
はじめに
こんにちは、ACS事業部の佐竹です。
師走の年の瀬、みなさまお元気でしょうか。
私は年末のふわふわした気持ちを押し殺し、なんとか業務に励んでおります。
さて、今回ご紹介したいのは昨今話題の生成AIの利活用についてです。
ChatGPTをはじめとした生成AIブームになっていますが、生成AIを業務フローに取り入れて業務改善及び効率化を図る企業が増えてきました。
社内チャットボットやコールセンターの自動化等...
何かと利便性が高く是非導入を検討してみたいが、そのまま使用すると一般的な回答しかしてくれず、業務フローへの導入はどのようにしていいかわからないという方が多くいらっしゃいます。
そこで今回は生成AIを用いて社内独自の情報についても回答してくれるWebアプリの作成方法を紹介します。
PoCで社内導入を検討してみたい方や個人開発で生成AIを触ってみたい方に向けた記事となりますので、是非楽しんでみていただければと存じます。
概要
今回Webアプリケーションとして、生成AIを組み込んだNext.jsのアプリケーションを開発致します。
今回はPDFを読み込み、Azure AI SearchのAdd your dataという機能を用いて、企業独自の情報にも回答出来るAIを作成することを目標とします。
コードもGitHubにてご用意しておりますので、ハンズオン形式で実際に動かしながら楽しんでいただければと存じます。
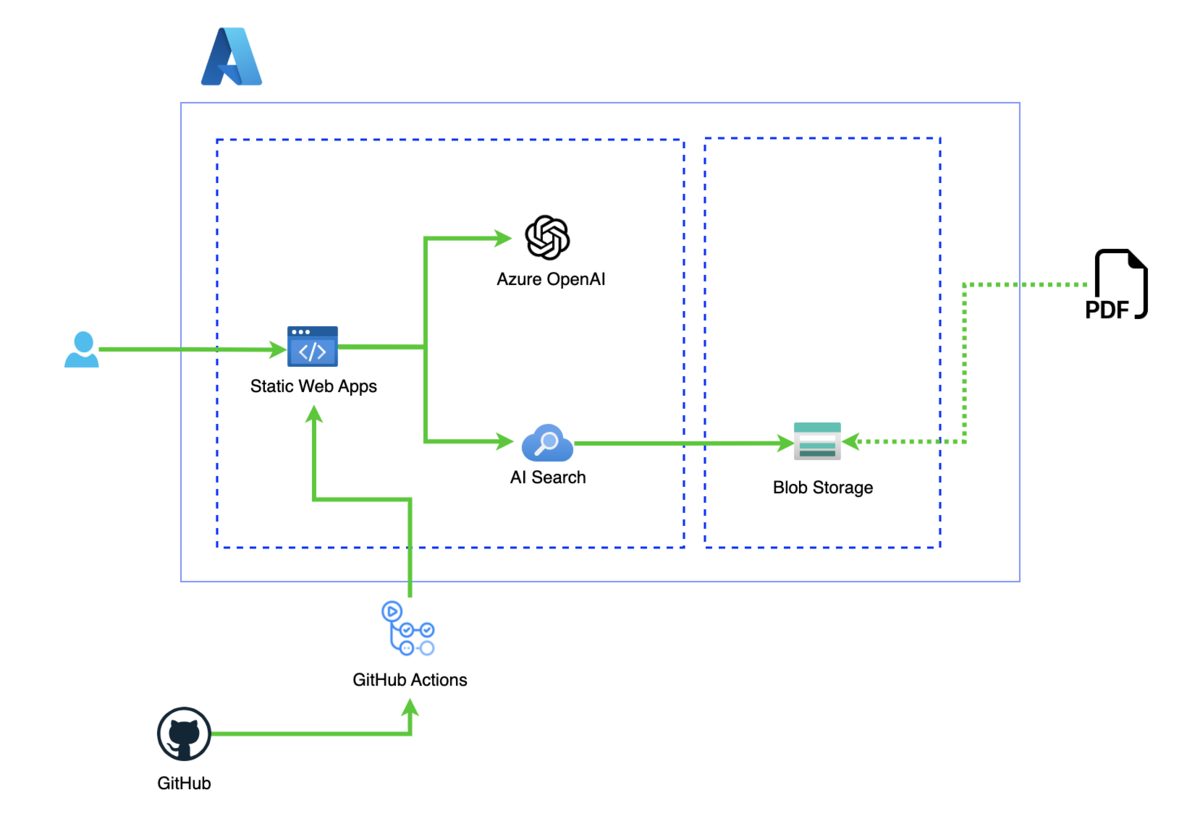
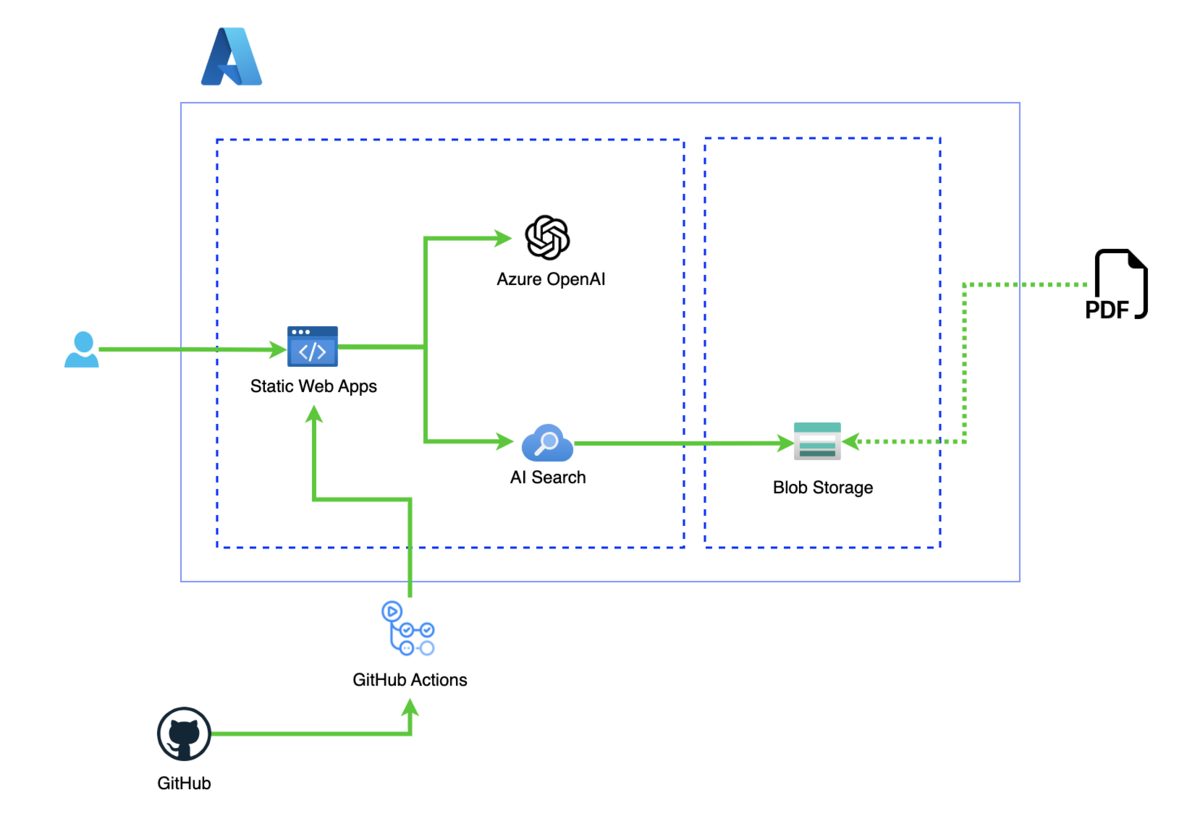
