
はじめに
最近Backstageに関する情報の量が増えたように感じていて、それだけ注目を集めつつあるんだろうなと感じています。
このブログで扱う機会も次第に増えています。 techblog.ap-com.co.jp
そんなBackstageですが、開発は非常に活発で毎月アップデート版をリリースしています。アップデートの内容は機能追加だけではなく、脆弱性対策を含む依存関係モジュールの更新も含まれています。このため、利用してるBackstageについても定期的に更新をしていかなくてはなりません。本体同様毎月とは言わないまでも3ヶ月に一度は更新していておいたほうがよいのではないかと考えます。
というのも、単にモジュールバージョンだけではなく、ソースコードの修正なども行う必要があり、ときにその分量も多くなります。手元のBackstageのバージョンアップ間隔を明けてしまうとそうした修正作業も増加し、ミスが発生する可能性も高まります。
そうしたことから、都度のバージョンアップの作業量をあまり増やすことなく実行する間隔が2〜3ヶ月程度ではないかと感じています。
では実際のバージョンアップ作業はどういったものになるでしょうか。その一端をご紹介したいと思います。
バージョンアップ作業
依存関係の更新
まずはBackstage本体のバージョンアップ作業です。手順としては以下のドキュメントに記載されているとおりです。
まず最初に以下のコマンドを実行します。
yarn backstage-cli versions:bump
なにもなければ正常終了完了、なのですが時折バージョンの不整合により失敗することがあります。この場合は以下のコマンドを実行して問題となっているモジュールを確認します。
# Add --fix to attempt automatic resolution in yarn.lock yarn backstage-cli versions:check
yarn.lckの修正 & yarn install で問題を解消したらあらためて yarn backstage-cli versions:bump を実行します。
以上を正常終了するまで行ってください。
バージョンによっては breaking changesがあります。その場合以下のような表示が出ますので内容を確認し、必要に応じて対応してください。
⚠️ The following packages may have breaking changes:
@backstage/plugin-user-settings : 0.7.14 ~> 0.8.0
https://github.com/backstage/backstage/blob/master/plugins/user-settings/CHANGELOG.md
個別修正
yarn backstage-cli versions:bump が終了すると、以下のようなメッセージが表示されます。
Backstage関係の依存関係モジュールはコマンドでアップデートされるのですが、それ以外の修正箇所は手動で行わなければなりません。その作業の参考になるのがメッセージに表示されているURLの内容です。
(こちらの例はv1.21.1からv1.22.1へのアップデートを行った場合の例です)
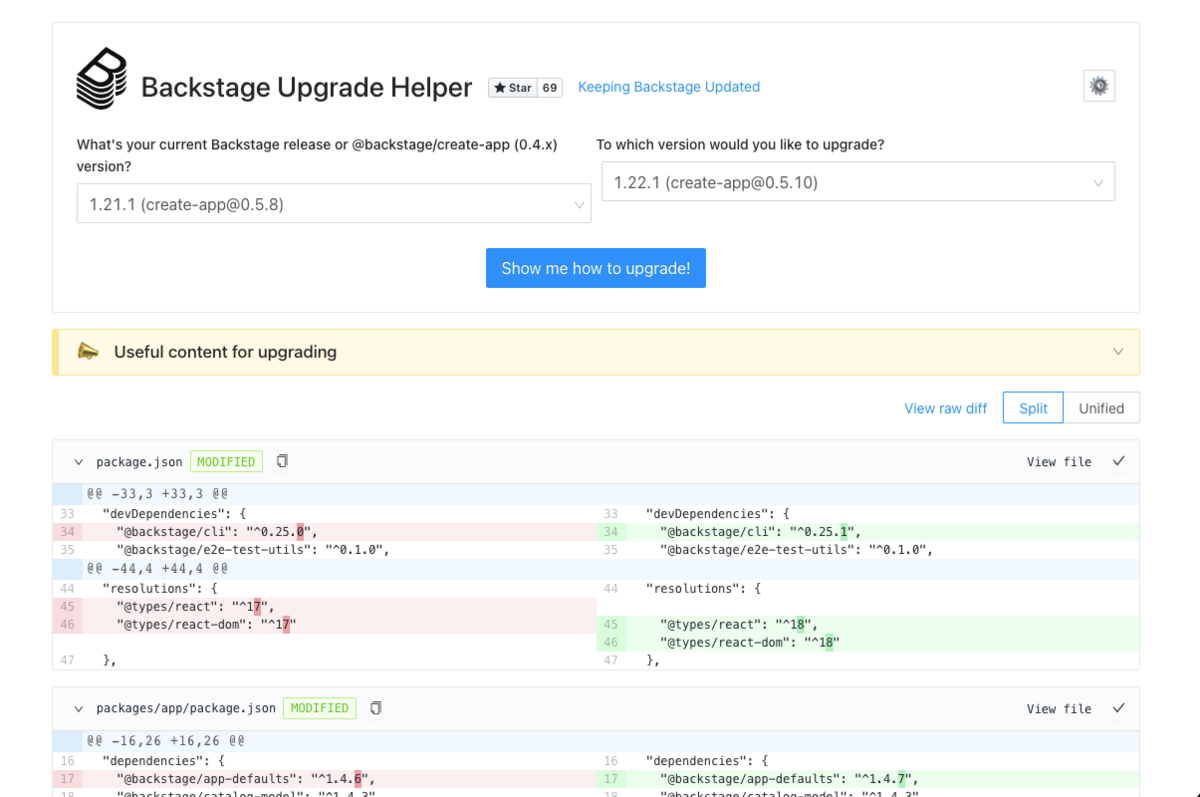
Upgraded from release 1.21.1 to 1.22.1, please review these template changes: https://backstage.github.io/upgrade-helper/?from=1.21.1&to=1.22.1
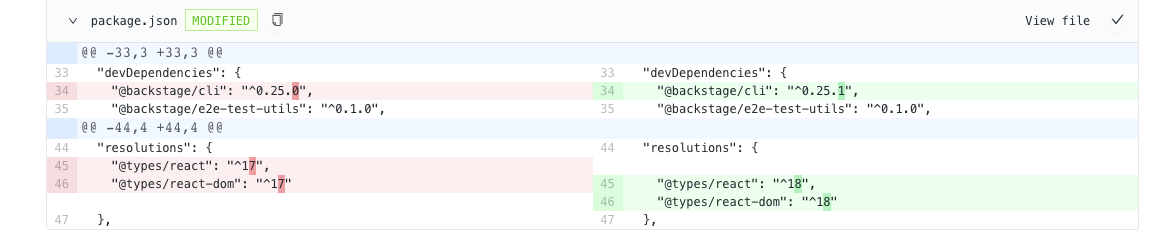
Upgrade Backstage applications の内容は次のようになっています。

