Application Composerのリリース当初から対応していたリソースはこちらに分類され、リソースプロパティ上で個別の設定変更ができるなどの追加機能があります。
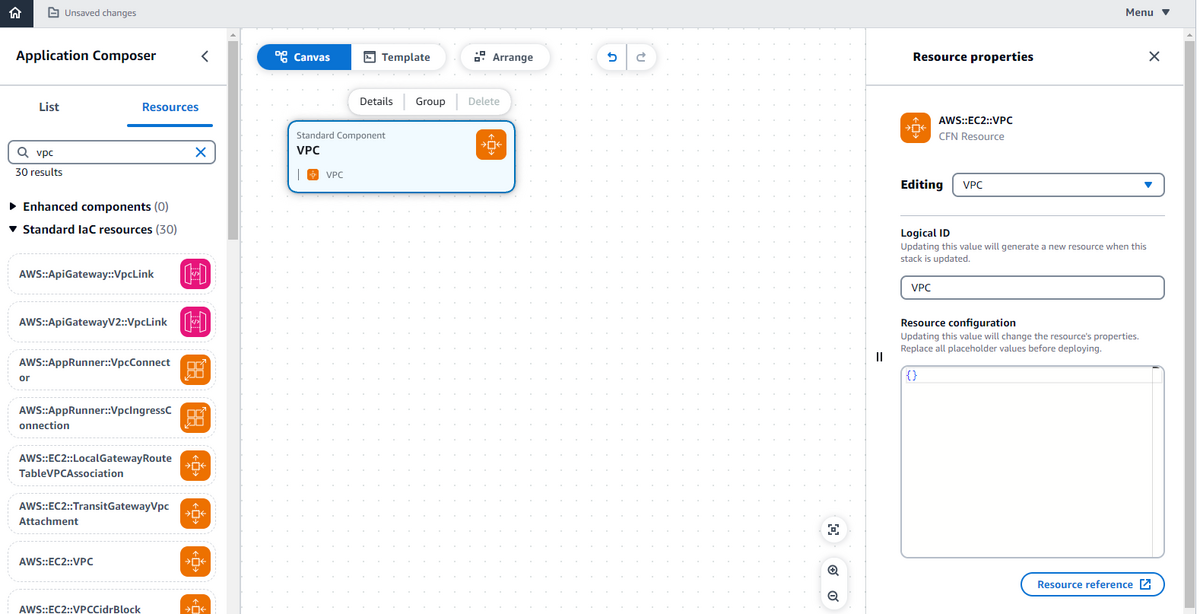
ここでは試しにVPCを配置します。配置したリソースをクリックすると画面右側にリソースに関するメニューが表示されます。ここには論理的IDや設定情報が表示されます。

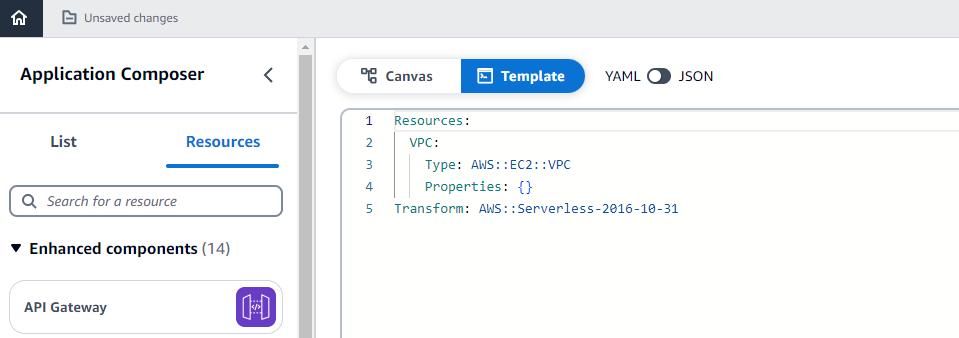
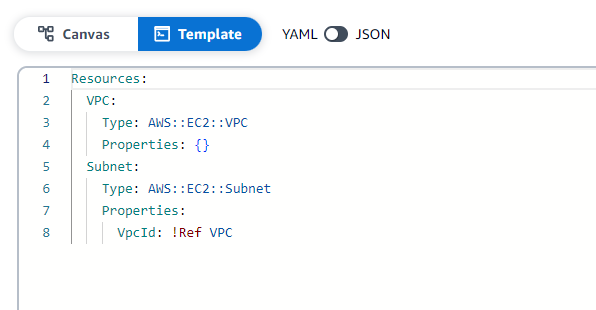
画面上部の Template を選択すると、配置したリソースをCloudFormationで定義したテンプレートが表示されます。また画像の通り、YAML/JSON形式の切替も可能です。