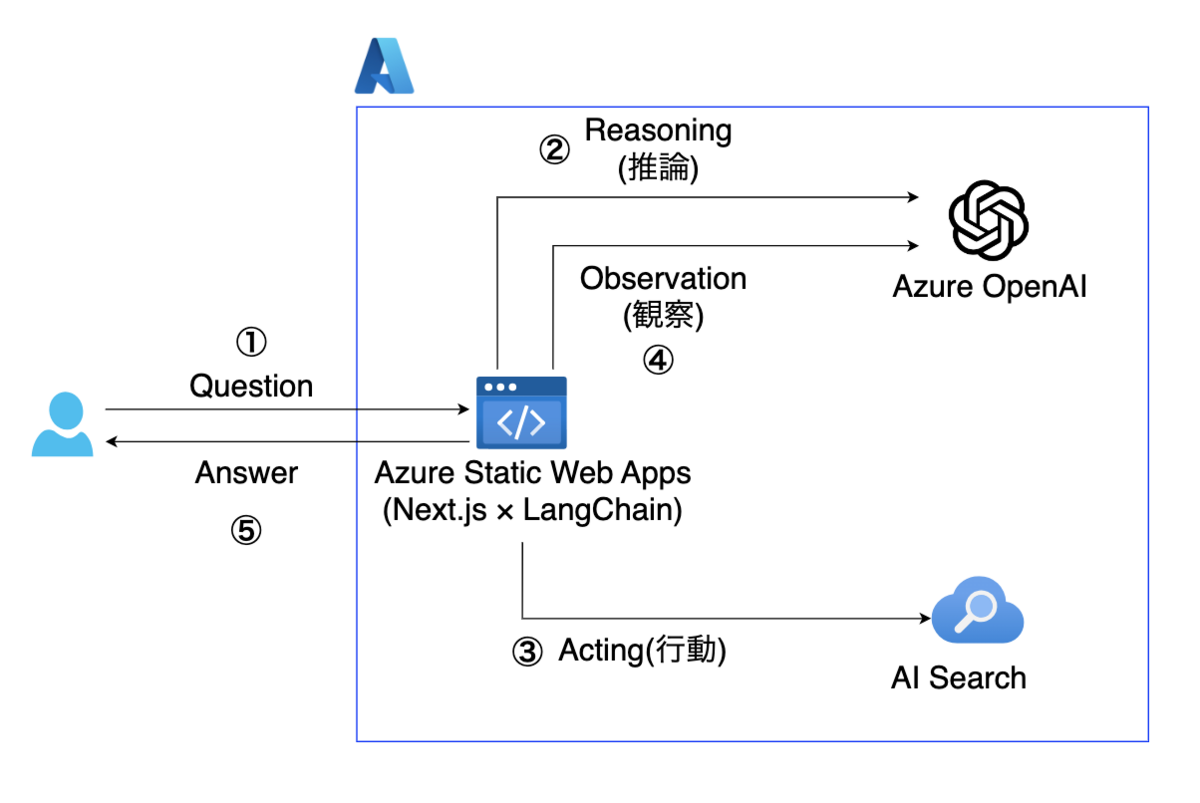
全体アーキテクチャ
本記事では、以下のアーキテクチャで企業独自の情報にも回答出来るAIを作成致します。

スキルスタック
使用する技術は以下となります。
1. Next.js
2. LangChain
3. GitHub Actions
4. Azure Static WebApps
5. Azure OpenAI Service
6. Azure AI Search
7. Blob Storage
使用する概念
今回フロントサイドではNext.jsにLangChainをインストールして、プロンプトエンジニアリングの手法の一つである ReAct の概念を使用して実装しています。
ReActは Reasoning and Acting の略称で、推論 (例: LLMでの思考) と動作 (例: 独自情報を参照する) を組み合わせて回答を作成する手法となります。
(ReAct: 言語モデルでの推論と行動の相乗効果)
react-lm.github.io
サーバサイドでは、Azure OpenAI Serviceの機能である、Add Your Dataを用いてPDFより独自情報の取り込みを行います。
アプリケーション実装と動作確認
アプリケーション実装
では、早速Webアプリケーションを作成していきます。 実装方法は下記GitHubリポジトリのREADMEへ記載しておりますので、そちらをご参照ください。 github.com