こちらの内容を見ながら手元のソースコードの該当箇所を修正する必要があります。

この例では packages/app/src/index.tsx と packages/app/src/App.test.tsx の2つのファイルを手動で修正します。
もう1つ注意しなければならないのが package.json内のresolutionsです。この内容は先程のコマンドでは自動更新されません。 今回の例でいうとReactのバージョンが17から18に変更されています。この部分は手作業で修正が必要です。

その他、3rd partyのPluginなどがあればそのバージョンもこの機会に確認しておきましょう。
ここまで完了したら動作確認テストを行ってください。問題がなければこれでアップデート作業は終了です。
Backstage以外の依存関係を最新に保つ
Backstage関連のモジュールは定期アップデートのタイミングでコマンドや Backstage Upgrade Helper の出力結果をもとに更新を行っていけばよいのですが、それ以外のモジュールはどうすればいいでしょうか?
私達が提供している chocott-backstage や platt-plugins はdependabotを利用して最新に保つようにしています。 その内容が以下のものです。
version: 2 updates: - package-ecosystem: "npm" directory: "/" schedule: interval: "weekly" time: "04:30" timezone: "Asia/Tokyo" versioning-strategy: "lockfile-only" ignore: - dependency-name: "typescript" - dependency-name: "@backstage/*" - dependency-name: "*" update-types: ["version-update:semver-major", "version-update:semver-minor"] - package-ecosystem: "github-actions" directory: "/" schedule: interval: "weekly" time: "04:00" timezone: "Asia/Tokyo"
更新はだいぶ保守的にしていて、対象は @backstage で始まるモジュールはすべて除外しその他のモジュールも パッチアップデートのみを対象とし、個別のアップデートのPull Requestを毎週月曜日朝に作成するようにしています。自動マージせずにPull Request作成にしているのでマイナーアップデートまでチェック対象にしてもよいのかもしれません。
また、dependabot alertも有効にしているので脆弱性のあるバージョンがあれば通知されるようにしています。これらを活用して最新の状態を維持するようにしています。
まとめ
Backstageのアップデートは多くの場合コードの修正が伴う作業になるため、少し面倒な作業になります。 しかしアップデート作業そのものは継続的に行っていかなければならないものでもあるので、今回の内容を参考にしていただければ幸いです。
本ブログでも引き続き様々なBackstage関連の情報を提供していきますので、引き続きウォッチしていただければと思います。
それでは。