
はじめに
こんにちは!ACS事業部Application Engineeringチームの髙井です。
前回のDay5では、異なるOSやブラウザを横断的にテストできる「クロスブラウザテスト」についてご紹介しました。
今回は「AI機能」を紹介します!
私が個人的にAutifyで特にイケていると思っている「AI機能」、ぜひ試していきましょう!
想定シーン
- まだ成長過程のプロダクトなので、UIは手探りでどんどん変えている
- 過去にテストを試験導入したが、スクリーンショット完全一致は厳密すぎる
- とはいえ重要な要素を間違えて消してしまっている、などには気づきたい
- なんか人間がやるみたいに「いい感じに」判定してほしい
こういう要望、実際よくあると思います。
「そんなに厳密にがっちりテストしなくてもいいんだけど、数や回数が多いから人間が見るのはさすがにしんどい」ようなシーンは、私もよく経験します。
そんなときAutifyのAI機能を使うと、なんとなくセマンティクスを理解しているかのような判定をしてくれるので、非常に便利です。
AutifyのメンテナンスAIが要素に追従する仕組みについて | Autify Guide
“AutifyのAIは、classやidなどの一般的な特徴に加え、要素が持つ文言、DOMツリー内での位置、親子関係などを用いてそれぞれの要素を評価し、最も一致度が高いと判断された要素に追従します。この機能により、ページの改修などに伴い要素の特徴が変化しても、継続的に要素を探し出すことができます。
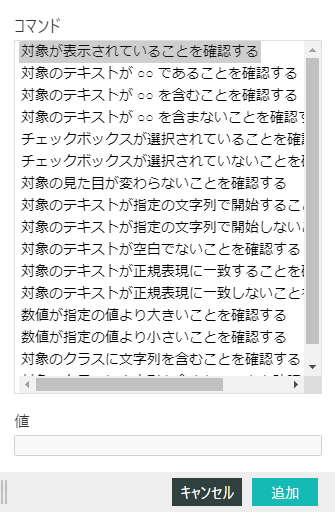
「対象が表示されていることを確認する」アクションを使う
AI機能を使うのに特別な操作は一切必要ありません。

簡単に試すなら、テストプランを作成するときのアクションで「対象が表示されていることを確認する」を指定するだけでOKです1。
さっそく実証実験を行うために、ダミーのページを作成していきましょう。
ダミーページの要素を好き勝手に書き換えてテストしてみる