Deploy to AzureボタンクリックとAzure Static Web Appsデプロイからの環境変数設定にてアプリケーションをデプロイ出来るかと存じます。 Azure OpenAI ServiceとAI Searchは以下のプランでリソースを作成してください。 OpenAI Service : gpt-35-turbo-16k AI Search : Basic
また、事前にAzure Blob Storageにコンテナを作成し、任意のPDFを配置してください。
次に、Azure OpenAI Service のAdd Your Dataという機能を使って、BlobStorageにアップロードしたPDFよりAI Search上にIndexを作成します。
Azureポータルより、Azure OpenAI Serviceへ移動し、Azure OpenAI Studioへ移動してください。

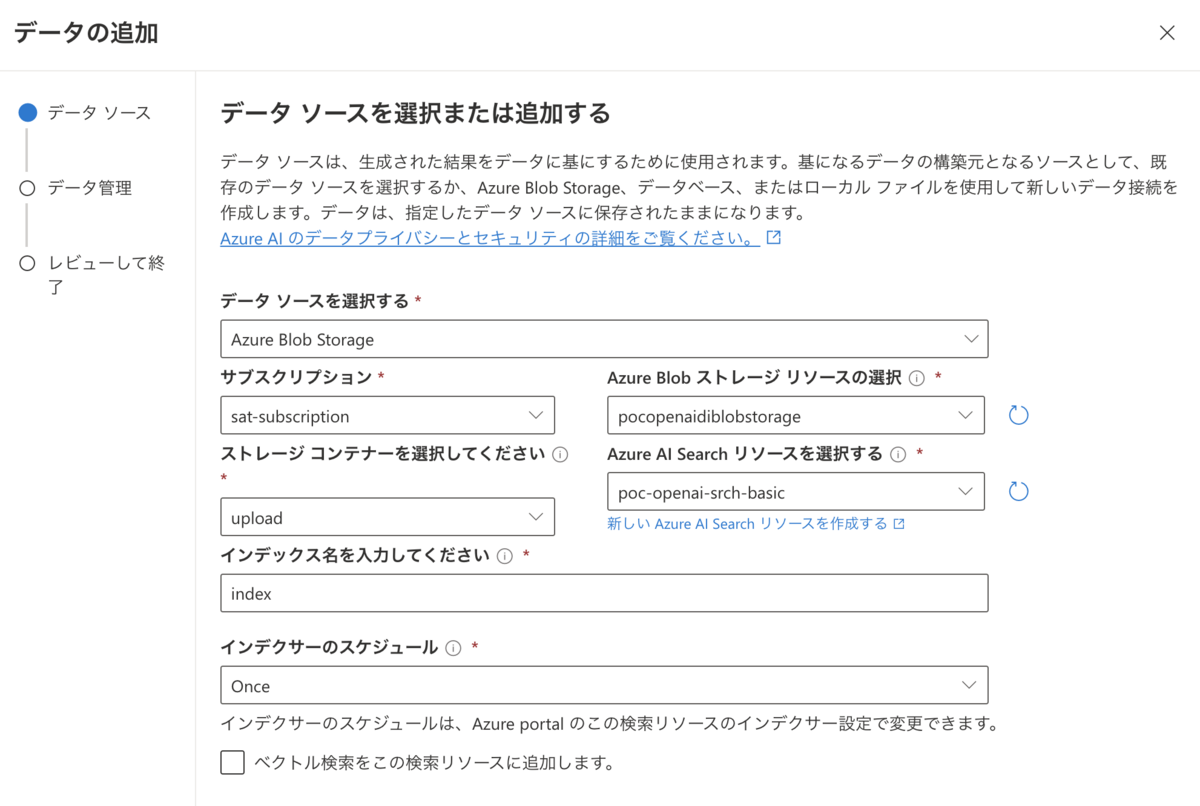
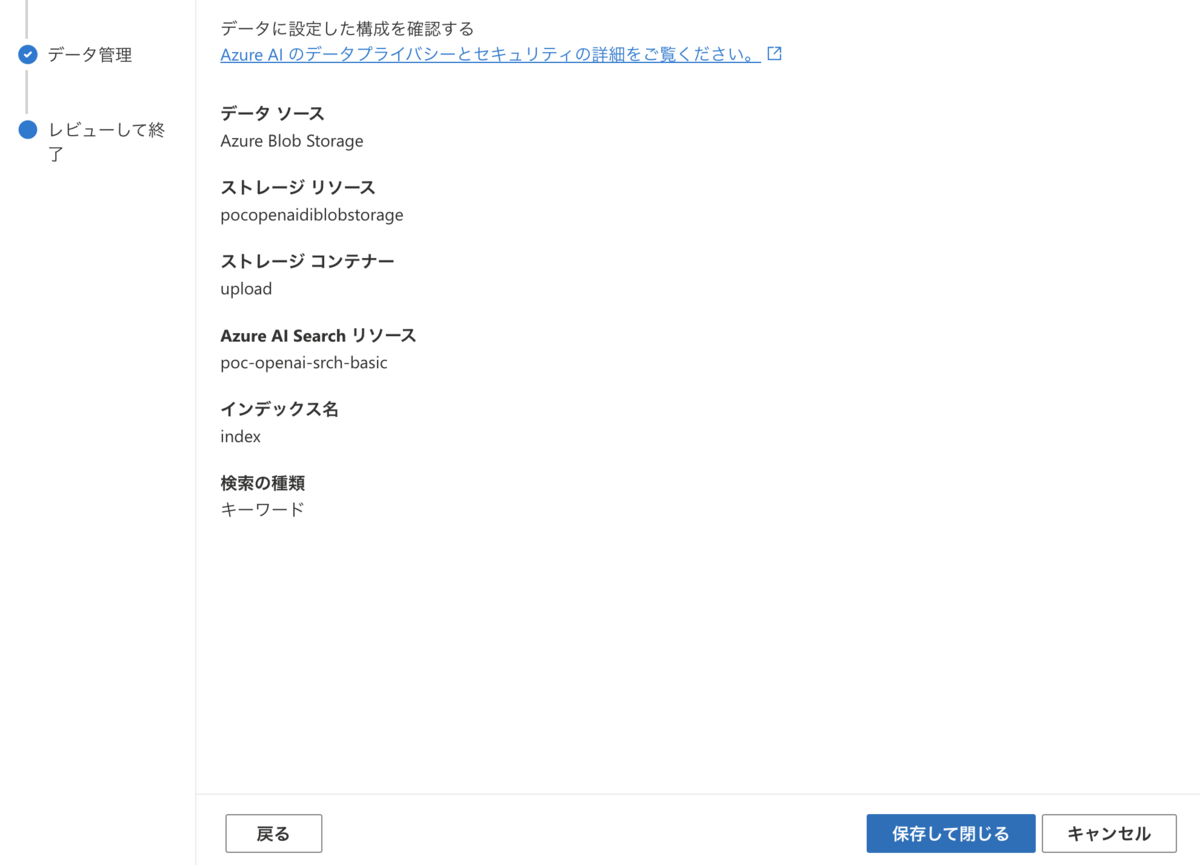
データの追加(プレビュー)より、データソースの追加をクリックしてください。

データソースに先ほど作成したAzure Blob Storageを指定し、作成したコンテナを指定、そして、Basicプランにて作成したAI Searchを指定して画面下部のチェックボックスへチェックを入力し、次へをクリックします。

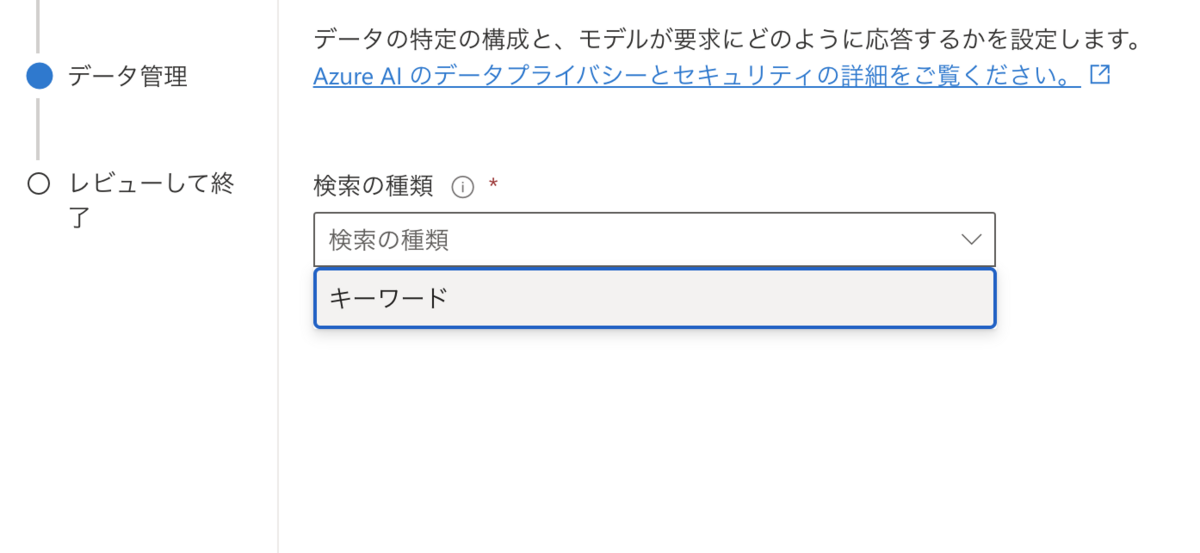
