
はじめに
皆さん、快適なビルドライフ過ごせていますか?品質に対する取り組みは行われていますか? 継続的にシステムを開発する場合、アプリケーションの品質をどのように担保するかが重要な要素となってくると思います。 そんなときに必要になってくるものの1つがコードカバレッジ。頻繁にコードの修正を行っている場合はそうしたコードカバレッジの収集も ビルドパイプラインで実施したくなるものです。
もちろんAzure Pipelinesでもそうしたコードカバレッジ収集のタスクは用意されています。それがこちら。
今回はNode/Typescriptアプリケーションでコードカバレッジを収集・表示してみようと思います。
環境
ちょうど手元でNestJSを使ったアプリケーションを作り始めていたのでそちらで行います。 Testing FrameworkはJestを利用しています。Jestにはコードカバレッジ情報を出力する機能が組み込まれていますので それをそのまま利用します。
まずは jest.config.js ファイル(の一部)をご紹介します。
module.exports = { ... collectCoverageFrom: ['**/*.(t|j)s'], coverageDirectory: '../coverage', coverageReporters: ['json', 'text', 'lcov', 'cobertura', 'json-summary'], ... };
coverageDirectory はカバレッジ情報を出力する先を指定します。coverageReporters には cobertura を追加しています。
つづいてazure-pipelines.yamlのタスク指定です。
- task: NodeTool@0 inputs: versionSpec: '16.13.2' displayName: 'Install Node.js' ... - script: npm run test:cov displayName: 'Run Test & Collect coverage' - task: PublishCodeCoverageResults@1 inputs: codeCoverageTool: 'Cobertura' summaryFileLocation: 'coverage/cobertura-coverage.xml' failIfCoverageEmpty: true
npm run test:covで jestを --coverage オプション付きで実行しています。
PublishCodeCoverageResults が Azure Pipelinesで用意されているものです。
こちらのタスクは JaCoCoまたは Cobertura の形式に対応しています。
このためさきほどのJestの指定で coverageReporters には cobertura としました。
summaryFileLocation にはコードカバレッジの結果ファイルを指定します。
やることは以上です。
こちらを組み込む前は Azure Pipelinesの表示にはSummaryとTestsしかありませんでした。
PublishCodeCoverageResults 組み込み後は
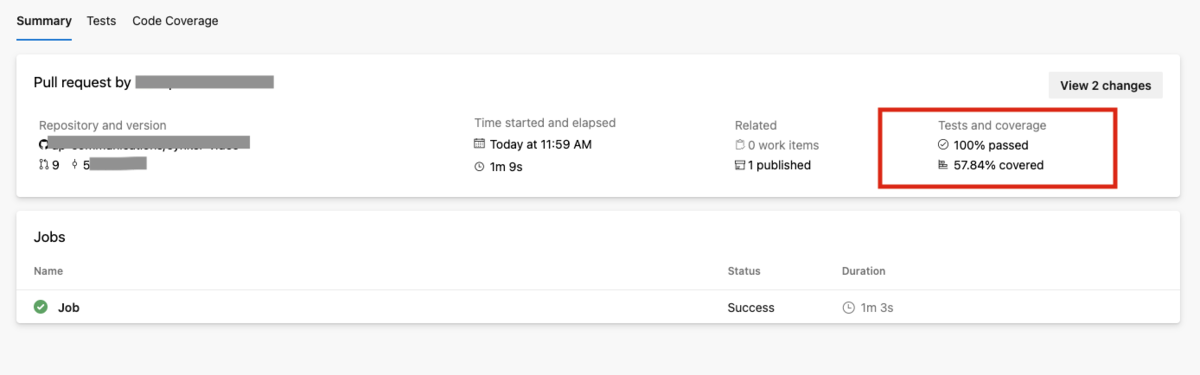
Summary TabにTests and Coverage の表示が追加され、Code Coverageというタブが増えます。
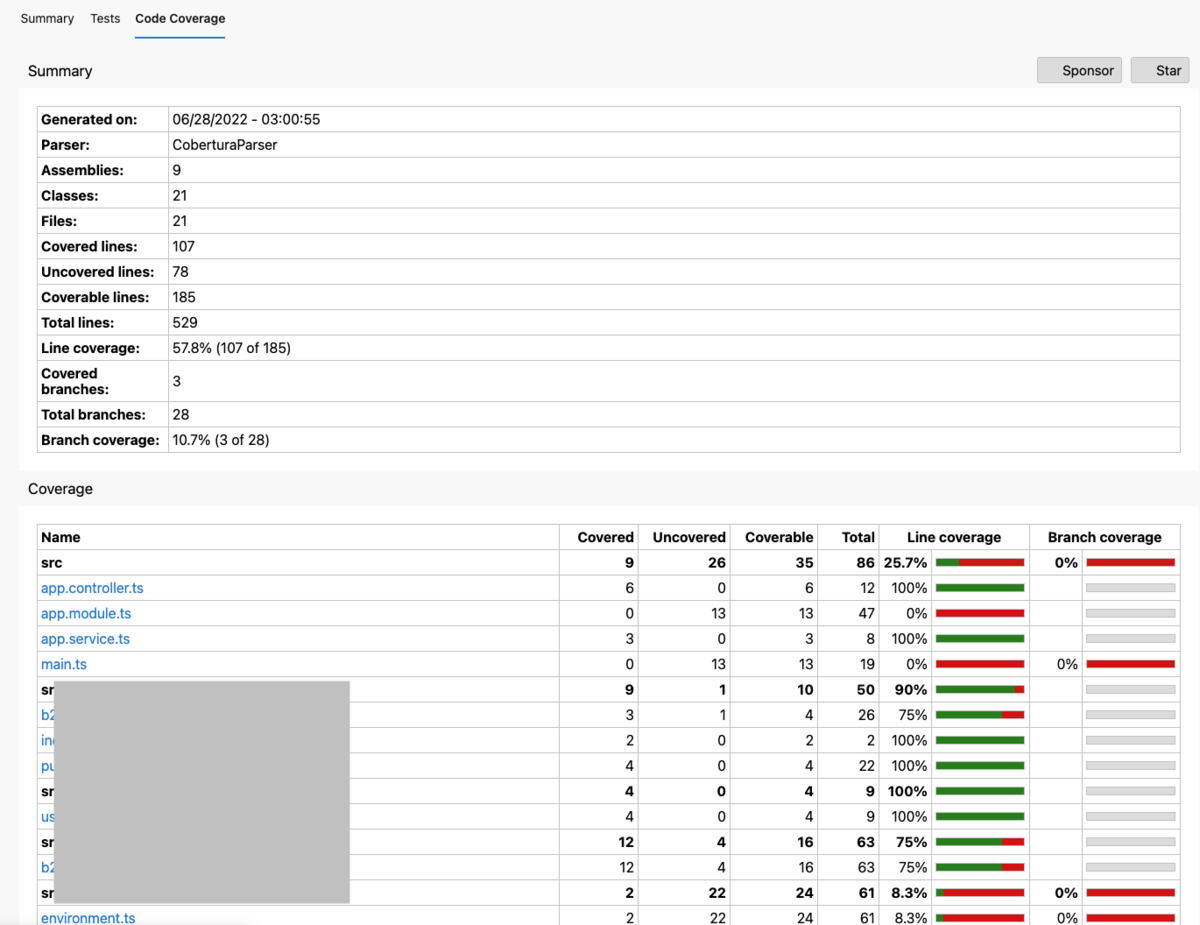
Code Coverageにはカバレッジ情報の詳細が表示されます。この詳細情報からカバレッジが十分か。不足しているファイルはどこかといったことが
確認できるようになります。
Summary Tab

