
はじめに
こんにちは。エーピーコミュニケーションズクラウド事業部の菅家です。
Amazon ConnectのステップバイステップガイドをノーコードのUIビルダーで試したところをまとめます。
ステップバイステップガイドとはエージェント(電話を受け取るオペレーター)に対して、顧客とのやり取りの際に動的にオペレーションのガイド画面を提供する機能となります。
作成・設定されたステップバイステップガイドはAmazon Connect Agent Workspaceにて表示されます。
aws.amazon.com
 ステップバイステップガイドを使用するには、ガイドの画面作成が必要になってきますが、
ステップバイステップガイドを使用するには、ガイドの画面作成が必要になってきますが、
2023年のre:Inventでの発表でその画面(ビュー)の編集に対して、画面部品をドラッグアンドドロップして作成できるようになったそうです。
.NET系の言語を学んだ方ならフォームの作成であったり、Web画面について部品をぺたぺた貼りながら作成していくようなイメージを持つと良いかもしれません。
以下参考にさせていただきました。
www.cloudbuilders.jp
aws.amazon.com
ノーコードのUIビルダーでステップバイステップガイドを作成してみる
画面を作っていきたいと思います。
ビューの新規作成
Amazon Connectにログインし、左のメニューから「フロー」をクリック。

「ビュー」タブを選択し、右上の「ビューを作成」をクリック。

ビューの編集画面に移動します。
ビューに対して適当な名前を付けておきます。今回は「test-step-by-step-nocode」としました。
ビューの編集
ビューを編集していきます。
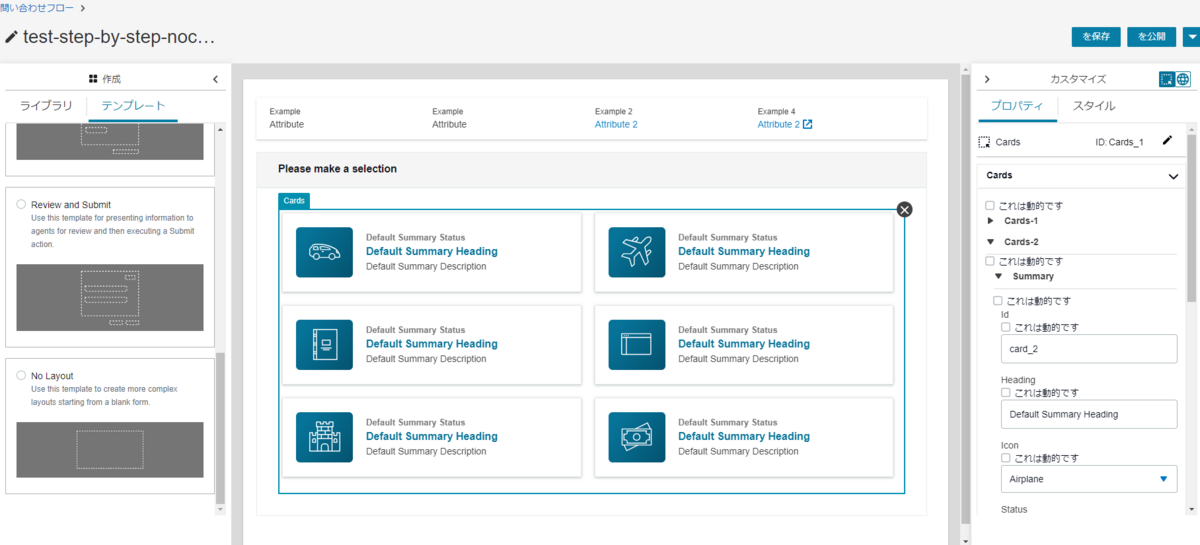
画面部品の選択を左側のメニューで行います。
「ライブラリ」に画面部品が、「テンプレート」に画面のテンプレートが用意されています。
右側には「プロパティ」「スタイル」といった各部品のレイアウトや値の設定が用意されています。


ライブラリ、画面部品の一覧
・General
・Form
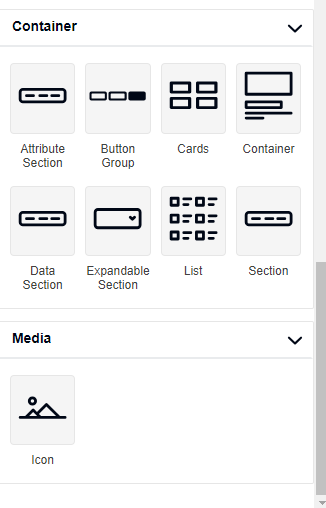
・Container
・Media