Enhanced componentsを利用する場合は、キャンパス上でリソース間を結ぶことができます。

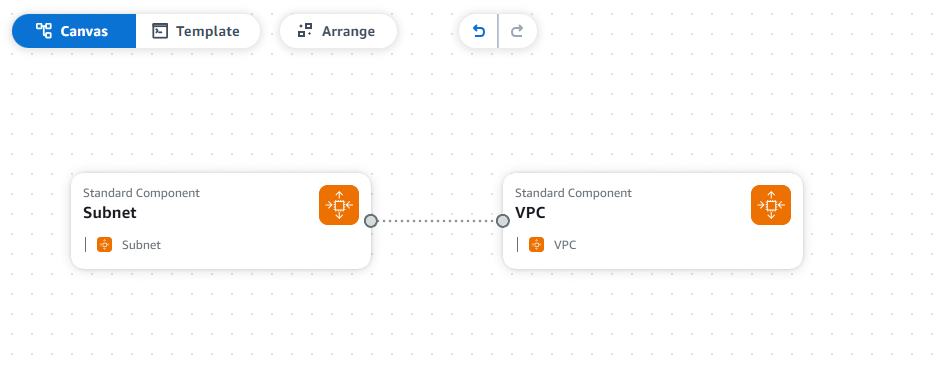
Standard IaC resourcesの場合、リソース間の結びつけはテンプレート上で定義します。試しにVPC/Subnet間でテンプレートを修正すると、キャンバス上でも反映されることが確認できます。


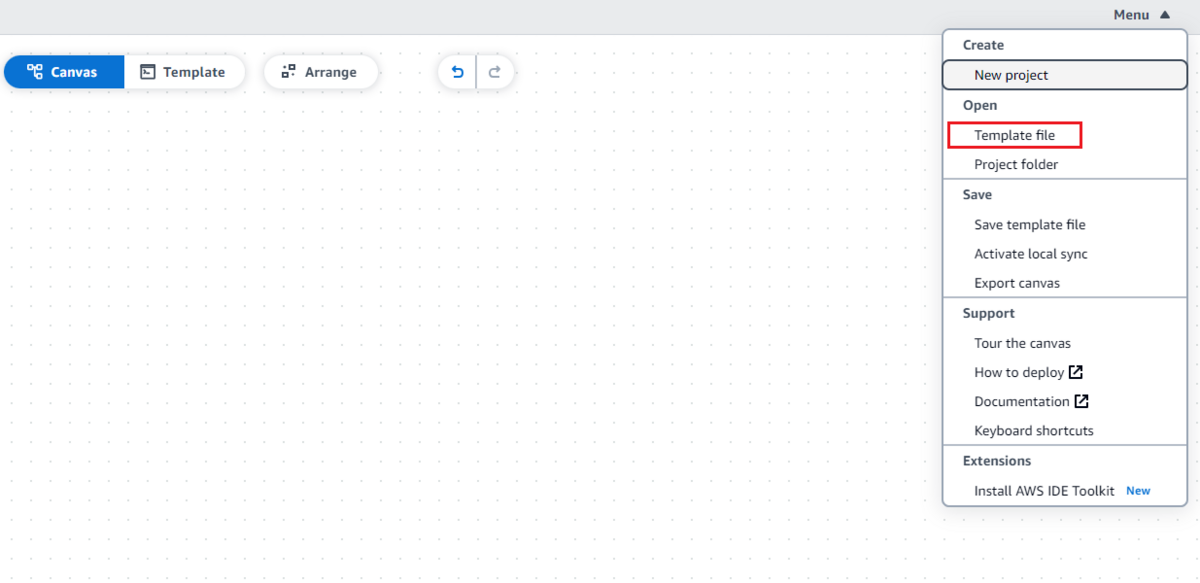
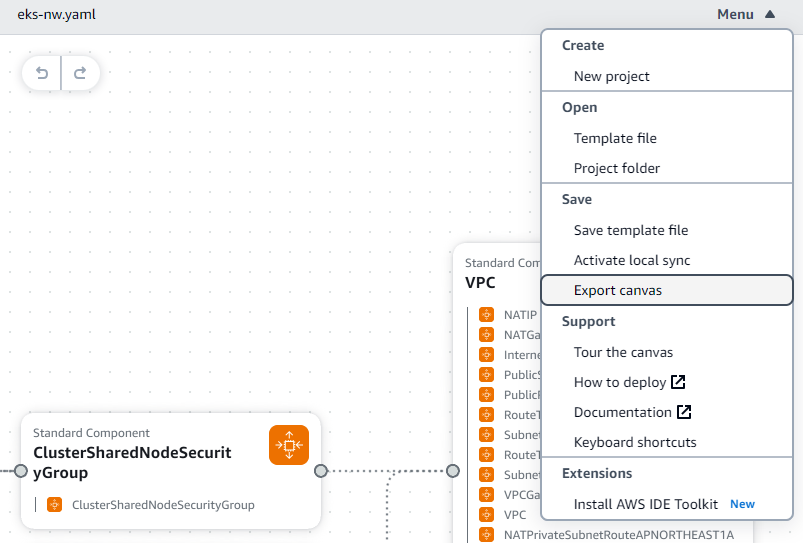
次にCloudFormationテンプレートを読み込ませてみます。Application Composerの Menu から Template file を選択します。

