
目次
はじめに
こんにちは、株式会社エーピーコミュニケーションズ、クラウド事業部の松尾です。
本記事ではWebサイトのメンテナンス時や障害時に使われるエラーページ(Sorryページともいいます)をCloudFrontの機能で実装してみます。
CloudFront標準のエラーページも用意されていますが、猫の画像を使いたかったので今回はS3にhtmlファイルを置いて表示させる形をとります。
ゴール
本記事でお伝えすることは次の内容です。
- CloudFrontでのカスタムエラーページ設定方法
- S3バケットへのHTML配置設定
検証プラン
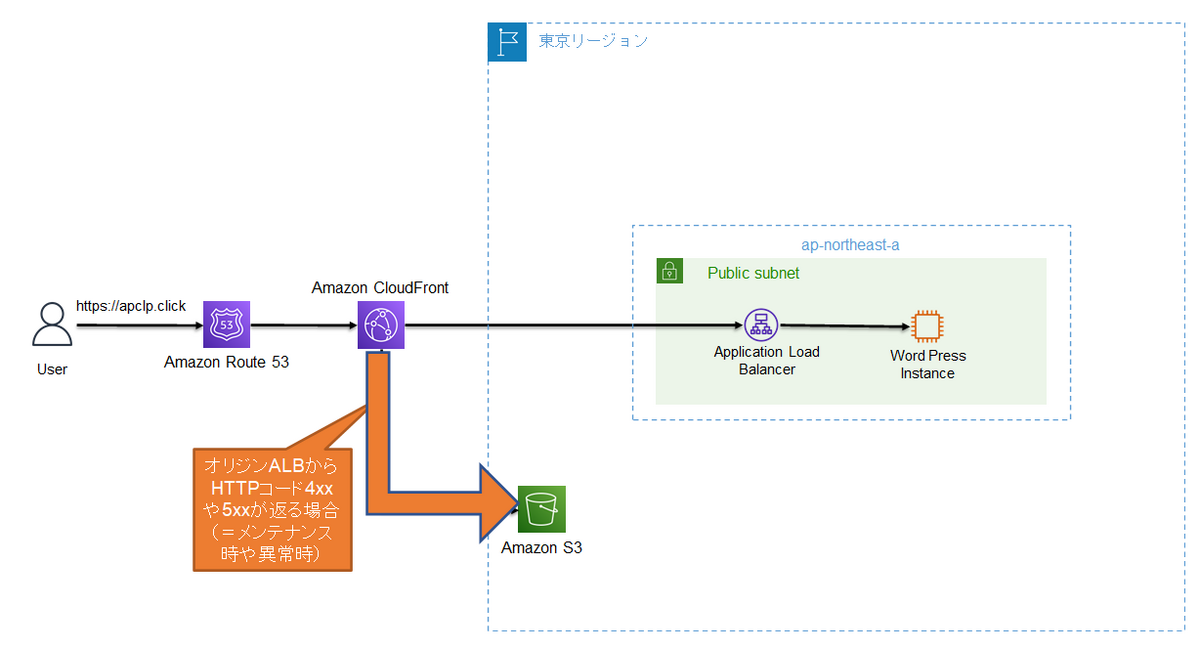
前提としてRoute53~CloudFront~ALB~EC2のWordPress環境を構築済みです。
この環境に対してCloudFrontの設定変更とS3バケットへエラーページコンテンツの設定を行っていきます。
正常時の通信はCloudFrontがALBオリジン(の先のWordPres)へ振り分ける