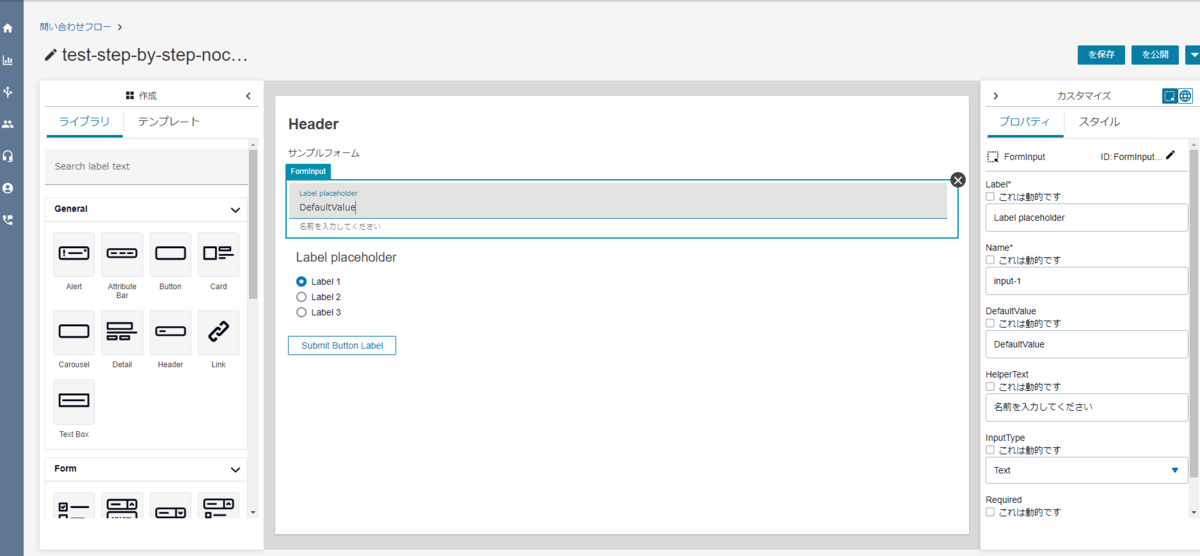
今回は簡単なフォーム画面を作成したく、ライブラリの「Form」からフォームの入力関連の部品をドラッグアンドドロップして、配置していきます。
配置した各部品の位置の入れ替えもドラッグアンドドロップで対応可能であり、直観的に操作することができました。

続いてプロパティ、スタイルの2つを設定していきます。
ボタンやラジオボタンの値を変更してみました。


レイアウト指定もできます。

作成が完了したら右上の「公開」をクリックしてビューを公開します。
作成したステップバイステップガイドの画面を映してみる
手順
ステップバイステップガイドの画面を表示する手順は大まかに以下となります。
①ステップバイステップガイドのデザインを考える(ビュー作成、ノーコードUIビルダーが使えます!)
②ステップバイステップガイドのビュー表示用のフローを作成します(部品としてビューの表示を選択)
③ビュー表示用フローの内容を考える
④着信フローを作成し、電話番号と紐づけ
⑤着信フローにステップビュー表示フローを組み込む
⑥Amazon Connectにてエージェントワークスペースを開いておく
⑦電話
⑧エージェントワークスペースにて電話を受け取った際にステップバイステップガイドが表示される