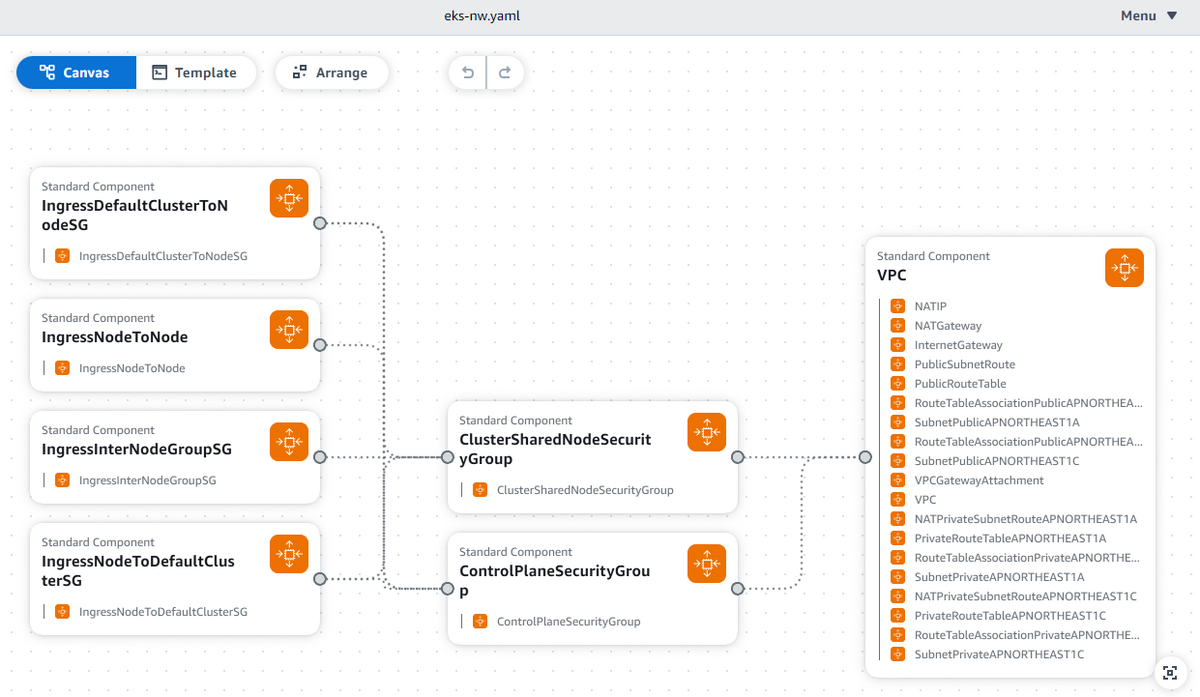
使用するテンプレートファイルを選択すると、以下のようにテンプレートの内容がキャンバスに可視化されます。