検索の種類はキーワードを入力してください。
そして最後に保存して閉じるをクリックすると、AI Searchへ自動的にBlob Storageにて登録したPDFよりIndexが作成されます。

これにて実装は完了となります。
動作確認
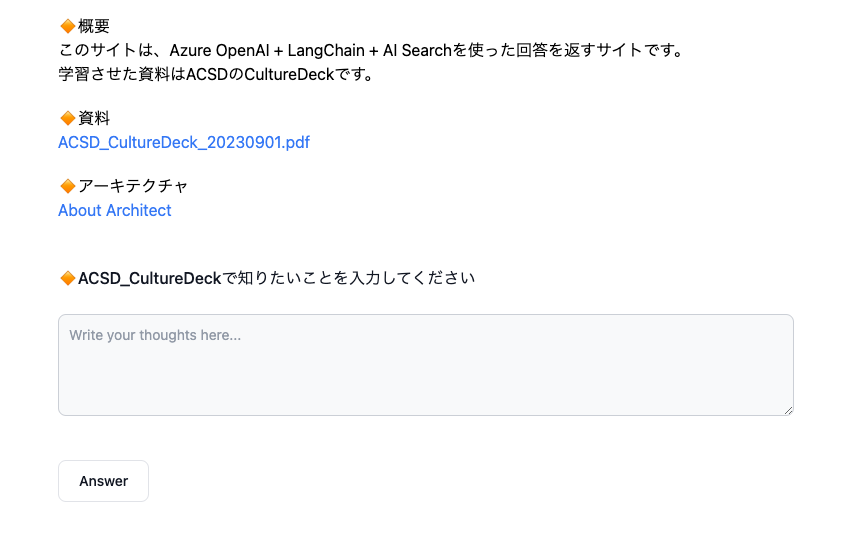
上記リポジトリをREADMEご参照の上、ご自身のリポジトリへクローンし、Azureリソースへデプロイ後、以下のような画面が表示されます。
今回私はエーピーコミュニケーションズ ACS事業部の採用資料であるCulture DeckをAzure AI Searchへ取り込み、学習させてみました。

Culture Deck内に記載されている、エーピーコミュニケーションズのACS事業部のことについて聞いてみました。
その結果が以下になります。

なかなかいい感じに返答してくれてますね。
弊社ACS事業部での活動内容をわかりやすく回答してくれています。
ReActの仕組みを解説
では、これからは上記の実装内容にて、使用したReActというプロンプトエンジニアリングの重要なポイントをご説明致します。
質問から回答までの順序を番号で記載すると以下のようになります。

①でユーザからの質問をStaticWebApps(SWA)上にホストされたNext.jsにて取得します。
②Next.js内にインストールしているLangChainのエージェントが質問文言をAzure OpenAI Service(AOAI)に推論させる形でリクエストを送ります。