メンテナンス時やALBの異常時の通信はCloudFrontがS3オリジン(の先のエラーページ)へ振り分ける

やってみる
1. 正常時のWordPress表示確認
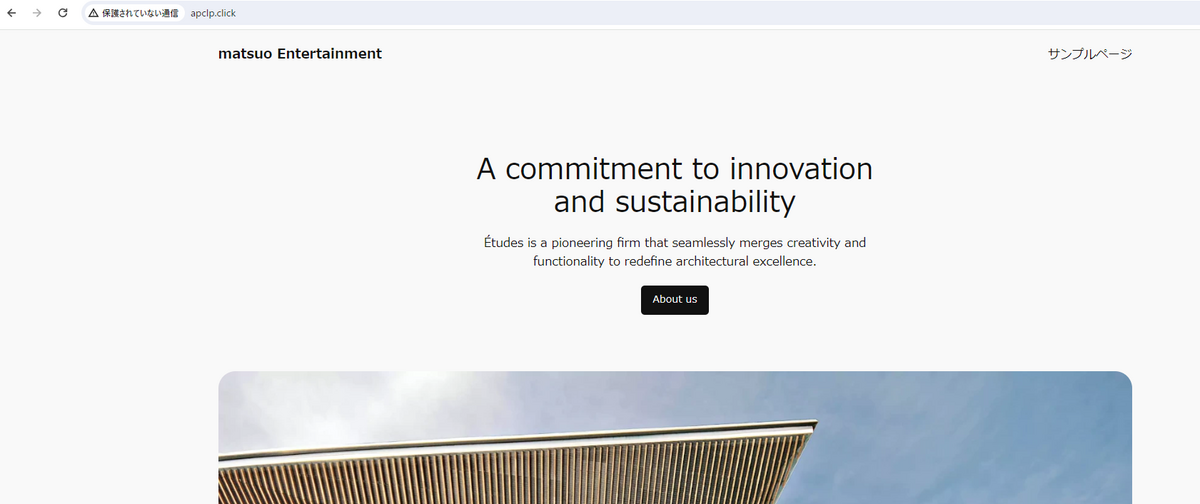
正常時、CloudFront経由でWordpressサイトが表示できることを確認しておきます。

2. S3バケット作成
「sorrypage0524」の名称でS3バケットを作っていきます。OAC機能を使ってCloudFrontからのみ許可させるので「ブロックパブリックアクセス」はオンのままにしておきます。

3. S3にエラーページコンテンツを配置
エラーページ用のコンテンツとしてHTMLファイルを配置しておきます。
こちらのサイトを参考に画像を追加したHTMLを用意しました。
画像の設定部分(img src)の部分はPNGなどの画像ファイルをそのまま参照することはできませんでした。base64でエンコードした文字列を「###Base64でエンコードした画像データ文字列###」に置き換えてもらうと画像が表示できます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>メンテナンス中</title>
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
text-align: center;
}
.maintenance-container {
background-color:#f4f4f4;
border-radius: 8px;
padding: 40px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.1);
max-width: 80%;
}
h1 {
font-size: 2em;
color: #333;
margin-bottom: 20px;
}
p {
font-size: 1.2em;
color: #555;
line-height: 1.6;
}
/* 他のスタイルを追加する場合はここに追加してください */
@media (max-width: 768px) {
/* レスポンシブデザインのためのスタイル */
.maintenance-container {
max-width: 90%;
}
}
</style>
</head>
<body>
<div style="text-align:center">
<img src="data:image/png;base64,###Base64でエンコードした画像データ文字列###" />
</div>
<div class="maintenance-container">
<h1>ただいまメンテナンス中です。</h1>
<p>ご迷惑をおかけして申し訳ありません。しばらくしてから再度アクセスしてください。</p>
<!-- 他のコンテンツを追加する場合はここに追加してください -->
</div>
</body>
</html>
これでS3の準備はOKです。
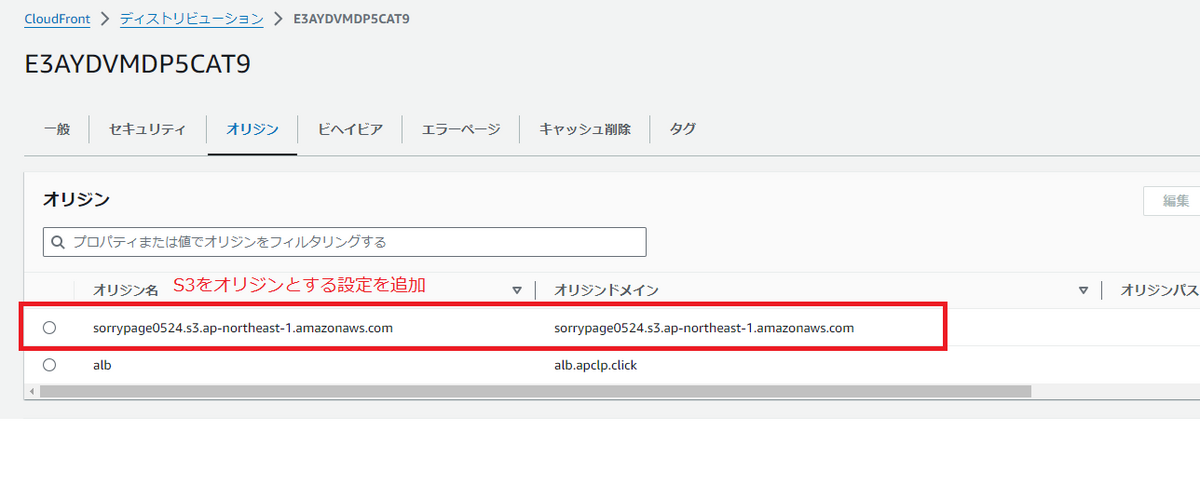
4. CloudFrontのオリジン追加
次はS3をオリジンとする設定を追加していきます。
作成時「オリジンアクセス」をOACにチェックしてS3バケットにCloudFrontからのみアクセスできるようにしておきます。