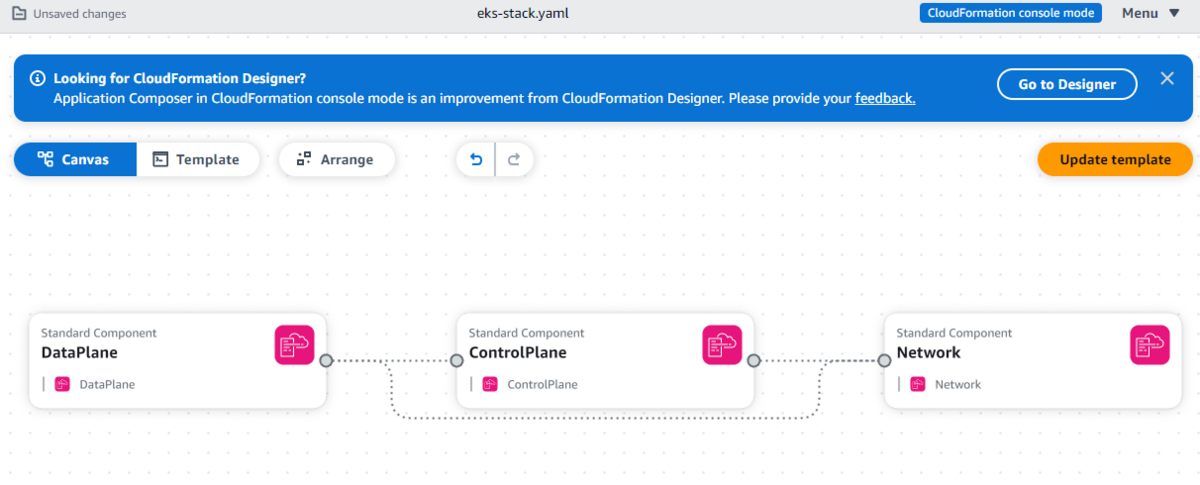
また、CloudFormation Stackを読み込ませた場合は以下のようにStack単位でのみ表示されます。Stackの中身の位置関係を見るには、各StackからApplication Composerに読み込ませる必要があります。

またキャンバスの内容は Menu から Export canvas を選択すると、PNG形式でダウンロードできます。

CloudFormation画面からの操作
次にCloudFormationの画面からApplication Composerを起動します。
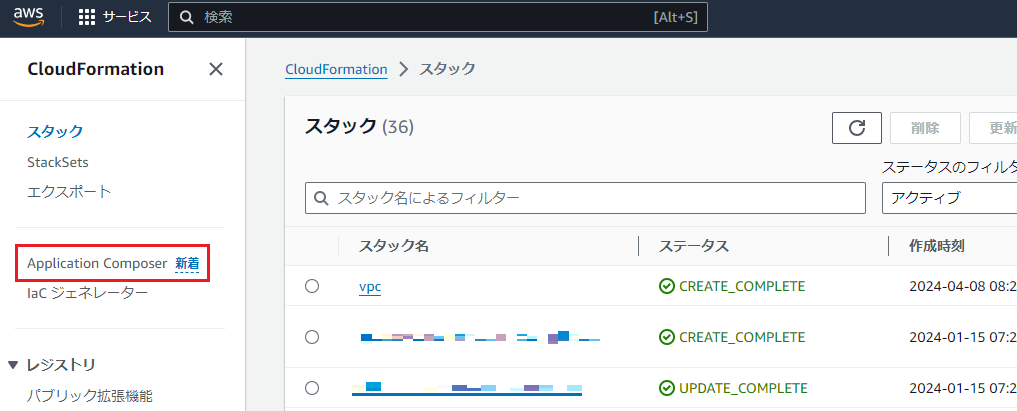
CloudFormationメニューに移動すると、左メニューに Application Composer を確認できます。ここを選択するとApplication Composerのメニュー画面に遷移します。