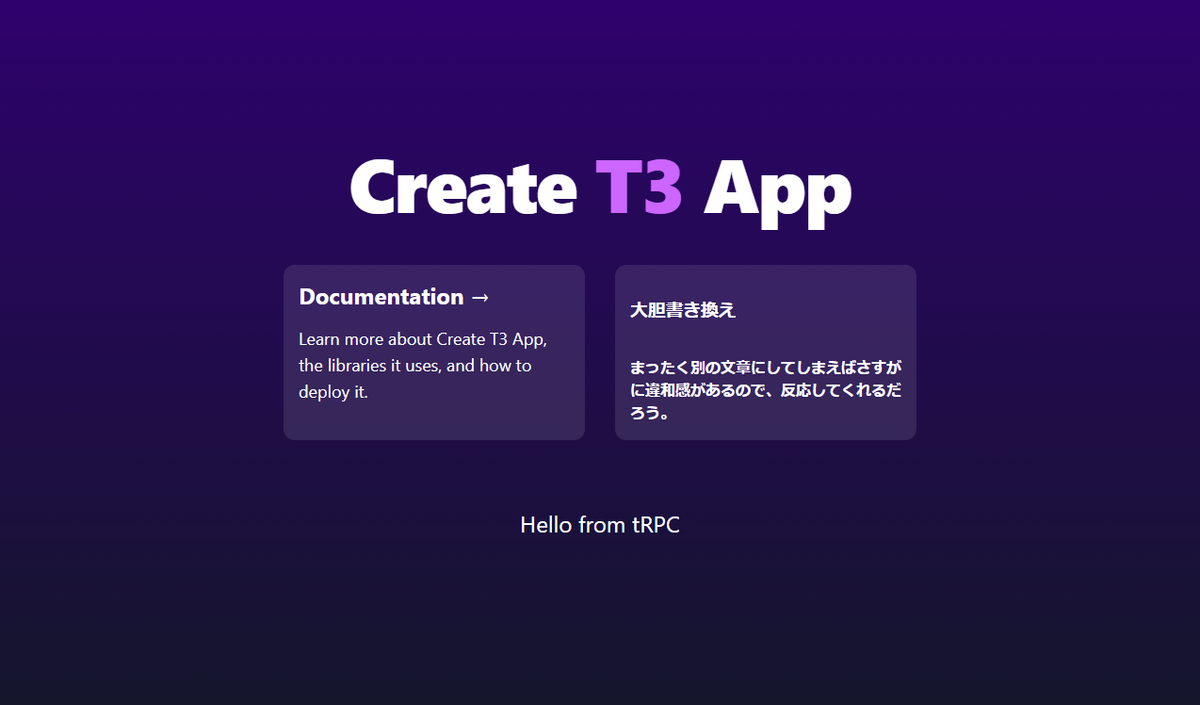
今回のブログで使うために、T3 Stackのテンプレートを立ち上げました。なんの工夫もせずCreate T3 Appだけした状態です。
どんどん書き換えて動作検証したいので、ngrokを使って開発環境での書き換えを即座に反映できるようにします。
では、実際に書き換えてテストが通るか試していきましょう!
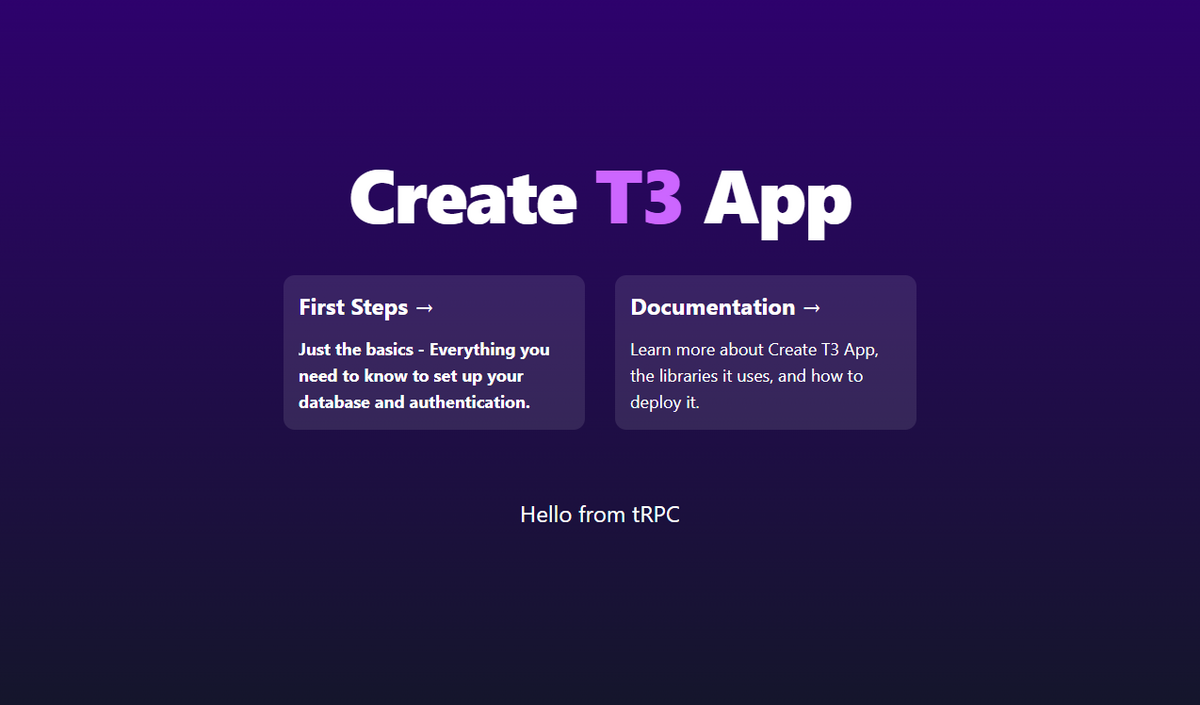
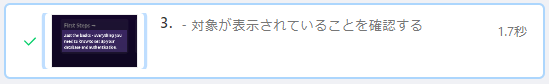
太字にする