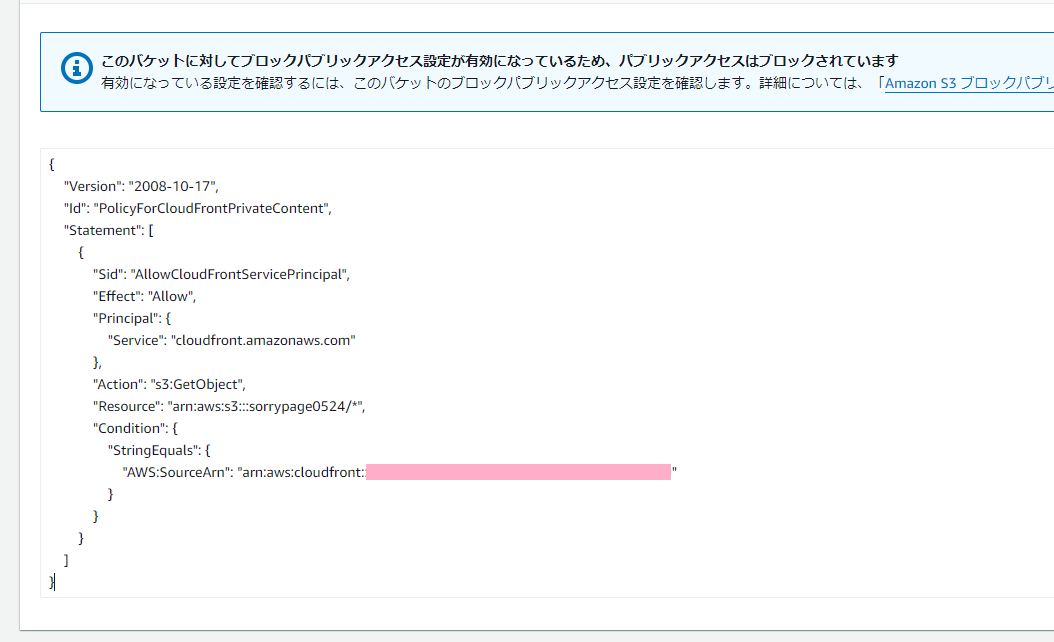
5. S3バケットのバケットポリシー設定
S3のバケットポリシーにCloudFrontからのみ許可させる内容を設定していきます。