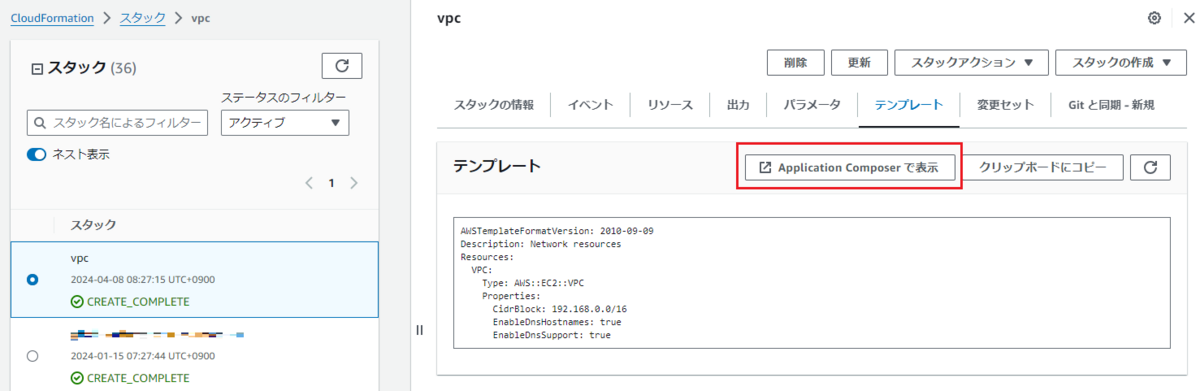
またCloudFormation画面から作成済みのStackを選択し、 テンプレート 画面に移動すると、Application Composerの項目があります。