この程度であればステップの実行時間も短いです。

ちなみに、「対象の見た目が変わらないことを確認する」にすればスクリーンショット一致レベルで判定ができます。

Class名を外す

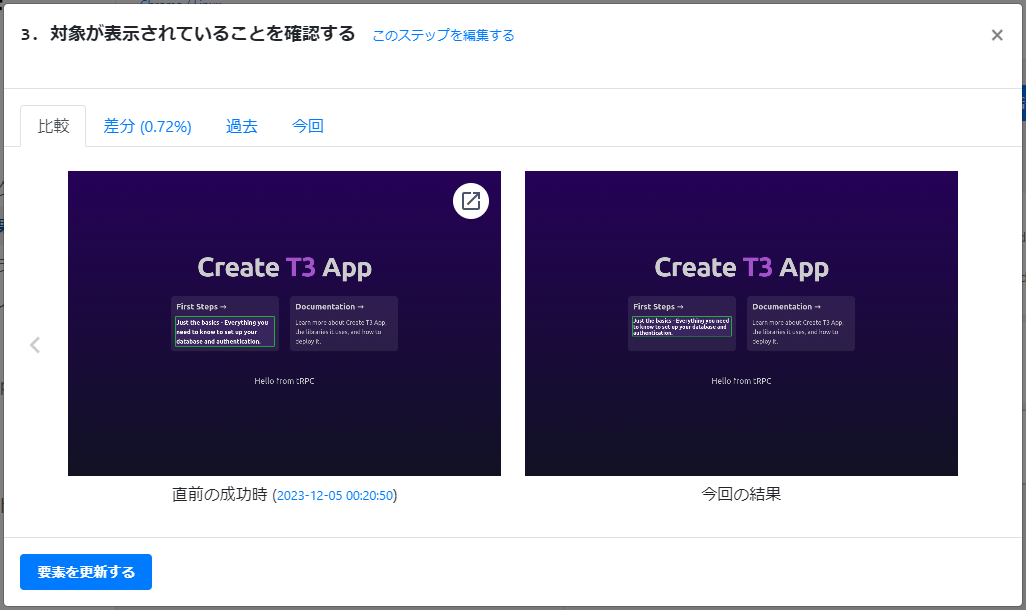
テンプレートにデフォルトであたっていたclassを外したので、微妙にstyleも変化しています。

一方で、class名を外すというイジワルをしたので、AIでの判定が効いてステップに時間がかかっているのが分かります。

公式ヘルプを見ると、以下のように書いてあることから、やはりこの時間差はAIがちゃんと動作していることを示していそうです。
“AutifyのAIは以下の流れで要素を探索します。
- 完全一致する要素が現れるまで、一定時間(デフォルトでは20秒)待機する
(※デフォルトの待機時間を変更したい場合は、Autifyのチャットからご相談ください)- 一定時間待機しても完全一致する要素が現れなかった場合、AIによる探索に移る
- AIが、要素が持つ特徴を用いてそれぞれの要素を評価し、最も一致度が高いと判断した要素を選択する
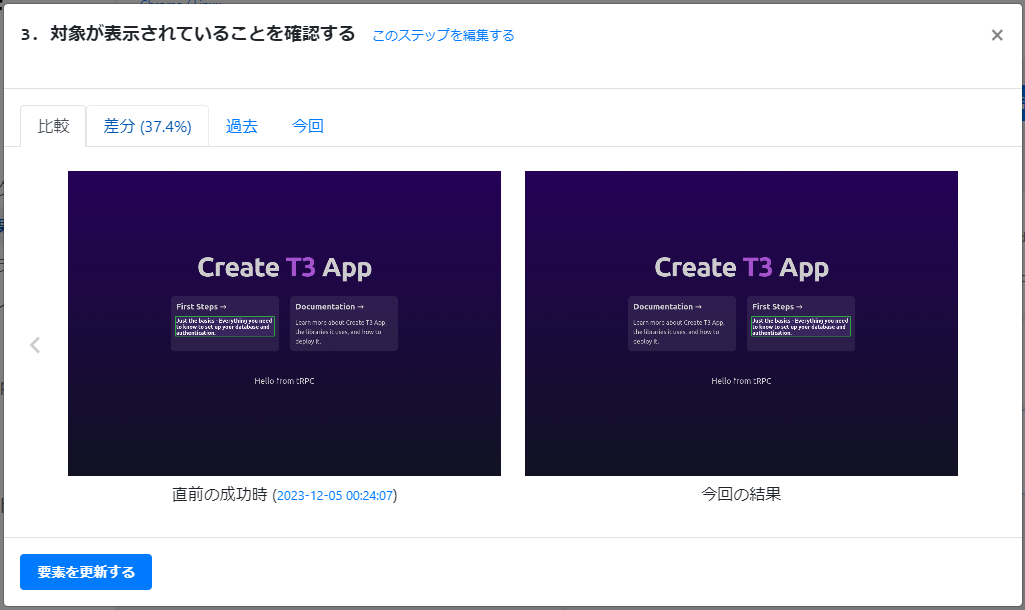
要素の順番を入れ替える