③OpenAIが学習した範囲を超えている場合、回答を作成するためにCustomToolをエージェントが使用します。それが今回ではAI Searchになります。
それでは概要を押さえたところで、具体的にコードを見ていきましょう。
画面の実装では、ユーザが入力した文章をサーバサイドへ送る実装となります。 src/pages/index.tsxのサーバサイドへユーザが入力したメッセージを送信する関数は以下となります。
- src/pages/index.tsx
const getCogsrchData = async () => { setIsLoading(true); try { console.log('start'); const res = await axios.post('api/cogsrch', { message }); console.log('🚀 ~ file: index.tsx ~ getCogsrchData ~ res:', res.data); setContent(res.data.result.output); } catch (err) { console.log('🚀 ~ file: index.tsx ~ getCogsrchData ~ err:', err); } setIsLoading(false); };
上記の以下の箇所でサーバサイドへpostリクエストを送信します。
const res = await axios.post('api/cogsrch', { message });
次にサーバサイドの実装です。 Next.jsではpages/ ディレクトリ配下へapi/ ディレクトリを作成すると、そのファイル名がそのままapiのエンドポイントとなります。 そこで、以下のファイルを参照してください。
- src/pages/api/cogsrch.tsx
export default async function handler( req: NextApiRequest, res: NextApiResponse ) { try { const input = req.body.message; const search = new CogSrch(); const result = await search.call({ input }); return res.json({ result }); } catch (error: any) { console.log("🚀 ~ file: cogsrch.ts:30 ~ error:", error.message) return res.json({ message: 'エラー' }); } }
CogSrch()でインスタンスを作成し、callメソッドでユーザからのメッセージ(input)を実行する関数になります。 では、CogSrch()インスタンスを確認しましょう。
- src/models/cogsearch/cogsearch.ts