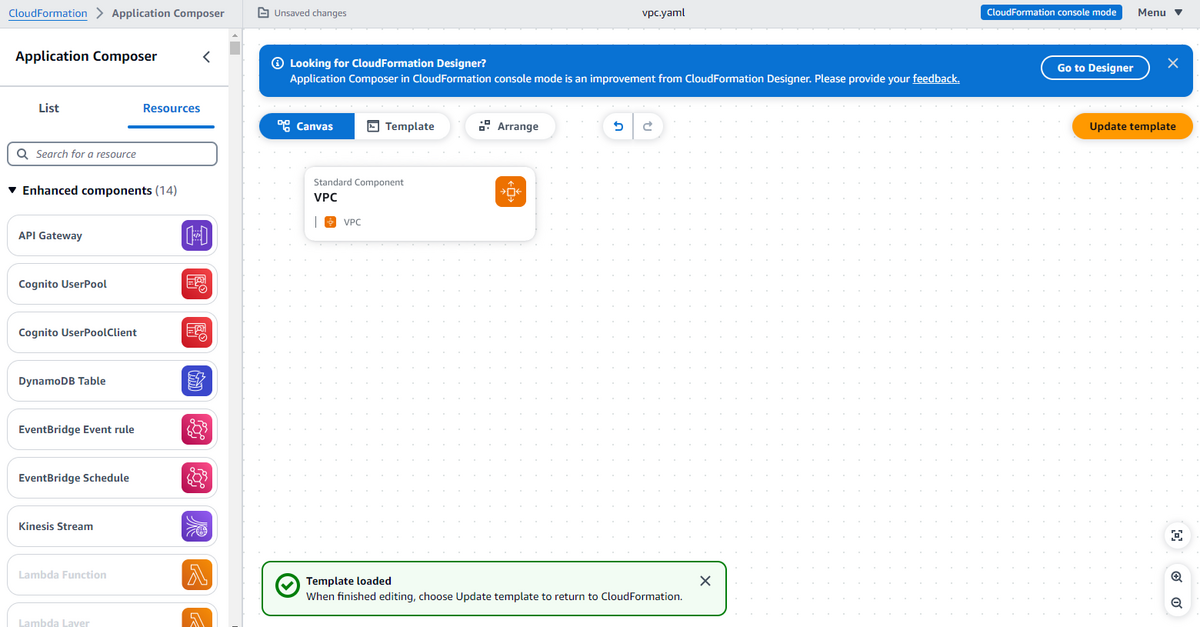
こちらを選択すると、Stackの内容を反映したキャンバスが表示されます。

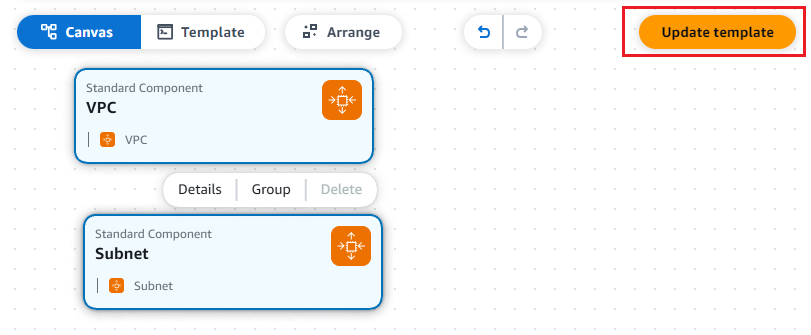
キャンバスから新しいリソースを追加し、 Update template を選択すると、キャンバスの内容をテンプレートに反映できます。

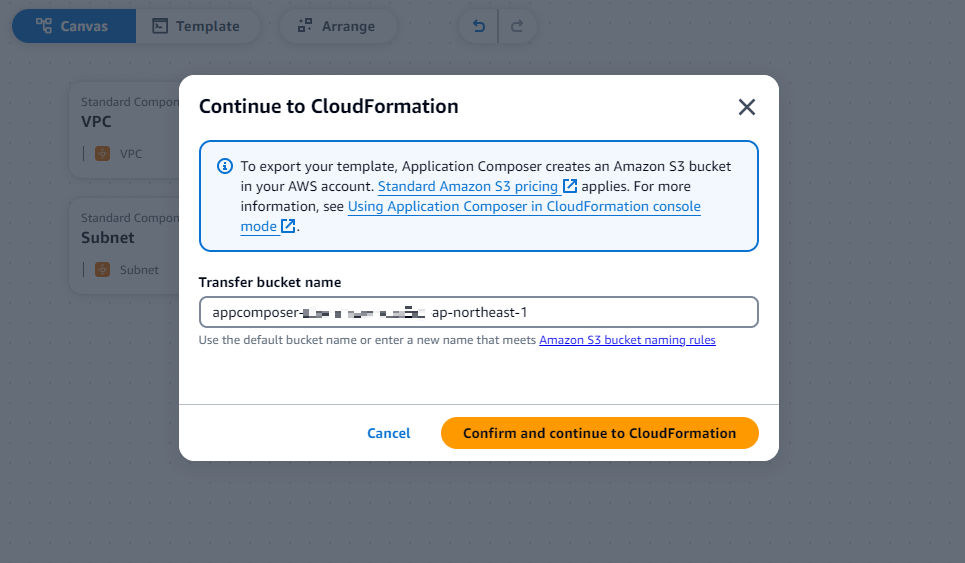
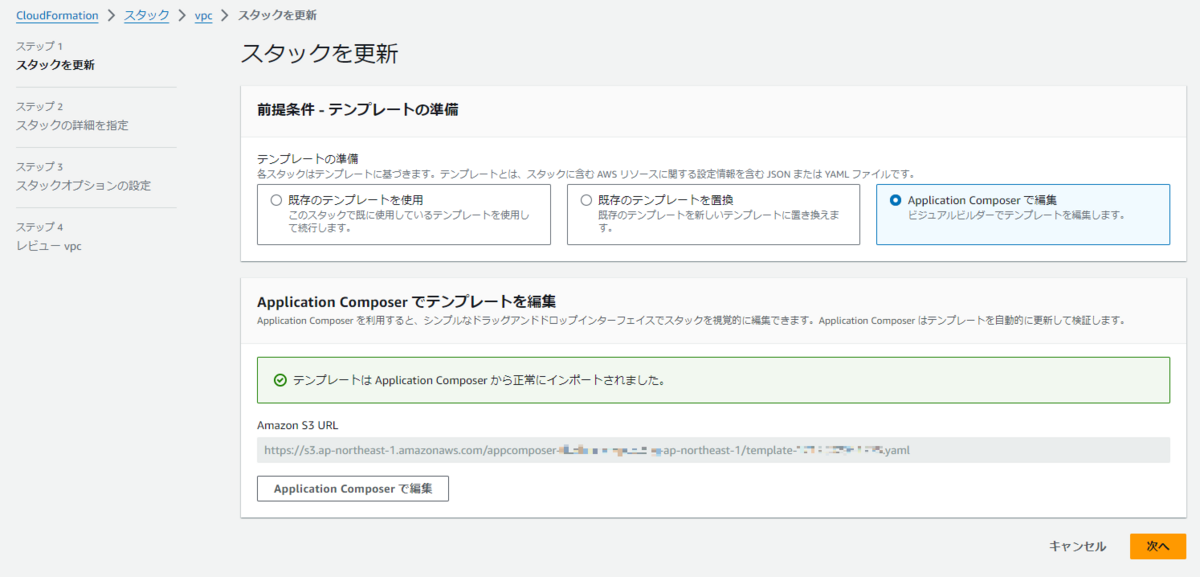
内容を反映する際は、テンプレートをS3バケットにアップロードし、Stackを更新することで実現します。