非常にいい感じに判定してくれているので、ここまでくるとAIをどうやったら欺けるか一気にやってみたくなりますね。
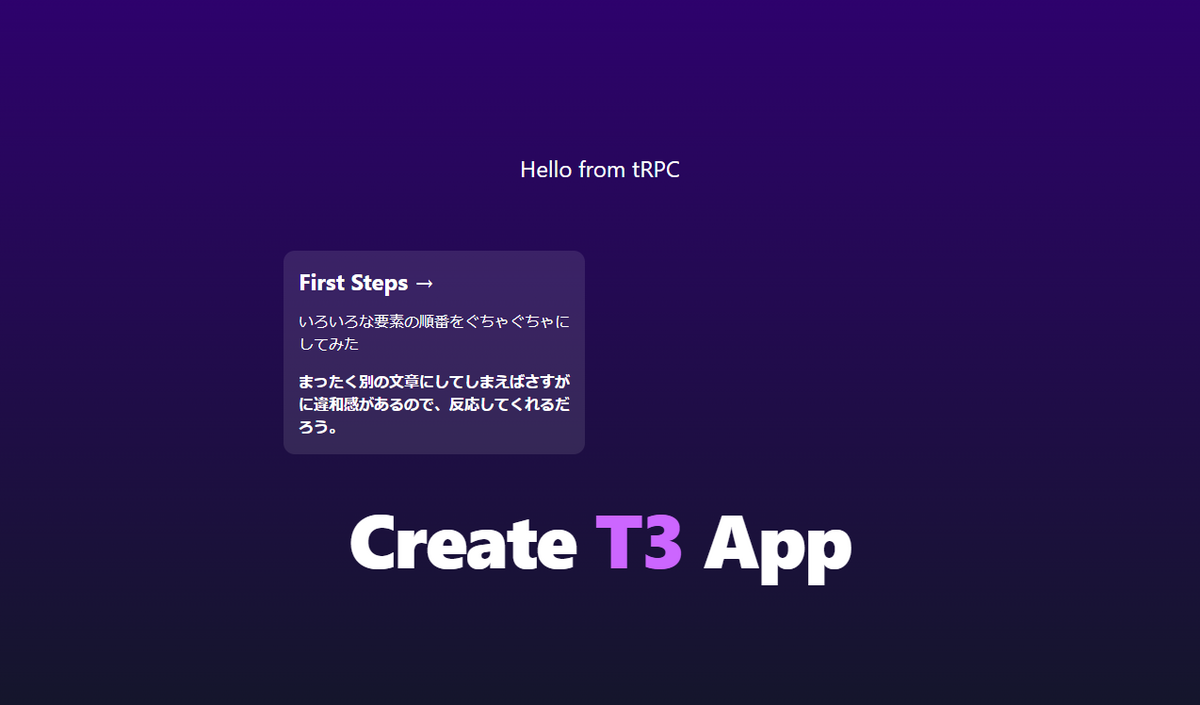
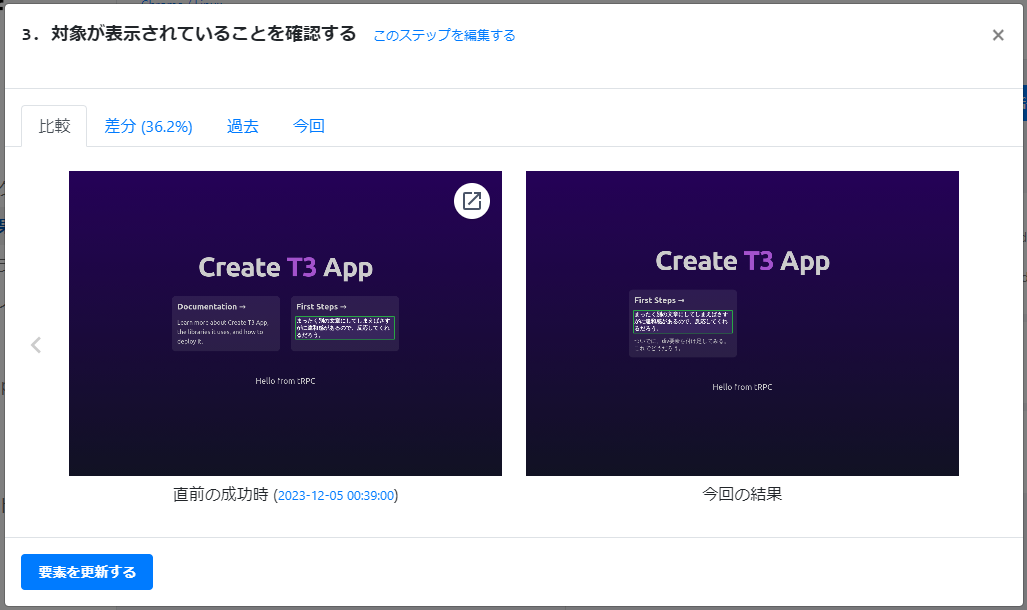
いろいろ入れ替える