サンプル
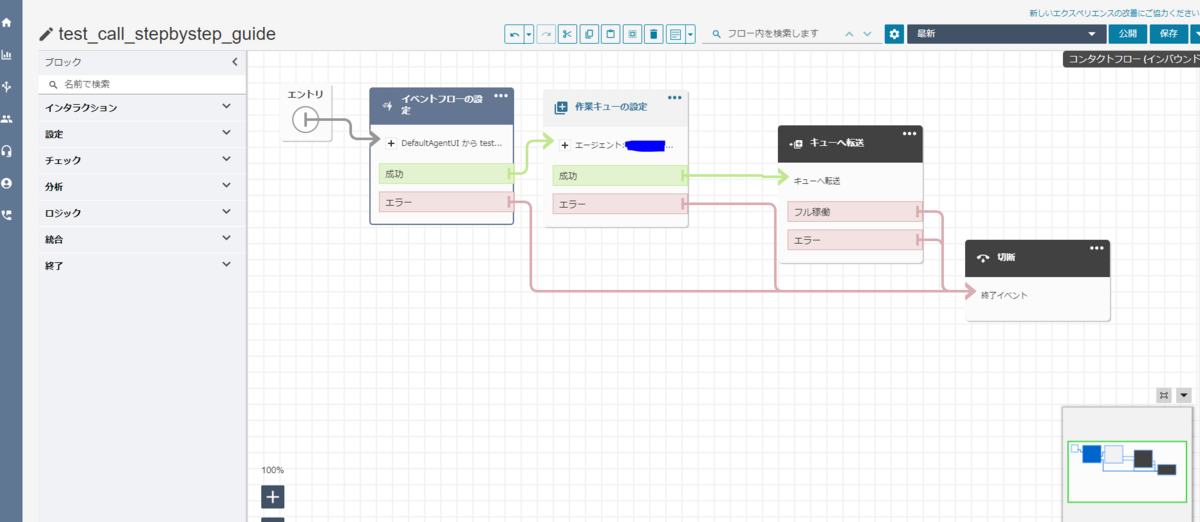
試しに私が作成したフローが以下になります。
着信フロー

・「イベントフローの設定」にて、ビュー表示用のフローを呼び出しています。
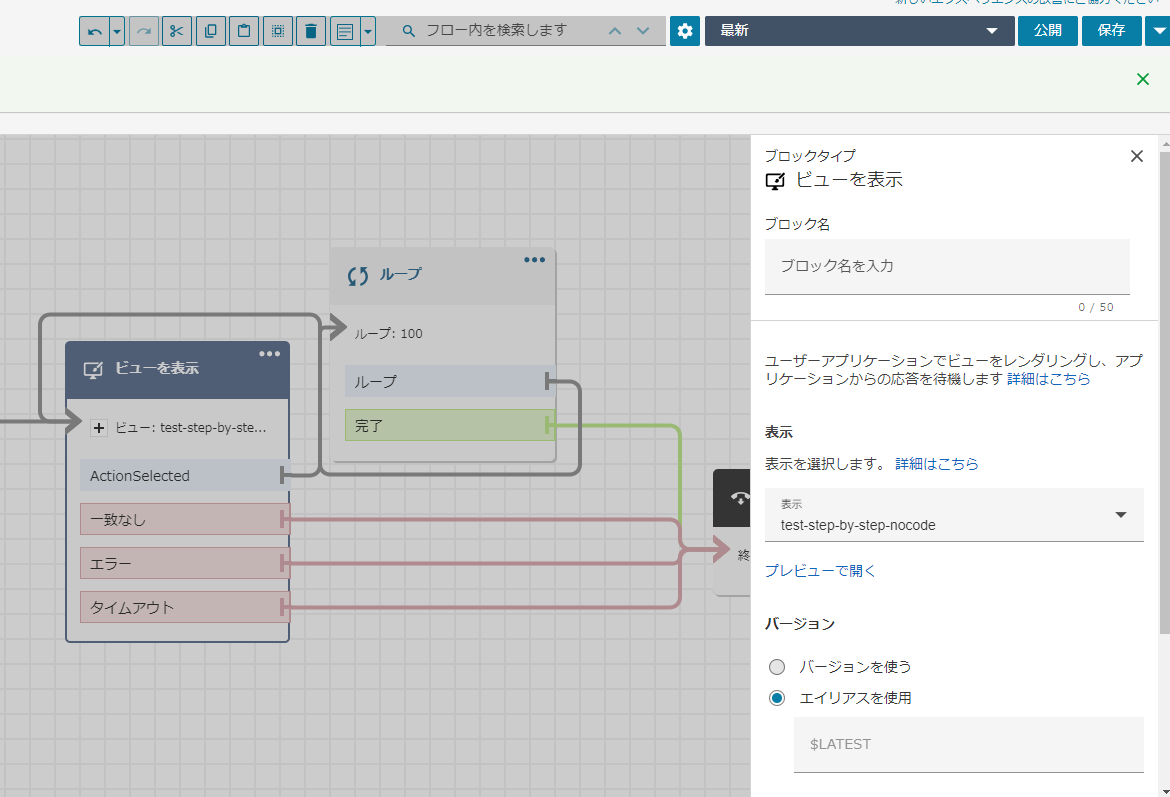
ビュー表示用フロー


・「ビューを表示」にて、作成した「test-step-by-step-nocode」ビューを指定。
・試しに1画面だけ表示したかったため、ループをすることで対応しています。
参考
dev.classmethod.jp
フローができたら公開し、「電話番号」から番号とフローの紐づけをします。
次に画面上の「エージェント Workspace」をクリックして、Amazon Connect側でエージェントワークスペースを立ち上げたます。

画面左上のプルダウンにて「Offline」⇒「Avaliable」とします。

電話してみます。

作成したビューが表示されました。
今回の検証で、ステップバイステップガイドそのものに興味が出たので、
動的な値を次回は使ってみたり、ある程度シナリオを考えて複数画面で構成してみたりとやってみたいです。
おわりに
弊社はAWSアドバンスドティアサービスパートナー認定を受けております。
また以下のようにAWSの活用を支援するサービスも行っているので、何かご相談したいことがあればお気軽にご連絡ください。
また、一緒に働いていただける仲間も募集中です!
今年もまだまだ組織規模拡大中なので、ご興味持っていただけましたらぜひお声がけください。