Visual Studio Codeでの操作
次にVisual Studio Codeから起動します。Visual Studio CodeでApplication Composerを利用するにはAWS Toolkit for Visual Studio Codeをインストールする必要があります。インストール方法は以下のブログ等を参考にしてください。
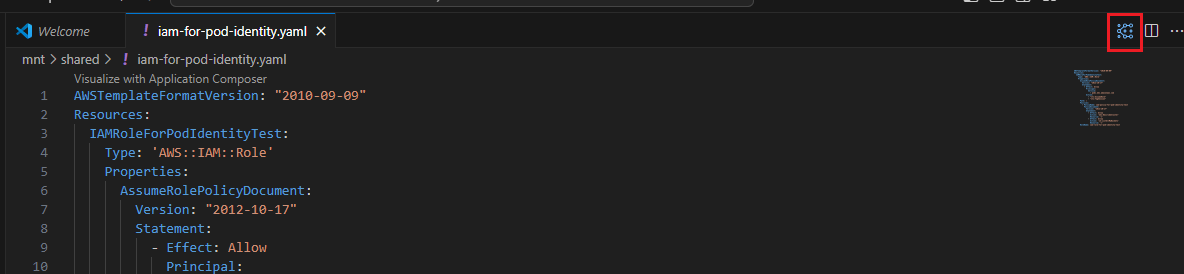
AWS Toolkit for Visual Studio Codeのインストールとログイン後は、出力するテンプレートを選択した状態で、画面右上のApplication Composerアイコンを選択します。