const tools = [ new CogsrchTool() ]; const executor = await initializeAgentExecutorWithOptions( tools, llm, { agentType: 'chat-conversational-react-description', agentArgs: { systemMessage: DEFAULT_PREFIX, humanMessage: DEFAULT_SUFFIX }, verbose: true } );
cogsearch.tsで重要な部文は上記です。initializeAgentExecutorWithOptions()というLangChainのメソッドにActionで使用するToolとLLMのインスタンスを渡します。
LangChainのライブラリでは、toolsにReActのActionにて使用してほしいツールを設定することで、AOAIでの推論と合わせて使用してくれるようになります。
解説は以上となります。
お疲れ様でした。
おわりに
みなさま企業独自の情報にも応えてくれるAIの作成方法とその概念はどうだったでしょうか。 個人的にはReActの概念は非常に面白く、これから様々なシチュエーションでAI利活用の助けをしてくれる存在だと確信しております。
本記事がみなさまの 生成AI利活用の一助となれば幸いです。
それでは。
【PR】 私達ACS事業部はAzure・AKSなどのクラウドネイティブ技術を活用した内製化のご支援をしております。
また、一緒に働いていただける仲間も募集中です! 今年もまだまだ組織規模拡大中なので、ご興味持っていただけましたらぜひお声がけください。