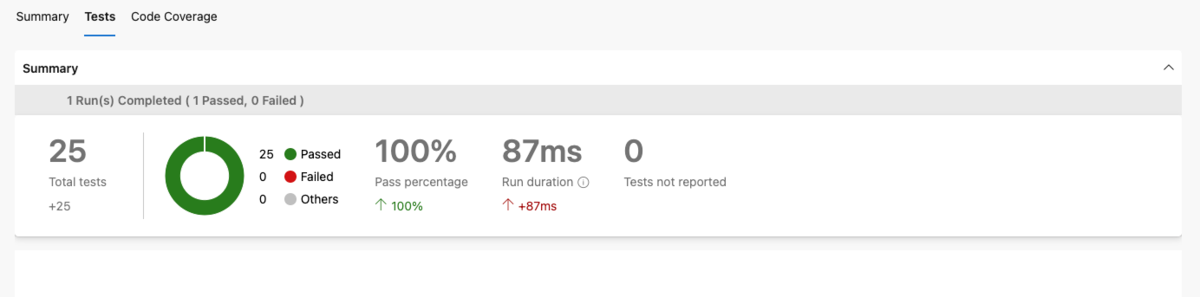
Test Tab

Code Coverage Tab

まとめ
ビルドパイプラインのほんの一手間で品質を担保する仕組みが加わることがわかっていただけたかと思います。 こうした小さなことの積み重ねがのちのちの品質に影響するものですので、有効に活用していきましょう。
最後に、いつもの宣伝です。 私達はAzure・AKSを活用したシステムのSIや内製化のお手伝いをさせていただいております。 Azureやコンテナ技術の知見を持つエンジニアが対応いたします。ご相談等ありましたらぜひご連絡ください。
それではまた。次はどんな内容にしましょうか・・・。