{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "AllowCloudFrontServicePrincipal",
"Effect": "Allow",
"Principal": {
"Service": "cloudfront.amazonaws.com"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::sorrypage0524/*",
"Condition": {
"StringEquals": {
"AWS:SourceArn": "arn:aws:cloudfront::012345678901:distribution/xxxxxxxxxxxxxxxxxx"
}
}
}
]
}
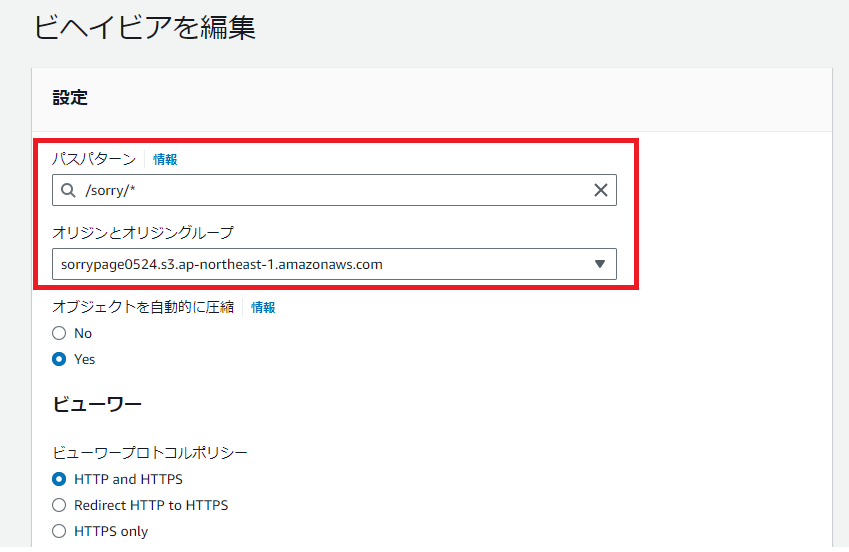
6. CloudFrontのビヘイビア追加
続いてS3オリジンを指定したビヘイビア設定をしていきます。
今回はS3バケットを「sorrypage0524/sorry/sorry.html」の構成にしているので、パスパターンは「/sorry/*」と設定します。

テストするのにキャッシュがあると分かりにくいので、キャッシュポリシーはDisableにしておきます。

7. CloudFrontのエラーページ追加
最後にエラーページの設定をしていきます。
ここではHTTP応答コードが4xxや5xxそれぞれに表示させるエラーページを設定します。
応答コードを確認するため、EC2を停止してALBが200を返せない状態(=メンテナンスや障害状態)を作ります。
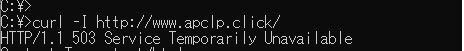
その状態でローカルPCのコマンドプロンプトでコードを確認してみます。
curl -I オプションで応答ヘッダのみを表示できます。

503が返ってきたのでCloudFrontのエラーページでは503に対して設定していきます
「レスポンスページパス」にはS3に配置したエラーページコンテンツパスを設定します。

8. 動作確認
設定が全て完了したのでWordPressが落ちている状態で「http://www.apclp.click/」へアクセスしてみます。

まとめ
無事にカスタムしたエラーページが表示できました!これでいつやらかしても大丈夫です!
ユーザ視点ではエラーページが表示される方がアクセスURLが間違っていないことを確認出来るので安心感があるのではないでしょうか。
今回の構成ではS3に任意のファイルを配置して公開出来るのでエラーページを作りこみたい場合にも適切な構成かと思います。
大規模なシステムではエラーページ専用のサーバを用意していることも多いですが、滅多に登場しないコンテンツはクラウド化してしまうのもメリットがありそうです。
参考サイト
おわりに
私達クラウド事業部はAWSなどのクラウド技術を活用したSI/SESのご支援をしております。
また、一緒に働いていただける仲間も募集中です! ご興味持っていただけましたらぜひお声がけください。