「うっしっし、AIを混乱させてやるぞ!!😁」と思っていろいろ書き換えてみました。


ステップ時間が短くなってますが、これはブログに書いてないけど手元でいろいろ試した途中過程が影響していそうです。
というのも、「文字列の書き換え」をおこなってから「要素の削除」や「順番の入れ替え」をしました。そのため、Autifyのシステム上では書き換え済みの文字列で一度テストが成功した状態が記録されているため、それとの差分という意味でAIが判定しやすかったのかもしれません。
テスト失敗する例

カードの親要素も子要素も内容を書き換えてみました。これは、現実のケースを考えると「違う内容のカードが別に追加された」という文脈に近いので、テスト失敗するのが正しいと言えそうです。


ステップには、これまでで最長の30.4秒がかかっています。AIが一生懸命探しても見つからなかったというのが伝わってきます。
「要確認」ラベルが付くとき
公式のヘルプを読むと、以下のように書いてあります。
“ページの改修などに伴い要素の特徴が変化しても、継続的に要素を探し出すことができます。
なお、要素が意図通りのものであるか確認する必要があるとAIが判断した場合は、 要確認 と表示されます。
実は、このラベルはDay5の投稿でも登場していました!
AIが判断に困るような内容でも、ユーザーが「成功」か「失敗」かを選んでフィードバックできるようになっています。
このように、結果の画面からサクッとフィードバックできるのは便利ですね。Autify、さすがです……。
まとめ
さて、まだまだ試したいところですが、ポイントはつかめたと思うので実験結果のまとめです。
- けっこう勢いよく書き換えてしまってもちゃんと判断してくれる
- 一方で見た目の変更が少なくても意味的に変化してそうな場合はちゃんと弾いてくれる
これまでAutifyで、細かく書き換えてどうなるかを自分でそんなにちゃんと試したことがなかったので、連載のネタになるかドキドキしながら試したのですが、期待以上の実験結果でした!
この機能やっぱり手放せませんね。Autify万歳。
今回は以上となりますが、連載は以降も続きますので、ぜひチェックしてください!
私達ACS事業部はAzure・AKSを活用した内製化のご支援をしております。ご相談等ありましたらぜひご連絡ください。
また、一緒に働いていただける仲間も募集中です!
切磋琢磨しながらスキルを向上できる、エンジニアには良い環境だと思います。ご興味を持っていただけたら嬉しく思います。
ちなみに、私の所属するApplication Engineeringチームでは、Azure Container Apps上にホストするNext.jsアプリケーションの開発なども行っています!
- 前回のDay5の記事では、リンクをクリックして次のページに飛ぶアクションでもAIが反応していました↩