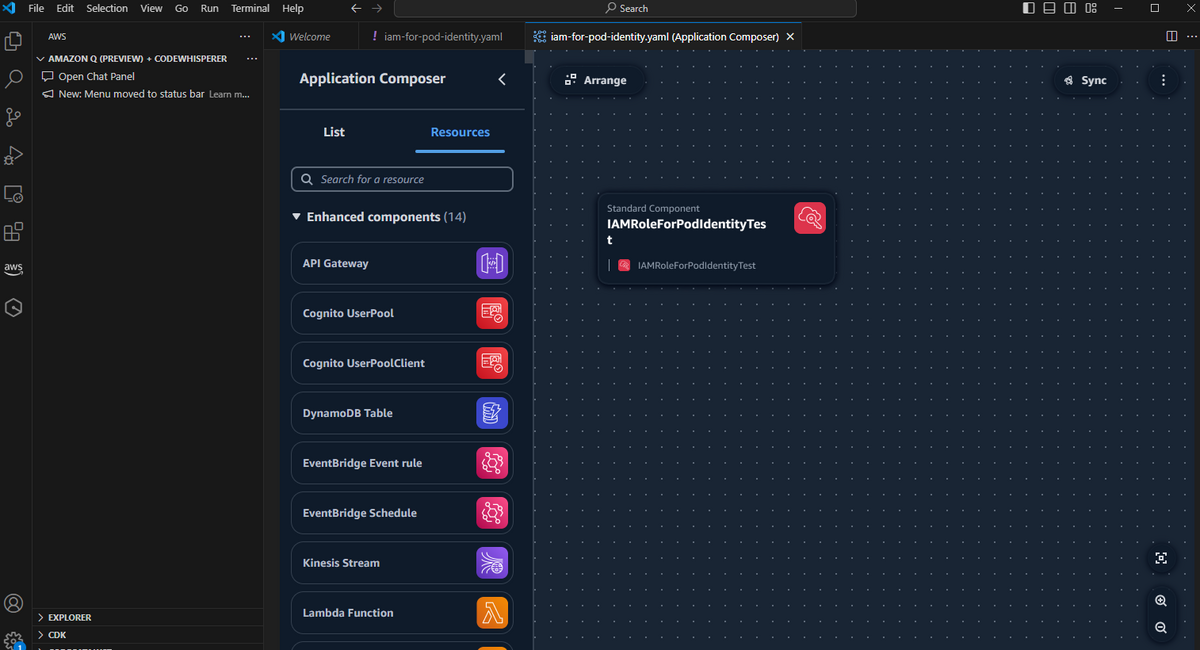
アイコンを選択すると、VSCode上でApplication Composer画面が表示されます。操作感はAWSコンソール上のとほぼ同じです。

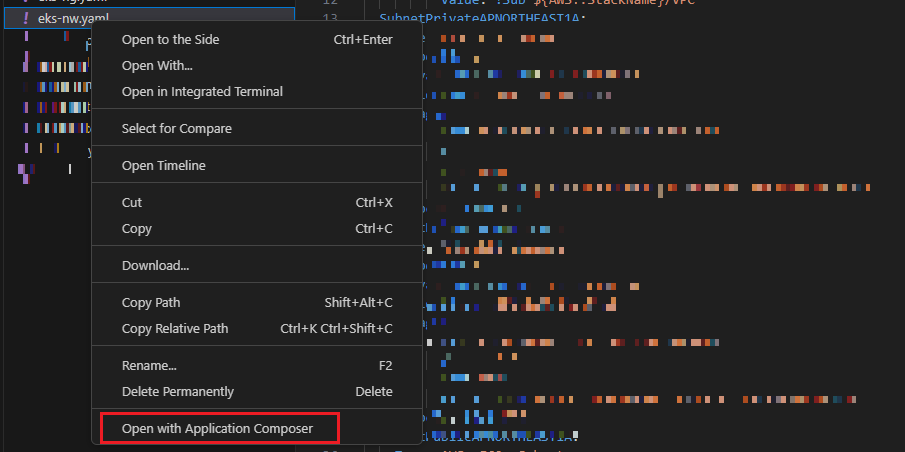
またEXPLORERメニューで該当のファイルを右クリックすると Open with Application Composer という項目があり、ここからもApplication Composerを起動できます。

さいごに
今回はAWS Application Composerを操作しました。AWS上でリソースの構成図に近いものを表示できる機能としては便利なものであると感じたので、例えばプロジェクトに参画直後のメンバーがCloudFormationを読み込ませて構成を把握したり、作成中のリソースの構成をチェックするのには役立つと思います。
最後に、弊社はAWSアドバンスドティアサービスパートナー認定を受けております。また以下のようにAWSの活用を支援するサービスも行っているので、何かご相談したいことがあればお気軽にご連絡ください。